Webプログラミング
-

色んなデバイスサイズに対応できるマテリアルデザインとは?
Webサイトにアクセスするデバイスは、PCやタブレット・スマートフォンなど様々なタイプがあります。それぞれのタイプでも大小さまざまなサイズがあるため、ウェブデザ…
-

サイト運用の費用はここを押さえるべき!見直しポイントを紹介
サイト運用する際にコストは多くの人が気にするポイントだと思います。今回は、サイト運用する際にどんなコストがかかるのか、コストを下げるポイントにどういったものがあ…
-

初心者でもWebサービスが作れるLaravel入門
ウェブサービスを作ろうと思ったときに、開発経験が少ないとどうって設計や環境整えたりしたら良いかわからないですよね。そういった部分をサポートして開発しやすくしてく…
-

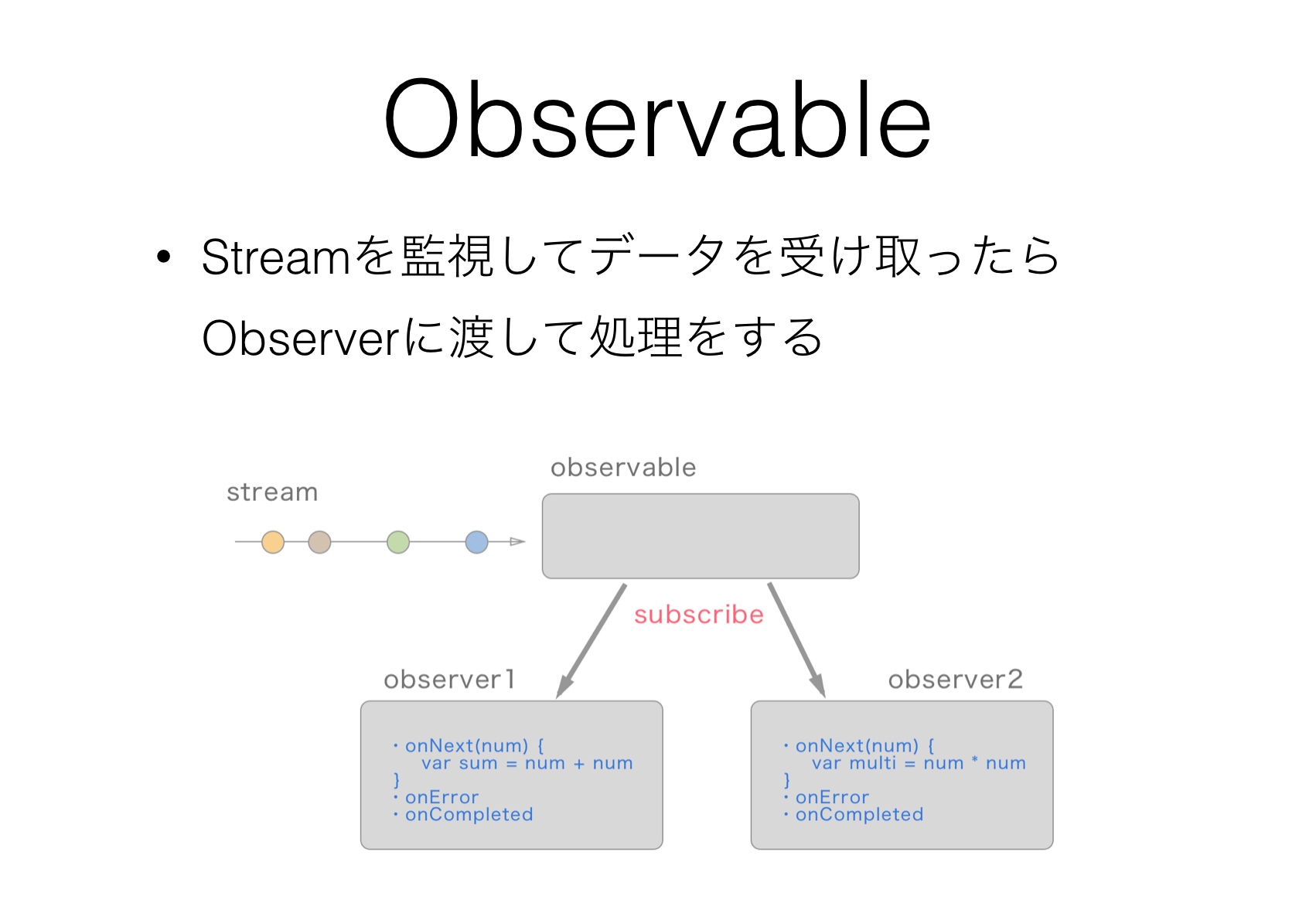
ReactiveXで使うStreamとObserverとは?RxJSでわかりやすく解説
前回は、ReactiveXとは?RxJSの入門と導入手順について話しました。今回は、その中で紹介したObservable・Streamがどういうものなのか解説し…
-

ReactiveXとは?RxJSの入門と導入手順
Rx (Reactive Extension)とはここ数年で話題になったReactive Programmingができるライブラリのことで、既に多くのプロジェク…
-

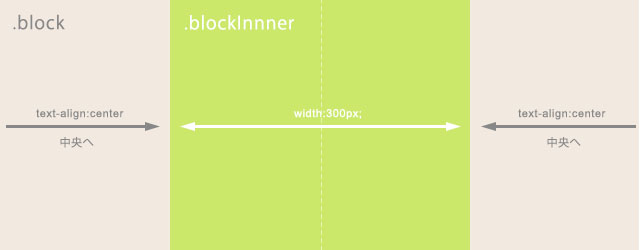
CSSによるセンタリングの方法と注意点についてのまとめ
HTMLとかCSSの勉強を始めると、divやsectionなどで作った要素を真ん中に移動したいなど要素を移動させたいなということがあると思います。そこで今回は要…
