Web業界でReactやVueといったウェブ技術が主流になってきていますね。それに伴いWebデザインの技法も様々なものが生み出されています。その中でも、DeNAのような大きな企業のデザインチームやSketchを使うデザイナーなど多くの人たちが使っているAtomic Designを紹介します。
Atomic Designとは何か?
ウェブのデザインを中心に使われているデザイン手法の1つです。最近のウェブサイトの構築に相性がよく、ReactやVueを使ったウェブサイト開発などによく使われています。名称に「原子の」や「不可分の」という意味のあるAtomicが使われているように、それ以上に分割できない要素を組み合わせることで1つのウェブサイトやサービスを構成する技法です。そして、それぞれの要素をコンポーネントと呼び使いまわせるように設計していきます。
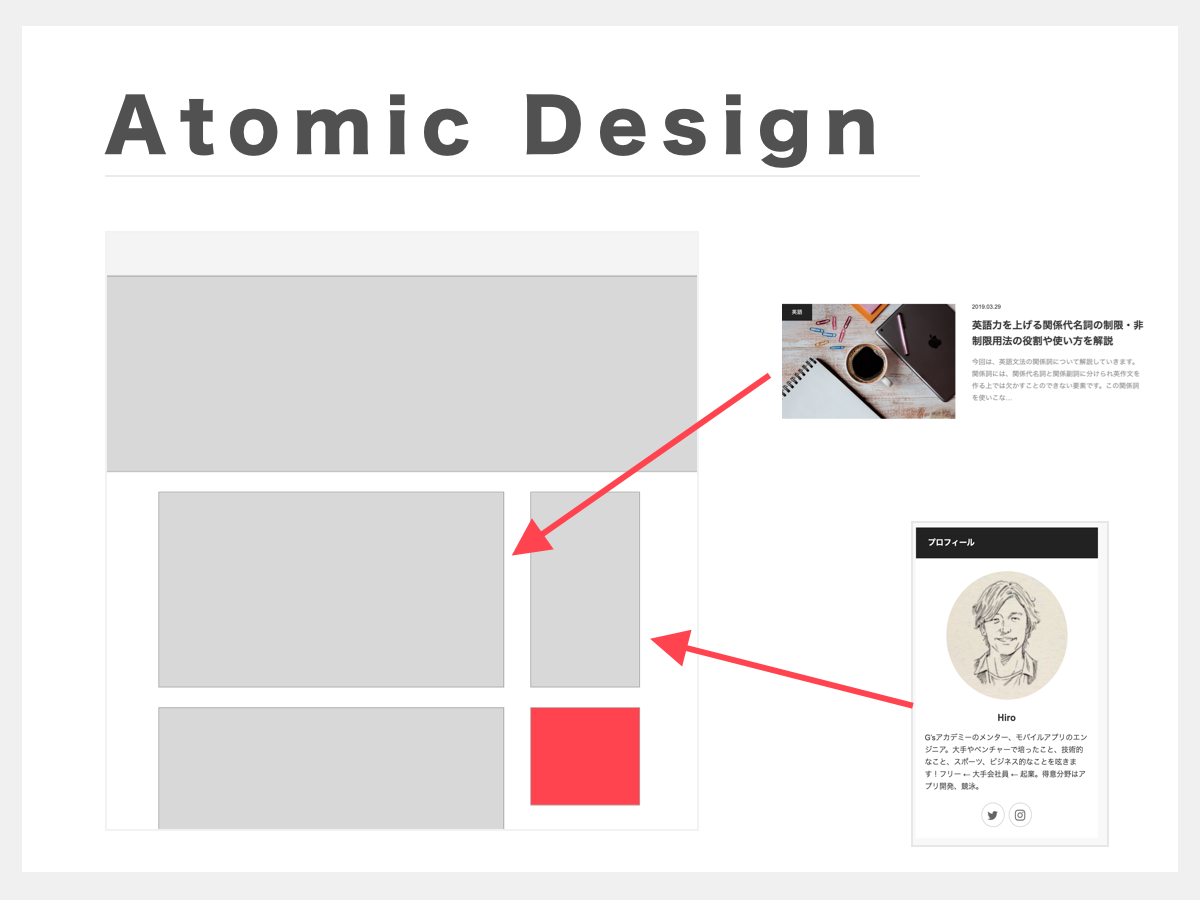
Atomicデザインでは「Atoms」という最小単位のパーツを組み合わせていき「Molecules」「Organisms」「Templates」「Pages」といったステップで作り上げていきます。
ReactやVueはウェブサイト開発に使われるフロントサイド技術の1つ
ReactやVueといった技術がWeb業界で主流になってきていますが、これらはJavaScriptというプログラミング言語を使って構築されているWebフレームワークです。これらの言語は、動的にWebコンテンツを作ることができるものでAtomic Designに相性の良い言語です。
Atomic Designで使われるウェブサイトを構築する要素
さきほども紹介しましたが、Atomic Designでは「Atoms」「Molecules」「Organisms」「Templates」「Pages」の5つのステップ でWebサイトを構築します。ここからは、それら5つの要素について説明していきます。
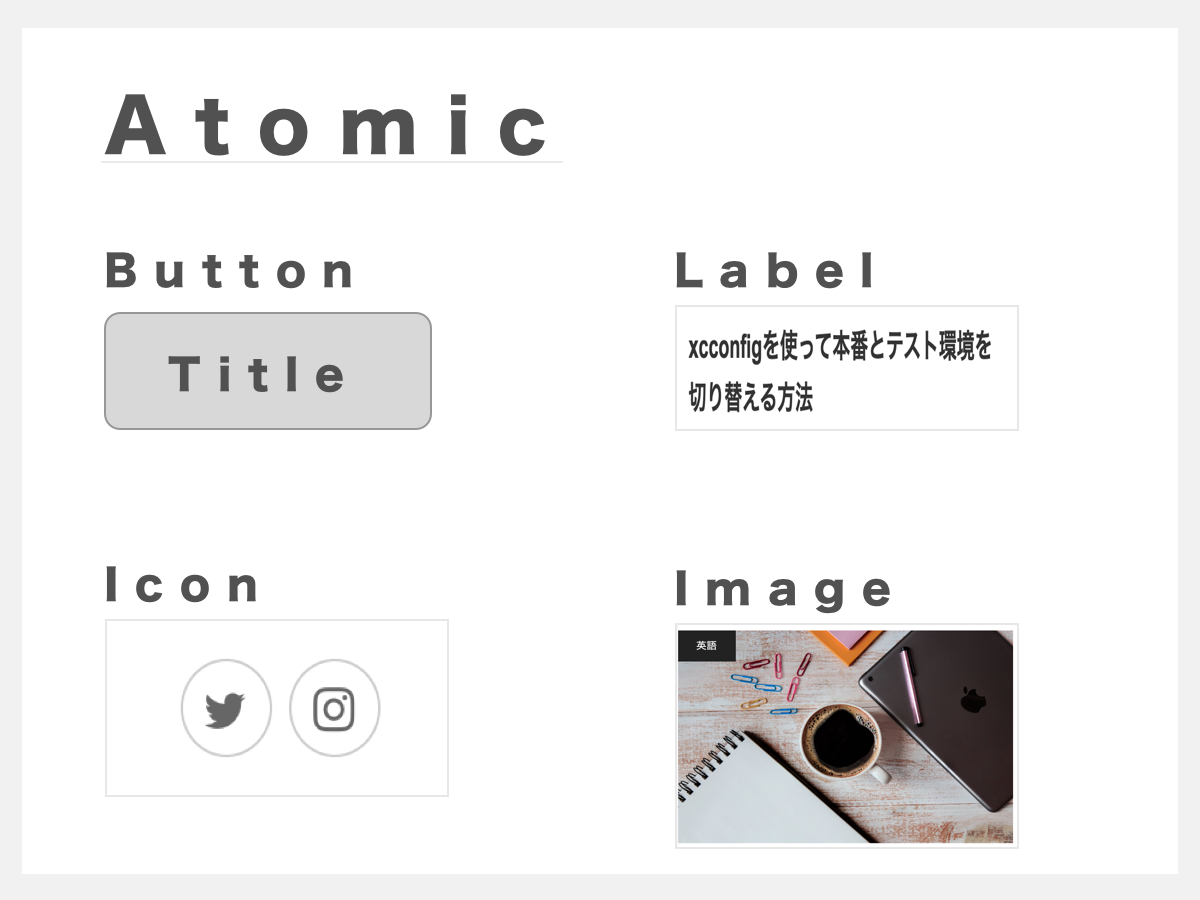
Atoms
5つの要素の中で最小の要素です。この要素は「Button」「Input」「Image」「Text」のような、それ以上小さくすることができないものを指しています。Atomic Designでは、この最小の要素を組み合わせてWebサイトを構築していきます。HTMLタグに対応することがほとんどです。
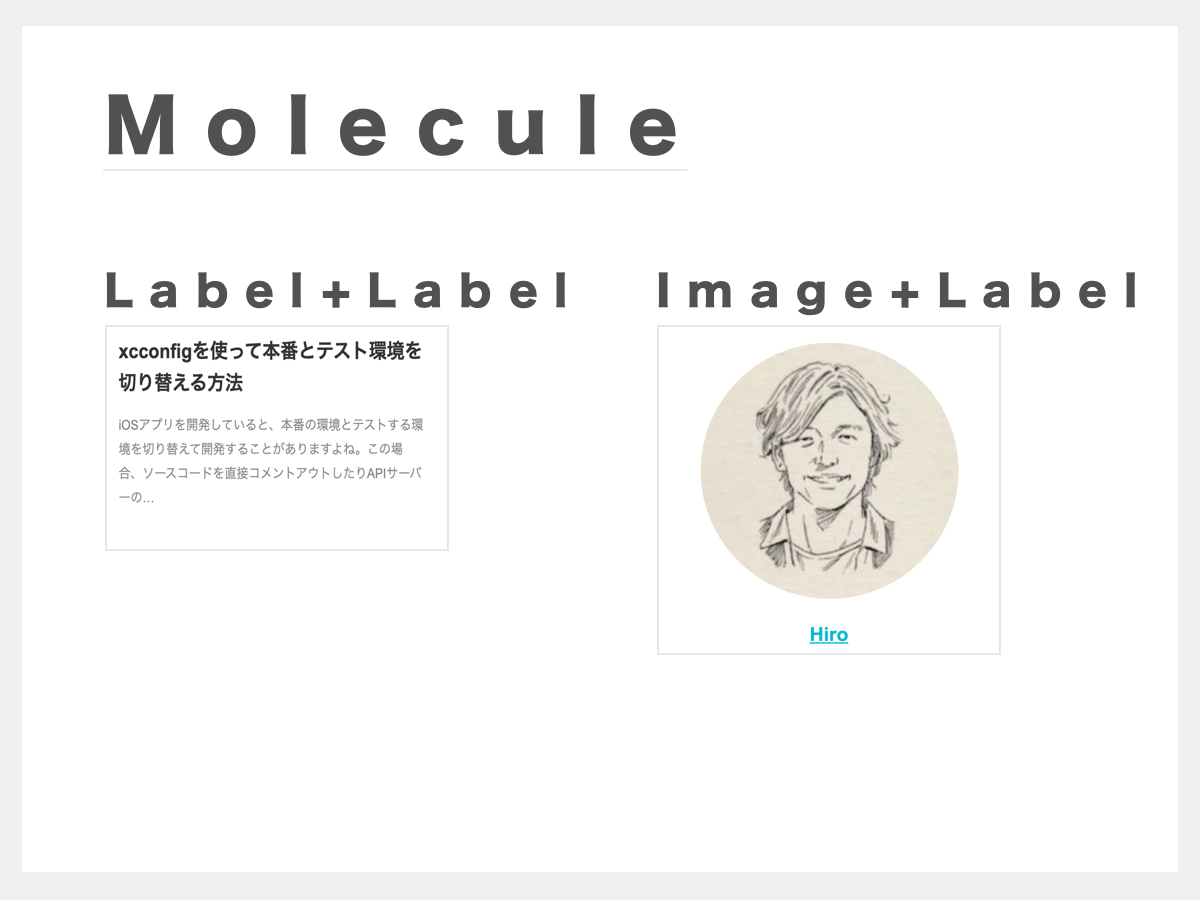
Molecules
Atomsを組み合わせることで、単純な機能を持った要素を指します。例えば「Input + Button」で入力フォーム、「Text + Image」で画像解説、「Text + Button」で詳細ページボタンのような単純な機能を持った要素にすることができます。
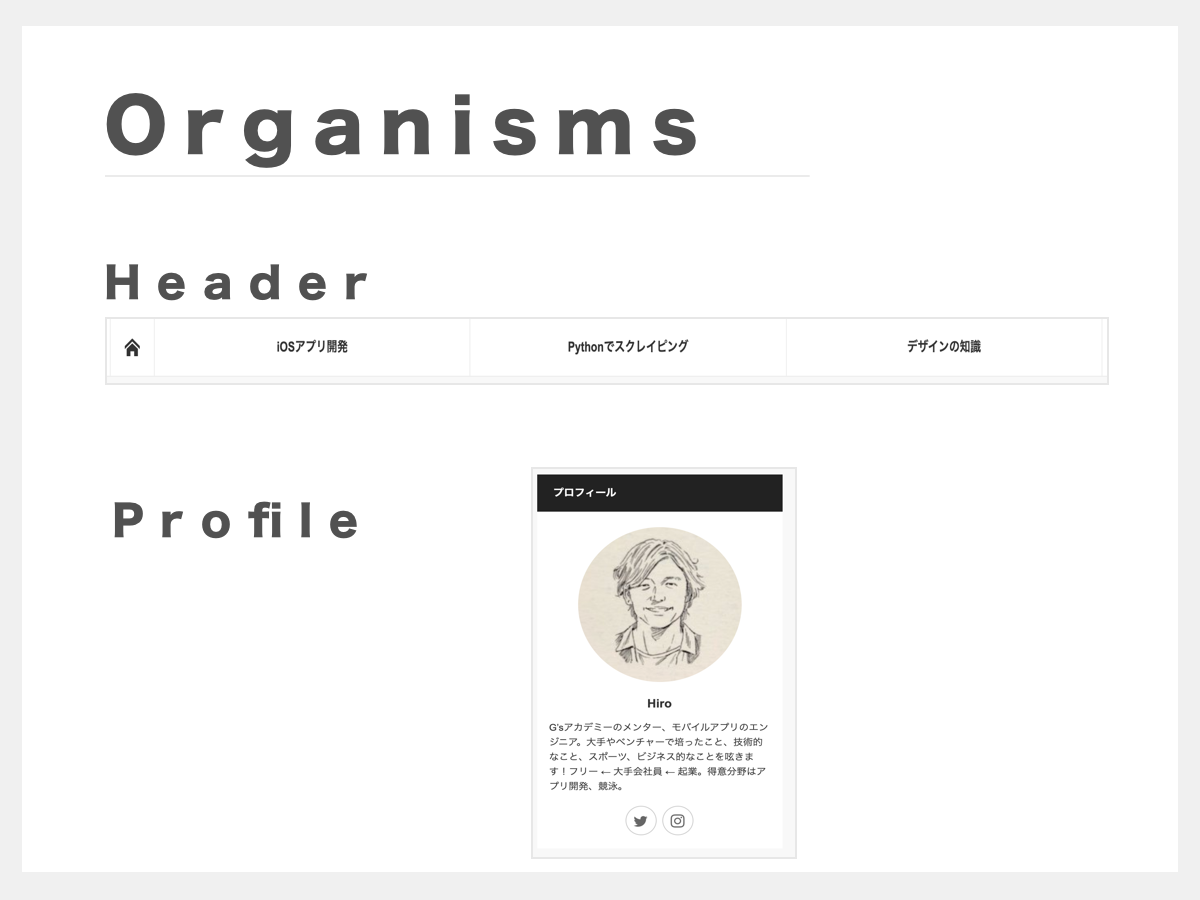
Organisms
AtomsとMoleculesを組み合わせることで、何かの意味合いを持ったOrganismsという要素を作ることができます。例えば、「Webサイトのヘッダー」や「各記事ページの概要」や「プロフィール」といったような単体で何か意味を持った要素です。
Templates
OrganismsやMoleculeを組み合わせてページのテンプレートとして組み立てたものです。実際の画像やコンテンツなどは入っていない状態で、レイアウトや表示上の問題点を確認することができます。
Pages
Templatesに実際に画像やコンテンツといったデータを差し込んで、データを持った1つのページとして形成されたものです。Templatesまでは各要素の組み合わせのみで構成されていましたが、Pagesは、データが新しい要素として加わってきます。
どうやって切り分ければ良い?
各要素を作っていく上でよく混乱するのが、作ったコンポーネントがAtoms/Molecule/Organismsのどれに該当するのか分からなくなってしまうことです。Atomsに関しては、HTMLタグなどの要素に合わせて作ることで最小の単位となりやすいです。それらを組み合わせて作ったのがMoleculeで、さらに組み合わせて意味を持たせたものがOrganismsとなります。この時、Organismsはコンポーネントの大きさや子要素の数が重要になるわけではありません。それ自体が、ページを構成する要素としての完成体なのかどうかがポイントになると思います。「ヘッダー」や「プロフィールエリア」「記事一覧」など、Templatesを構成する要素で完結したものがOrganismsと考えるのが1つの方法と考えています。
まとめ
Atomic DesignというUI設計手法としての新しい設計手法を紹介しました。Atomic Dsignには、Atoms/Molecules/Organisms/Templates/Pagesの5ステップがあり、それぞれのステップを通してWebサイトなどのUIデザインを構築していきます。この中でも、MoleculesとOrganismsの区別方法として「Templates」の1要素として完結しているかというのが1つの考え方になっていくと思います。