デザインの知識
-

色んなデバイスサイズに対応できるマテリアルデザインとは?
Webサイトにアクセスするデバイスは、PCやタブレット・スマートフォンなど様々なタイプがあります。それぞれのタイプでも大小さまざまなサイズがあるため、ウェブデザ…
-

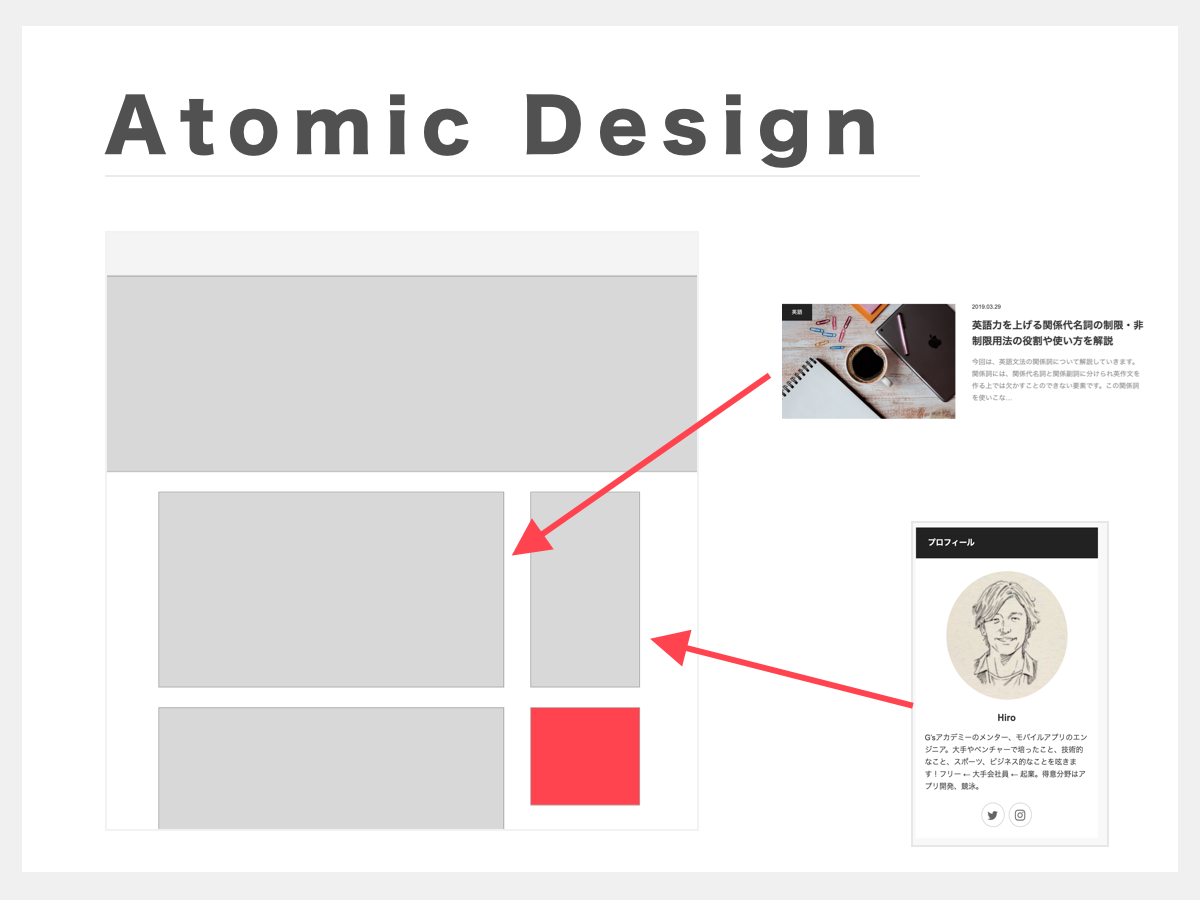
UI設計の手法にAtomic Designを取り入れてみよう
Web業界でReactやVueといったウェブ技術が主流になってきていますね。それに伴いWebデザインの技法も様々なものが生み出されています。その中でも、DeNA…
-

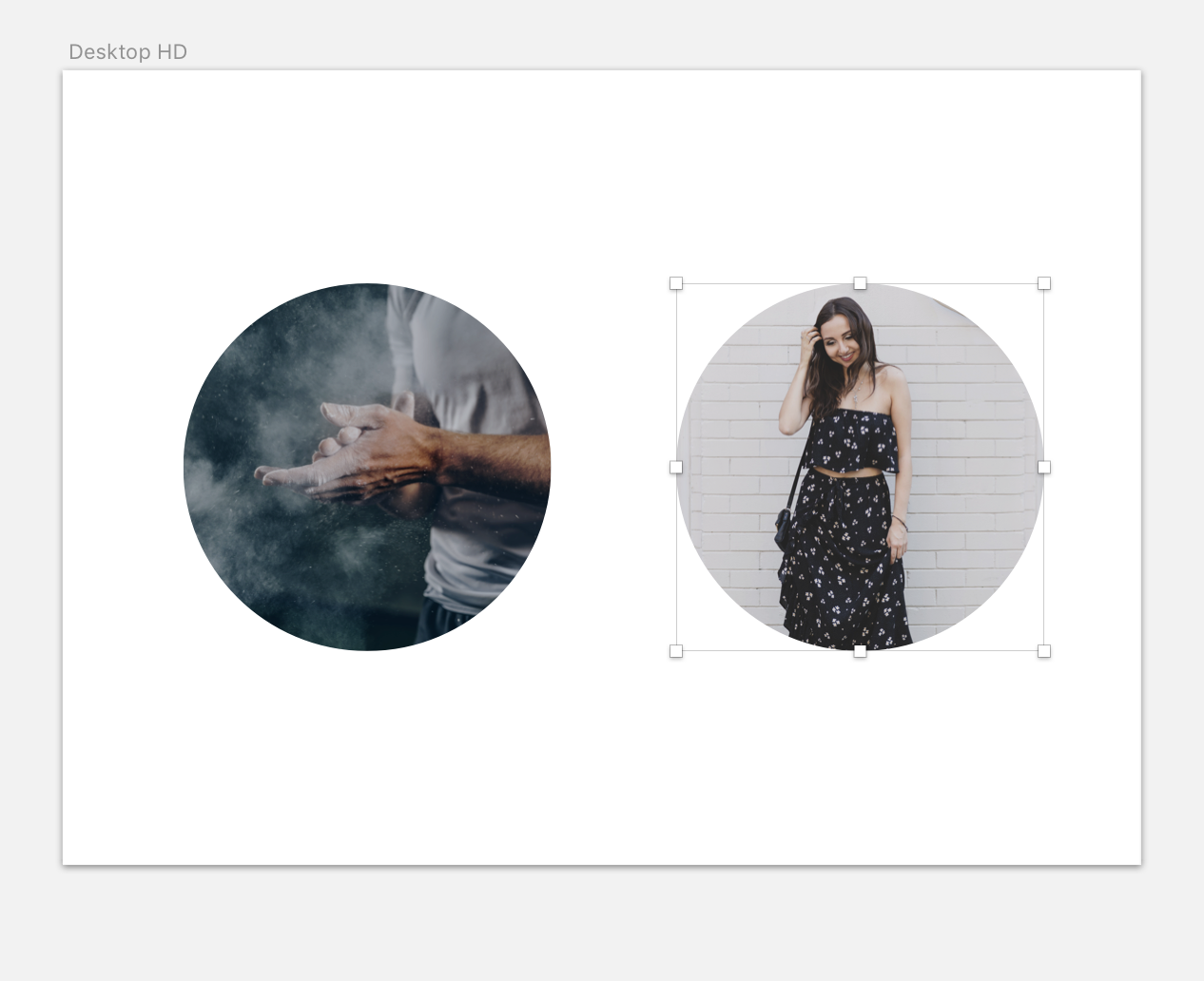
Sketchチュートリアルから学ぶ「アートボード」「マスク」「シンボル」
人に見せるような資料を作ったり、サービスアイディアを見える化したいと思うことがよくあります。その際に、デザインツールの使い方がいまいちわからないかったり、どうデ…
-

デザインで参考になる配色と3つの効果
Webサイトやポスターを作る際に、どんな色を使ってどのように配置すれば良いのか迷うことはないでしょうか?色には、組み合わせた時に合う合わないなどの相性があったり…
-

アンティーク風デザインに使える2つのフリー素材サイト
ポスターや広告、カバー写真などの制作物を作成するとき、それらに使う画像などにフリー素材や商用可能な素材を使う事が多いと思います。今回は、わたしがお世話になってい…
