人に見せるような資料を作ったり、サービスアイディアを見える化したいと思うことがよくあります。その際に、デザインツールの使い方がいまいちわからないかったり、どうデザインしたら良いのかわからないことが多いです。
そこで、今回はデザインツールの1つであるSketchを使ったデザインについて少し勉強していきたいと思います。
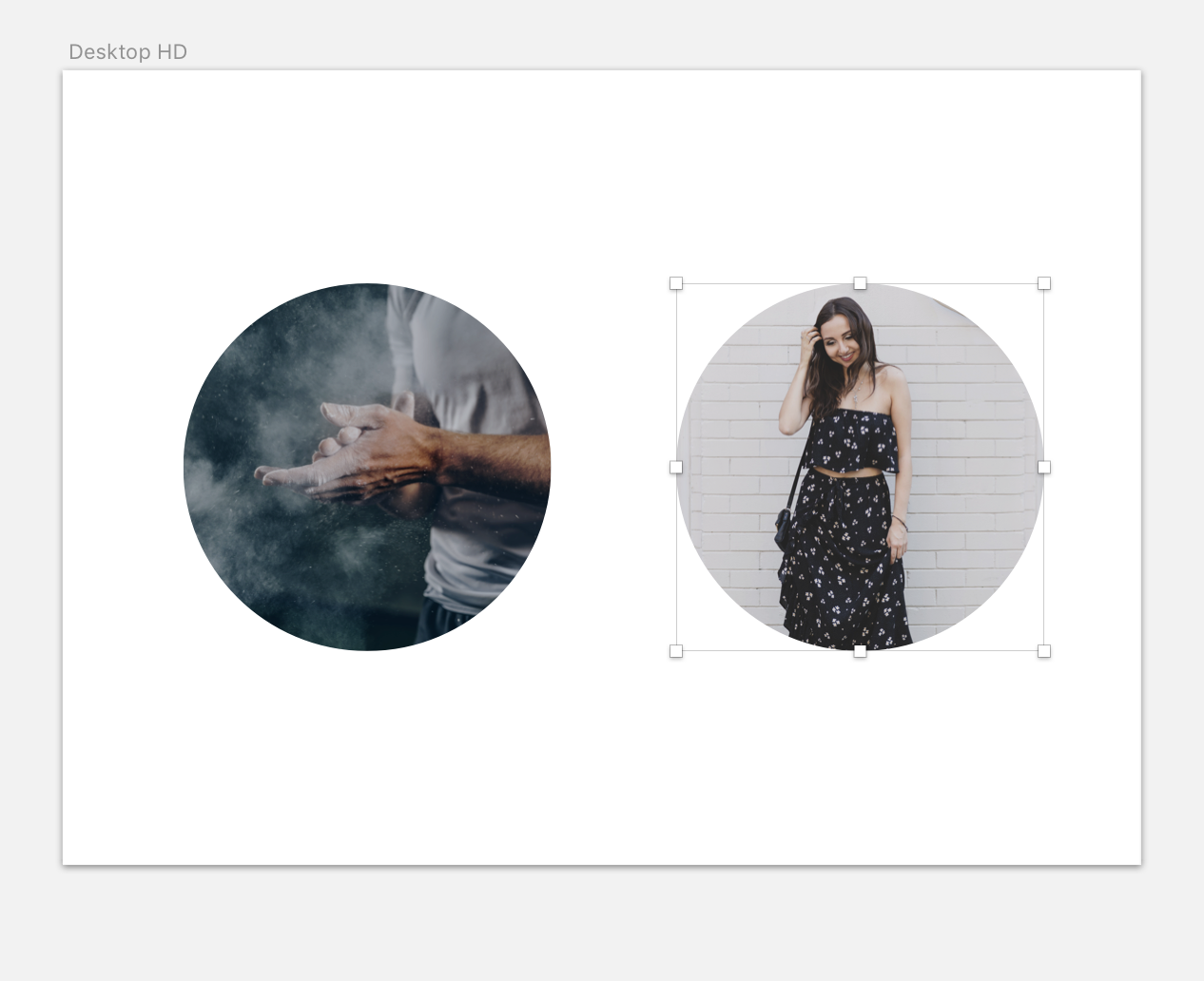
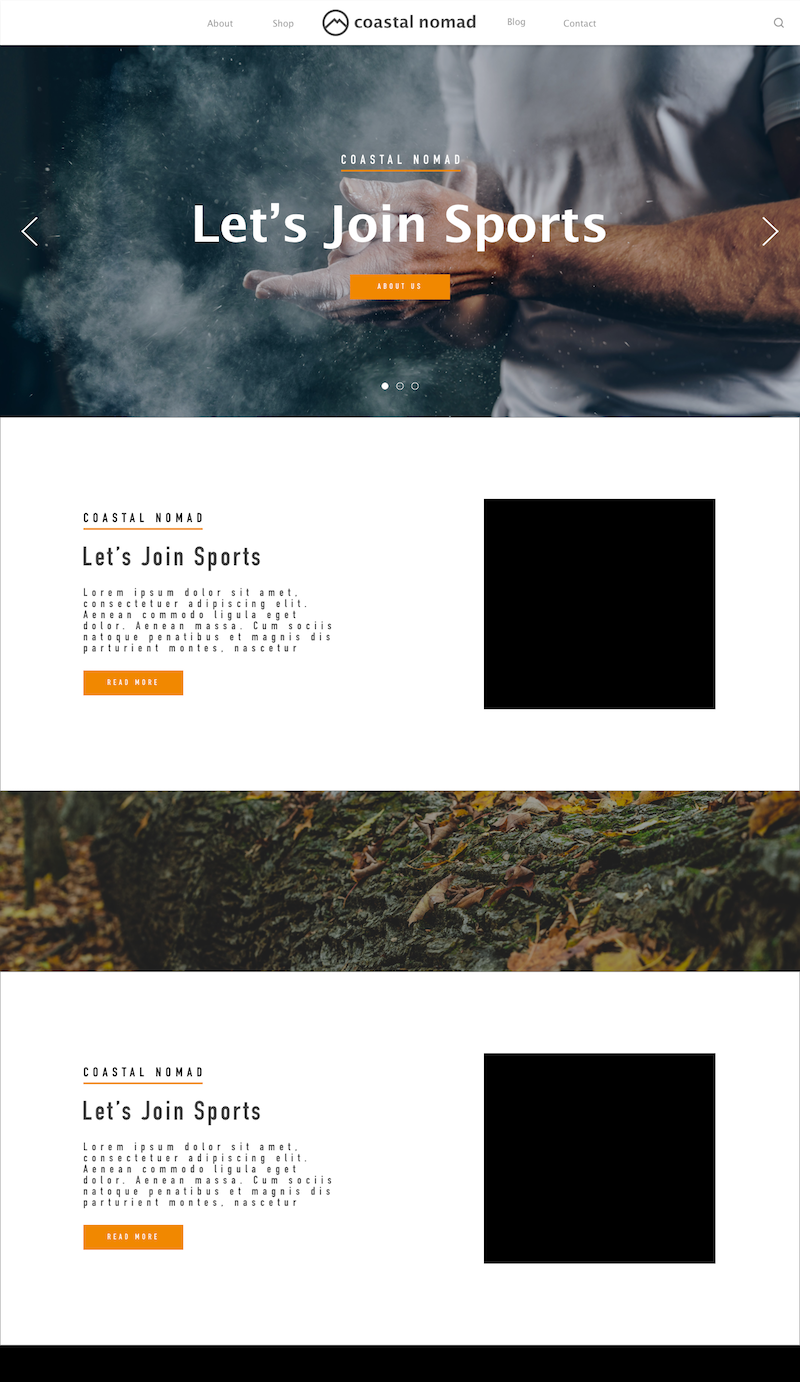
今回、作ったランディングページサンプルは以下のものになります。
勉強の手順
- Sketchを使ったランディングページのチュートリアル動画をみてサンプルを作成
- 動画から、マスク・シンボル・アートボードについて理解
今回は、こちらの動画を参考にしました。
この動画では、簡単なランディングページの作成を手順を追って解説してくれています。この動画の中では、大きく3つ要素が使用されています。
3つの要素
アートボード
1つ目は「アートボード」の利用です。Sketchは自由度の高いデザインツールの1つで、作るデザインも自由な大きさのものを作ることができます。一方で、iOSアプリやウェブデザインを作る際はサイズ決まったテンプレートがあると重宝します。
アートボードは、iOSアプリやウェブデザインの作成に使えるテンプレートをあらかじめ用意してくれています。アートボードは、メニューバーから[Insert → Artboard]で利用できます。
今回は、ランディングページの作成なので「Desktop HD」を利用しました。選択をすると、1440 x 1024のボードが追加できます。デザインをボードの上に作成していくことになります。
マスク
2つ目は「マスク」です。マスクは、デザインツールの中では基本用語の1つでレイヤーマスクと言うこともあります。デザインツールを使ったことがないという人は、初めて聞く単語かもしれません。
どういう機能か簡単に説明すると、ボードの上に設置した要素やレイヤーを部分的に表示したり隠したりすることができる機能です。今回は、簡単なサンプルで解説していきます。
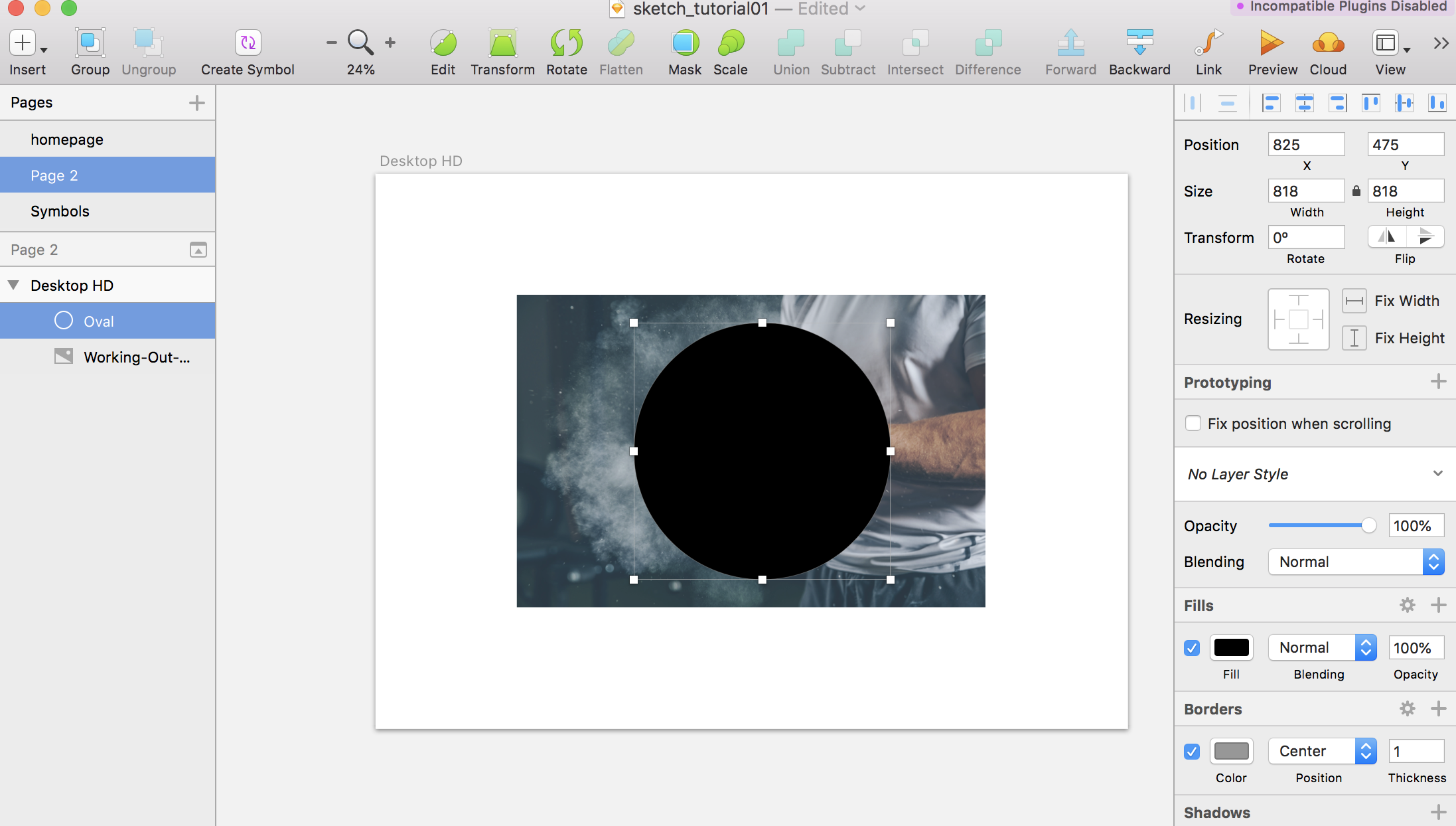
今回は、1つの画像を円形に表示できるようにします。
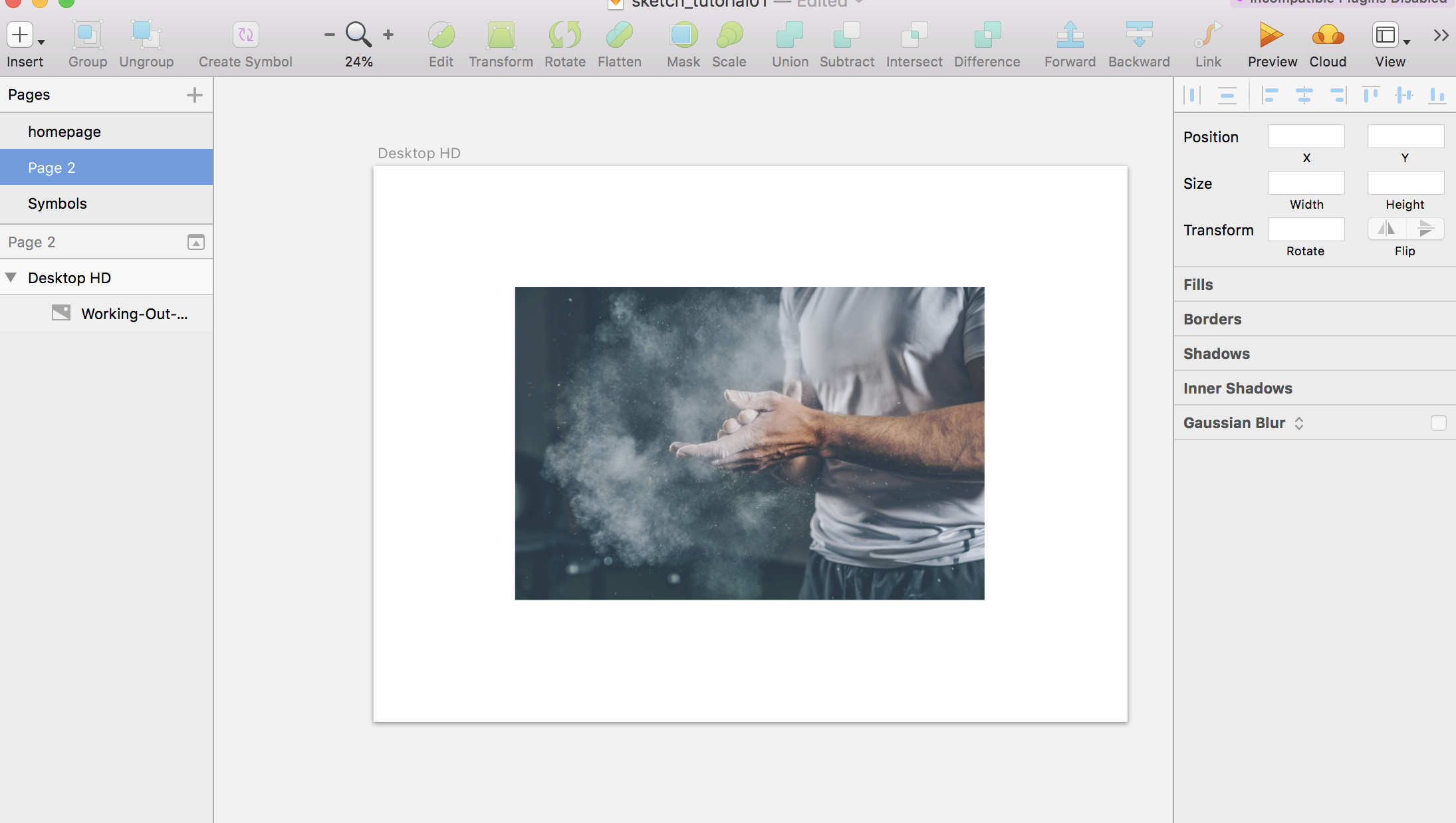
1. まず、表示したい画像をボードの上に設置します。
2. 画像の上に、円形のシェイプを設置します。シェイプは、メニューバーの[Insert → Shape → Oval]で選択できます。

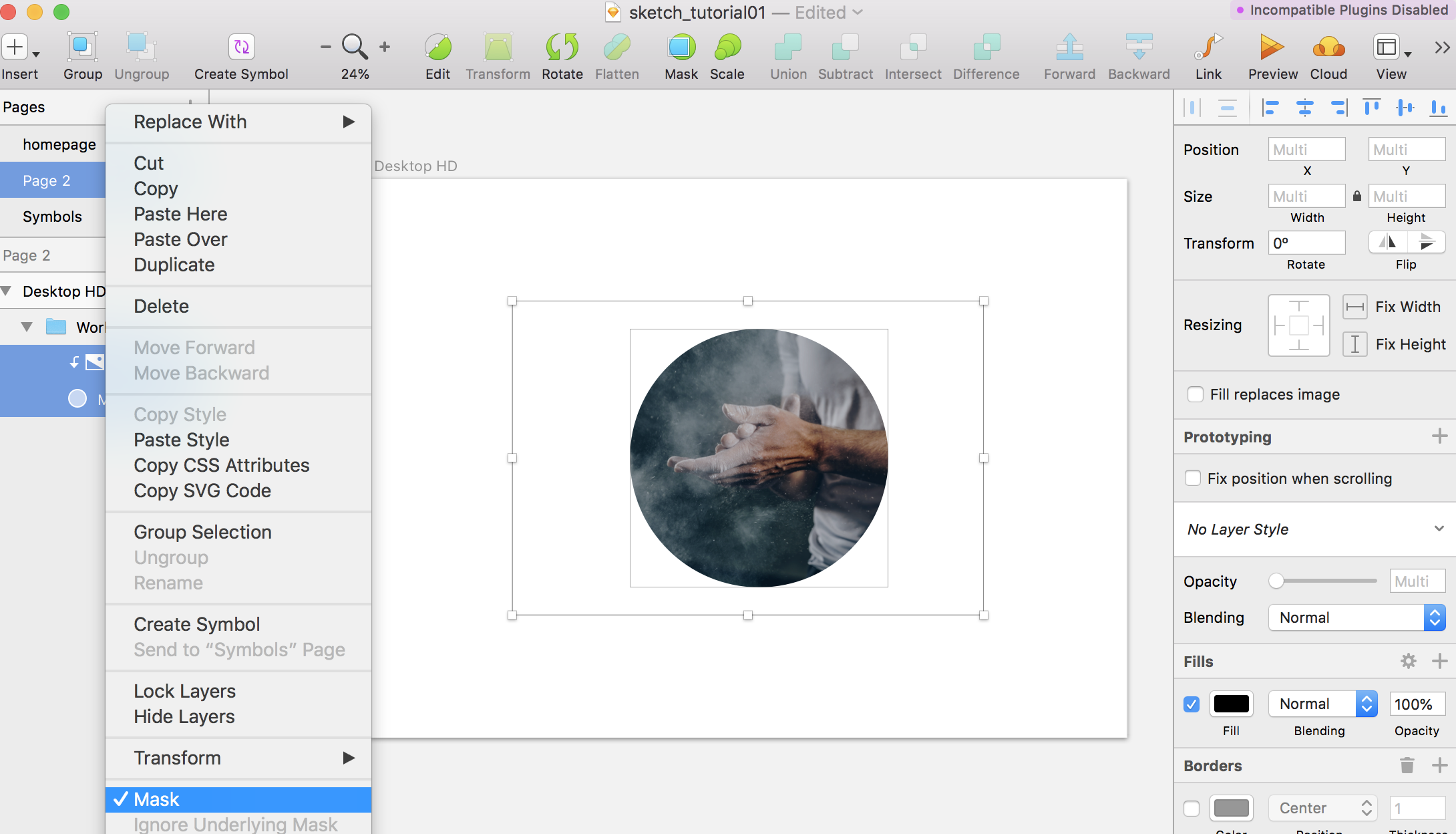
3. 設置したシェイプと画像をShiftを押しながら選択し、その上で右クリックを押すとメニューが表示されるので[Mask]しましょう。すると、画像が円形に表示されます。

シンボル
3つ目は「シンボル」です。これは、1度作った要素を使いまわせる形に変換する機能です。先ほど作ったマスクの例を使って説明します。
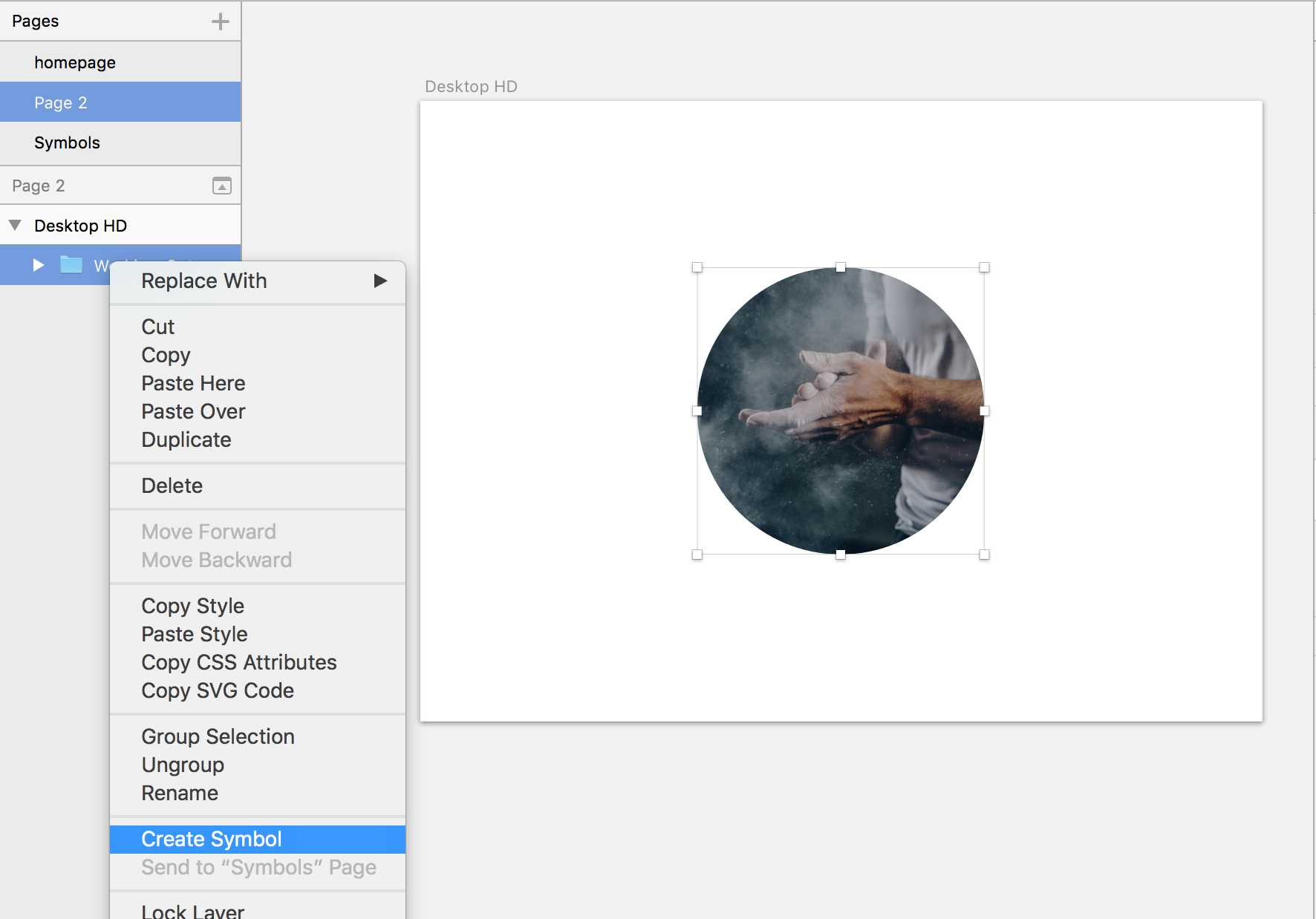
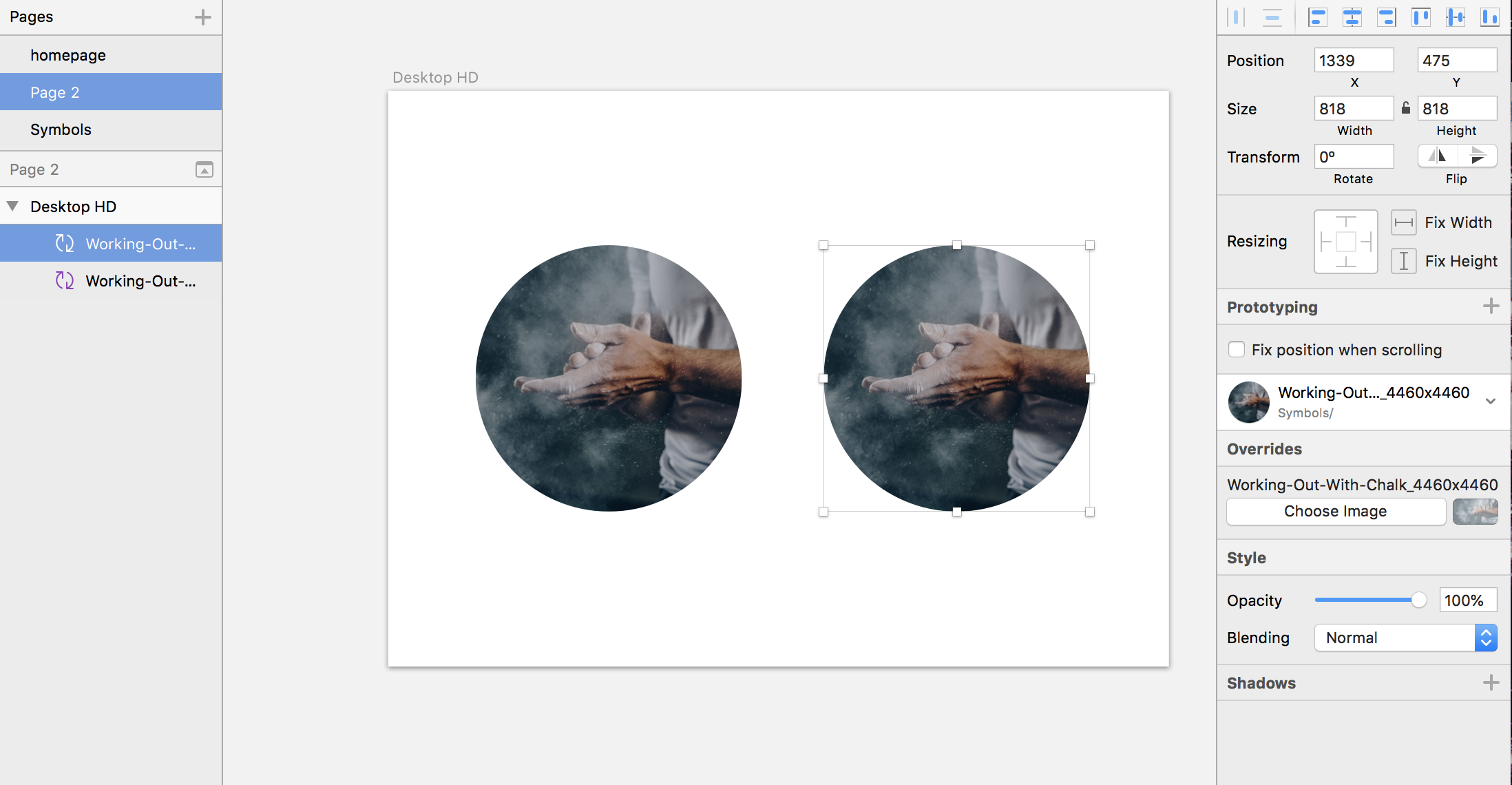
1. 先ほど作った円形の画像を選択して右クリックし、[Create Symbol]を選択します。シンボルの名前を聞かれるので、好きな名前を設定して[OK]を選択します。
2. 作成したシンボルを選択し、コピーします。[Option]を押しながらドラッグするとコピーをすることができます。

3. コピーしたシンボルを選択すると、右側のプロパティの中に[Change Image]と言うボタンが表示されるので選択します。画像を選択する画面が表示されるので、最初とは違う画像を設定してみてください
すると、同じシンボルを使いまわして別の画像を円形にすることができます。
最後に
今回僕は、Sketchを使って簡単なウェブデザインを練習をしました。その中で、「アートボード」「マスク」「シンボル」について学ぶことができ、そこ学んだことについてどう言うものなのかを説明してきました。
本を読んでいるだけだと、なかなか勉強できなかったのですがチュートリアルを通して何かを作ってみることで思った以上に勉強になったので、Sketchを初めて触ると言う人はぜひ試してみてください。