Rxについて
Rx (Reactive Extension)とはここ数年で話題になったReactive Programmingができるライブラリのことで、既に多くのプロジェクトなどで使われています。今回は、Rxの優れた点とRxJSを使う手順を紹介していきます。
なぜReactiveXが注目されているのか
特徴として、streamというものとobserver patternという考えを使ってデータの受け渡し・処理し、functionalな実装にすることで非同期な処理もハンドリングしやすいなどが理由として挙げられます。また、数多くのプログラミング言語や環境で開発ができるようにライブラリを提供しているためです。
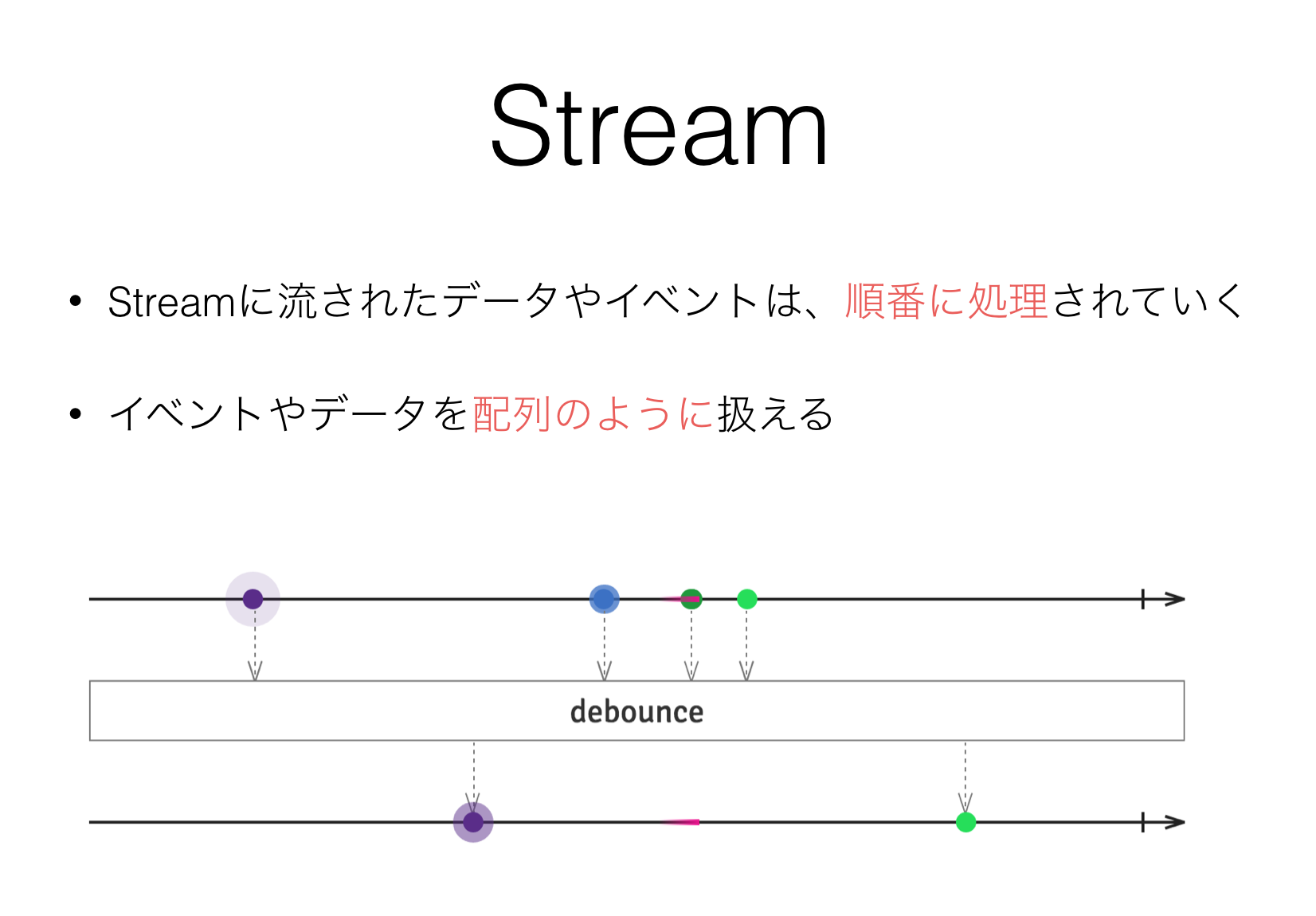
しかし、一方で関数型を意識していたりデータやイベントを配列のように扱うような構造になっているため、習得するのにアカデミックな知識が必要な事もあるため、学習コストが高いという懸念があるというのも特徴です。
Observer PatternとStream
Observer Pattern
あるインスタンスの状態が変化した際に、そのインスタンス自身が、「観察者」に状態の変化を「通知」する仕組み。観察者が全てのオブジェクトを観察する必要性をなくすことができる。
引用元:http://www.techscore.com/tech/DesignPattern/Observer.html/
こう言われると難しいように思えますがstreamを水道管、observerを蛇口、データやイベントを水と考えてみると少しイメージしやすくなるかなと思います。
水道管には、たくさんの水が流れますよね。そして、そこには多くの蛇口が繋がっています。蛇口をひねると、水道管に流れている水を得ることができ食器を洗ったり、飲んだりすることができます。
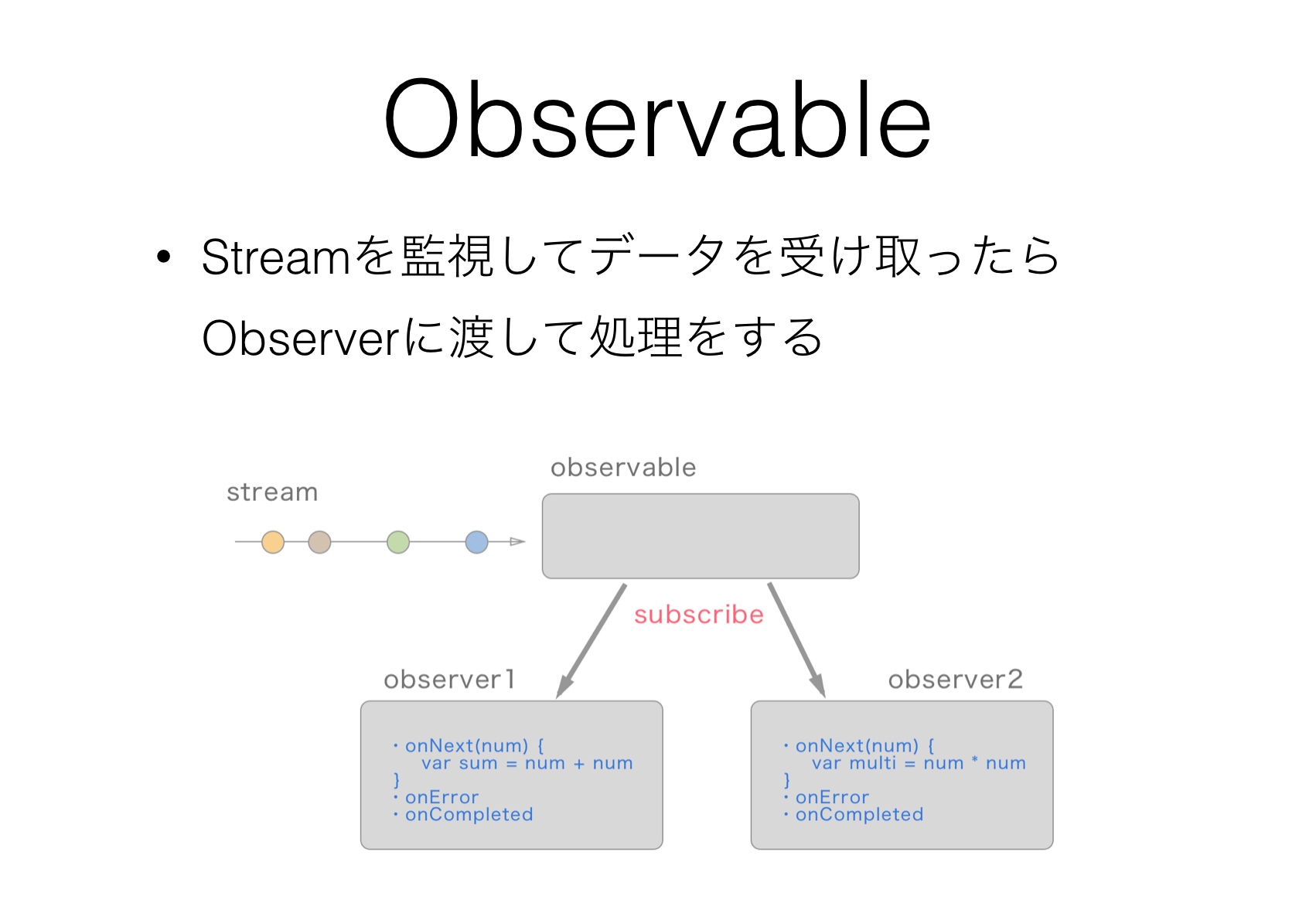
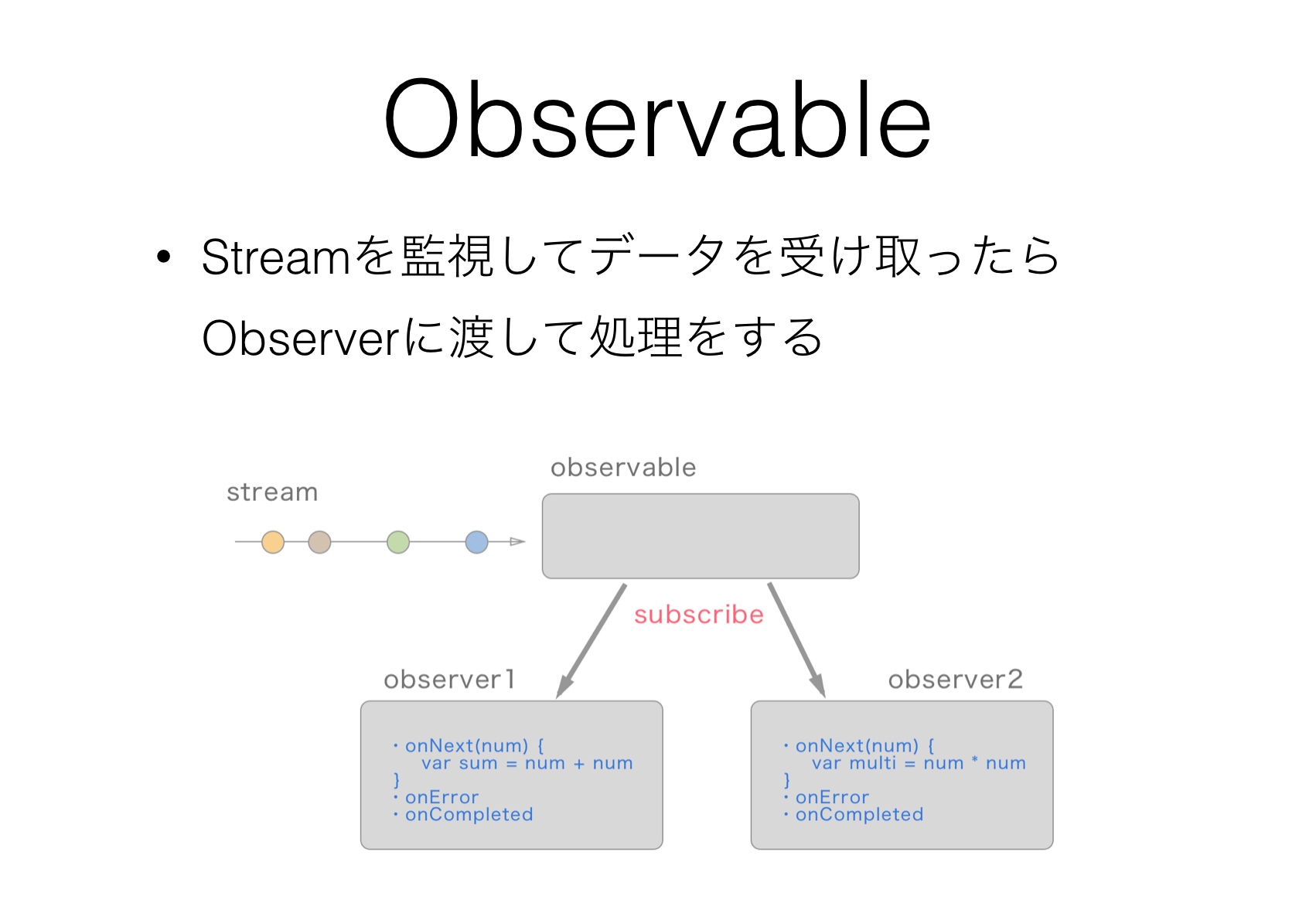
それをstreamとobserverに置き換えてみると、observerはstreamに流れてきたデータやイベントを監視し、必要な時にデータやイベントを使って処理を行うということになります。
正確には、もう少し複雑なのですが入り口としてはこの程度理解していると学びやすいのではないかなと思います。
試しに今回は、RxJSを使った簡単なサンプルプログラムを書いてみます。導入手順なども解説するので、ぜひ試してみてください。
RxJSの導入手順
リアクティブプログラミングをするには、Rxライブラリを使えるようにする必要があります。ここではRxライブラリでよく使われているものの1つRxJSを使ってみようと思います。
RxJSを導入するにはいくつか方法がありますが、今回はRxJSをbrowserifyとgulpを使ってをビルドしてプロジェクトで使用する方法を解説します。
browserifyを使った方法
browserifyを使うことで、npmでインストールしてきたパッケージを簡単にインポートすることが可能になります。それらを使った方法を解説していきます。
まず初めに、browserifyを使うためにはnode.jsを実行できる環境にしておくことと、npmを使ってbrowserifyをインストールしておくことが必要になります。ここではnode.jsを導入する手順を省くので各自でインストールをしてください。
node.jsをインストールをしたら、node.jsに含まれているnpmを使ってbrowserifyをインストールします。ターミナルを開いて以下の手順で実行してください。
initを実行した際にいくつか入力を求められますが、今回は特に必要な入力はないのでEnterを押してスキップしてしまって大丈夫です。
$ npm init $ npm install browserify vinyl-source-stream rx --save
次は実際に、簡単なサンプルコードを書いてみましょう。rx-sample.jsという名前のjsファイルに書いていきます。
const rx = require('rx');
(window.onload = function() {
// Send string data into stream
rx.Observable.of('Hello, world!')
.subscribe(function(data) {
// subscribe data by observer
document.body.innerHTML = data;
});
});
上記のコードでは、Observable.ofという関数を使ってstreamに'Hello, world!'というデータを流し込んでいます。Observerはsubcribeという関数を使って流れてきたデータを監視して受け取ります。このサンプルは、流れてきた'Hello, world!'というデータをhtmlのbodyタグに差し込むプログラムです。
では、browserifyを使ってサンプルコードを実行できるようにしてみます。ターミナルで以下のコマンドで実行が可能です。
$ ./node_modules/.bin/browserify rx-sample.js -o bundle.js
実行するとbundle.jsというファイルが生成されました。これは、rx-sample.jsで書かれたコードにrxを使えるようにしたコードが組み合わさって書かれているファイルです。なので、bundle.jsを実行することでサンプルコードが実行されます。bundle.jsを実行してみましょう。
最後に、bundle.jsの結果を表示するindex.htmlを書きます。
<html>
<head>
<script type='text/javascript' src='bundle.js'></script>
</head>
<body>
</body>
</html>
index.htmlをブラウザで開いてみます。以下のような結果が出力されます。
Streamに流し込まれたデータが無事表示されました。
これらを実装したサンプルコードをGitHubにアップしておくので参考にしてみてください。
https://github.com/hiro-nagami/rx-sample/tree/master/browserify-sample
また、gulpを使って実行することも可能です。このサンプルコードも同じサンプルコードに実装してあります。
ReactiveXか学べること
今回は、ReactiveXのもっとも基礎的な所を解説しました。実際にもっとプログラムを書いていくことで、リアクティブプログラミングの奥の深さが見えてくるのです。
リアクティブプログラミングは、観測されたデータから特定のパターンに反応して処理を実行するので、ロジック側でデータの関係性をあまり意識することなく実装が可能になります。今まで複雑に処理をしていた部分を、シンプルに書けるようになる感じです。
ぜひ、ReactiveXを使ってリアクティブプログラミングを学んでみてください。
次回は、[ReactiveXの基礎 2] StreamとObserverとは一体何か?について書いていきます。