ウェブサービスを作ろうと思ったときに、開発経験が少ないとどうって設計や環境整えたりしたら良いかわからないですよね。
そういった部分をサポートして開発しやすくしてくれる、PHPフレームワークのLaravelについて紹介していきます。
目次
- Laravelはウェブサービスを楽に作れるサービス
- Composerでパッケージを管理する
- composerをインストールする
- プロジェクトを作成する
- コントローラーを作って画面遷移する
- Laravelを学ぶのにおすすめの本
- Laravel入門したい人向け
- Laravel入門してより詳しく学びたい人向け
Laravelはウェブサービスを楽に作れるサービス
Laravelは、ウェブサービスを作るための機能をコンポーネント化したPHPのウェブアプリケーションフレームワークです。DBアクセスやネットワークアクセスなどをしやすくしたり、内部処理やUIの構築などを管理しやすいようにしてくれます。
Composerでパッケージを管理する
ComposerはPHPのパッケージ依存を管理するツールです。プロジェクトで使っているライブラリのバージョン管理や依存の解消などを任せることができるので、開発者が自分でプロジェクトやライブラリの管理などをする手間を減らすことができます。Laravel開発では、Composerは相性が良いため使われることが多いです。
composerをインストールする
composerは、Homebrewを通してインストールすることができます。インストールするコマンドは、以下の通りです。
$ brew install composer
Updating Homebrew...
==> Downloading https://homebrew.bintray.com/bottles-portable-ruby/portable-ruby-2.6.3_2.yosemite.bottle.tar.gz
インストールが終わったら試しに実行して確認しましょう。
$ composer
______
/ ____/___ ____ ___ ____ ____ ________ _____
/ / / __ \/ __ `__ \/ __ \/ __ \/ ___/ _ \/ ___/
/ /___/ /_/ / / / / / / /_/ / /_/ (__ ) __/ /
\____/\____/_/ /_/ /_/ .___/\____/____/\___/_/
/_/
Composer version 2.0.8 2020-12-03 17:20:38
Usage:
command [options] [arguments]
...
プロジェクトを作成する
先ほどインストールしたcomposerのコマンドを使ってLaravelのプロジェクトを作ることができます。
$ composer create-project laravel/laravel sample-app
Creating a "laravel/laravel" project at "./sample-app"
Installing laravel/laravel (v8.5.6)
...
プロジェクトを作ると以下のディレクトリが作成されます。
$ cd sample-app
$ ls
README.md artisan composer.json config docker-compose.yml phpunit.xml resources server.php tests webpack.mix.js
app bootstrap composer.lock database package.json public routes storage vendor
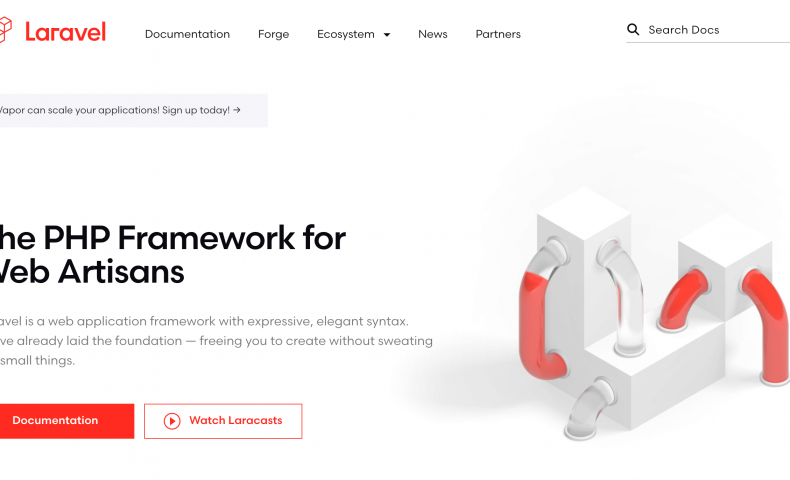
プロジェクトの作成ができたら、サーバーを起動してみましょう。次のコマンドで、サーバーを起動することができます。すると以下の画面が表示されます。artisanコマンドは、Laravelで提供されているコマンドラインインターフェースです。
$ php artisan serve
Starting Laravel development server: http://127.0.0.1:8000
[Sun Dec 27 04:53:18 2020] 127.0.0.1:57809 [200]: /favicon.ico
今回はhttp://127.0.0.1:8000のページをブラウザで開いてみます。

このプロジェクトは、デフォルトではresources/views/welcome.blade.phpが最初に表示されます。routes/web.phpをみて見ると、pathが/のときにwelcomeに飛ばすようになっていのがわかります。ここを変更することで、最初に表示することができます。
use Illuminate\Support\Facades\Route;
Route::get('/', function () {
return view('welcome');
})->name('root');
Controllerを作って画面遷移する
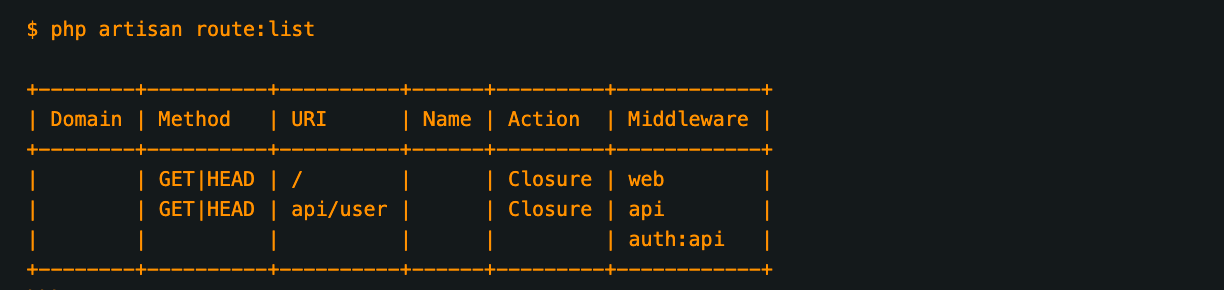
次に、画面遷移をする処理を書いていきましょう。現状のルート情報を以下のコマンドでみてみます。

現状は、/へアクセスのルートのみが存在していますね。先ほど確認したweb.phpをみてみると、welcome.blade.phpへ遷移するようになっています。今回は、top.blade.php作成してそこへControllerを経由して遷移するようにしていきます。
top.blade.phpをresources/views/top.blade.phpに作って以下の内容で書きます。
<p>This is top page</p>
次にControllerを作成していきます。今回は、Topontrollerのindexに飛ばすようにします。次のコマンドで、TopControllerを作ってみましょう。
$ php artisan make:controller TopController
Controller created successfully.
TopControllerを作ったら、先ほど作ったtop.blade.phpに画面遷移させる処理を作ります。indexという関数を作って、そこへアクセスしたらtop.blade.phpを返すようにします。
<?php
namespace App\Http\Controllers;
use Illuminate\Http\Request;
class WelcomeController extends Controller
{
public function index() {
return view('top');
}
}
TopControllerを修正したら、web.phpファイルを修正してルートを追加しましょう。
use Illuminate\Support\Facades\Route;
Route::get('/', function () {
return view('welcome');
});
Route::get('/top', 'App\Http\Controllers\TopController@index');
実行するとapp/Http/ControllersにWelcomeController.phpというのが作成されるます。以下のように修正してみましょう。
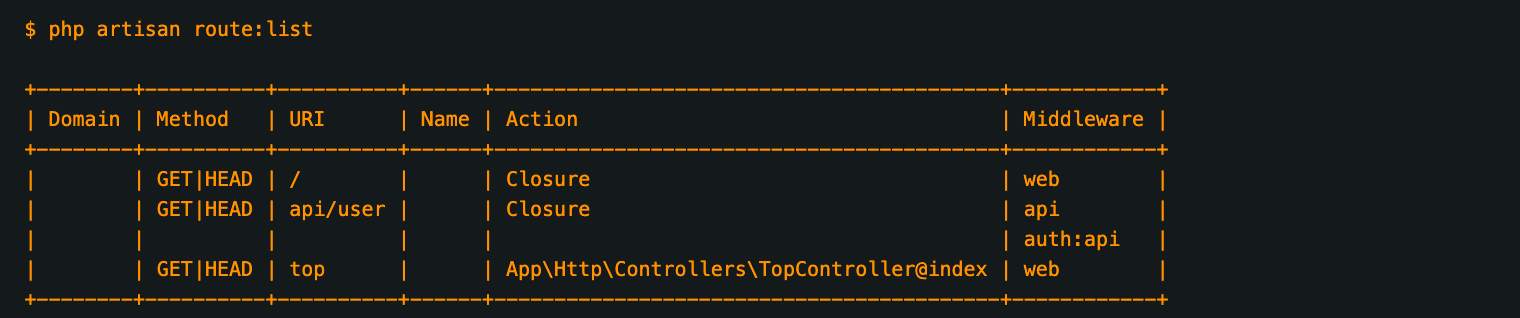
すると以下のように修正されます。

新しくtopというルートができました。実際にhttp://127.0.0.1:8000/topへアクセスしてみると先ほど作ったぺーじが表示されると思います。
Laravelを学ぶのにおすすめの本
Laravelを学びたい方は、初心者でも学びやすい以下の本がおすすめです。
Laravel入門したい人向け
Laravelの勉強を始めたい人は、以下の入門書がおすすめです。
インストールから、フレームワークの中心になるMVCの使い方、ビューの構築方法、DBやネットワークといったミドルウェアのアクセスなど、開発に役立つ各種機能をわかりやすく解説した書籍です。aravel6、PHP7.2対応しています。
Laravel入門してより詳しく学びたい人向け
入門書で勉強を終えて次のステップに進みたい人におすすめの書籍です。入門書よりもさらに、Laravelの機能に深く解説した書籍です。
コア機能の詳細から、サービス、DBクラスとEloquent、ジョブ管理、フロントエンド(Vue.js、React、Angular)との連携、ユニットテスト、Artisanコマンドまで詳細に開設されています。
最後に
今回は、Laravelの基本的な使い方や処理の書き方について紹介していきました。Laravelは、ドキュメントが非常に豊富にあり様々な起業が使っているので仕事も見つけやすい技術です。まだまだ、Laravelには様々な機能があるので興味がある方はぜひ触ってみてください。