- Home
- Blog Archives
Blog Archives
-

英語が苦手な人でも気軽に勉強が始められるサービス4選
いざ英語の勉強を始めようと思ったとき、どんなサービスが良いのか迷ってしまうことがありますよね。英語の勉強ができるサービスは、英会話や文法・添削サービスなどいろい…
-

新規事業や転職キャリアを考えている人は読んでおきたい「新規事業の実践論」
会社で初めて新規事業を担当することになった、会社から独立して起業をすることになったけれど何に気を付けたら良いのからないですよね。新規事業を始めるときは、市場調査…
-

初心者でもアプリ開発を学べるプログラミングスクールを紹介
プログラミング初心者だけどiPhoneやAndroidアプリの開発をやってみたい、プログラミングを始めたいけれどスクールに通うのに少し不安がある方はいるのではな…
-

関係代名詞で混乱しやすいWhatとThatの違いや使い方を解説!
関係代名詞のWhatとThatの違いや使い分けは難しいですよね。これらは、似ているようで特徴が大きく違うので使い方も大きく変わってきます。今回は、関係代名詞にお…
-

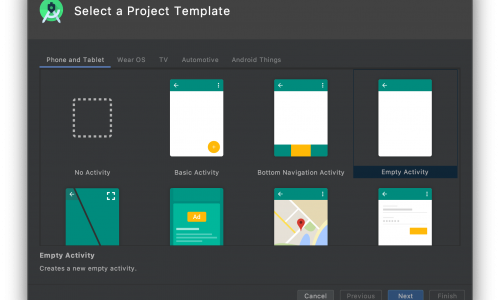
初心者向けにAndroidアプリ開発からリリースまでの手順を丁寧に解説!
Androidのアプリ作ってリリースをしてみたい!だけど、実際に何をしたらアプリ開発ができるのか分からない。今回はそんな初心者の方向けに、アプリ開発からリリース…
-

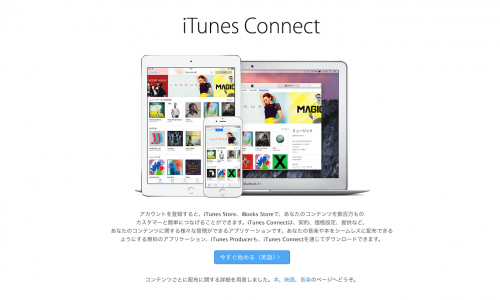
初心者向けにiOSアプリ開発からリリースまでの手順を丁寧に解説!
iPhoneやiPadのアプリ作ってリリースをしてみたいけれど、実際に何をしたらアプリ開発ができるのか分からないから教えて欲しい今回は、初心者向けにアプリ開発か…
-

現役のアプリエンジニアが開発で工夫しているポイントやグッズを紹介!
自宅でプログラミングや開発をするとき、より快適な環境で開発したいですよね。僕自身も自宅の開発環境は、使いやすさを気にしながら様々な工夫をしています。あまりたくさ…
-

外出先で作業を快適にするiPadの活用法とグッズを紹介!
リモート開発になって自宅からの作業も増えたので、作業をする環境を色々と整えてきました。とはいえ、外出先などで調べごとをしたり記事を書いたりすることも多々あります…
-

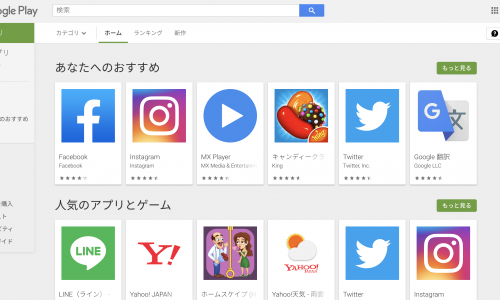
作ったAndroidアプリをGoogle Playからリリースする手順を解説!
Androidアプリを作ったら、次はGoogle Playでリリースをすることになると思います。アプリのリリースは、開発とは少し違った知識が必要になってきます。…
-

決算書の勉強したい人におすすめの「世界一楽しい決算書の読み方」を紹介!
会社の経営を理解するために、決算書を読み取れるようになることはとても重要ですよね。いざ、決算書を読もうと思っても読み取り方や活用の仕方が分からなくていまいち読み…
