iPhoneアプリ作ってみたいけど「アプリ開発って難しそう」「作り方がわからない」という人は多いと思います。最初は何を知っていたらアプリ開発できるかわからず、なかなかチャレンジできていなかったりアプリ開発に詰まってしまったりした人もいると思います。今回は、そういった方向けにiOSアプリを作るために必要な開発ツールや導入手順などを紹介します。
iOSアプリを作るために必要なものは?
開発に必要な環境
まず、アプリを開発するためにはMacのパソコンが必要になります。iOSアプリは、Mac上で開発されるように他のOSのパソコン場でアプリを開発することはできないようになっています。また、Macに加えてXcodeというIDEと呼ばれるものをダウンロードする必要があります。これは、Mac上でのみ動作する開発統合環境というものです。Xcodeは、AppStoreからダウンロードすることができます。アプリ開発では、Xcodeを使ってiOSアプリになるプログラムを書いていくことになります。
Xcodeプロジェクトについて
アプリを作るためには、Xcodeを使ってプログラムを書く必要があることを紹介しました。
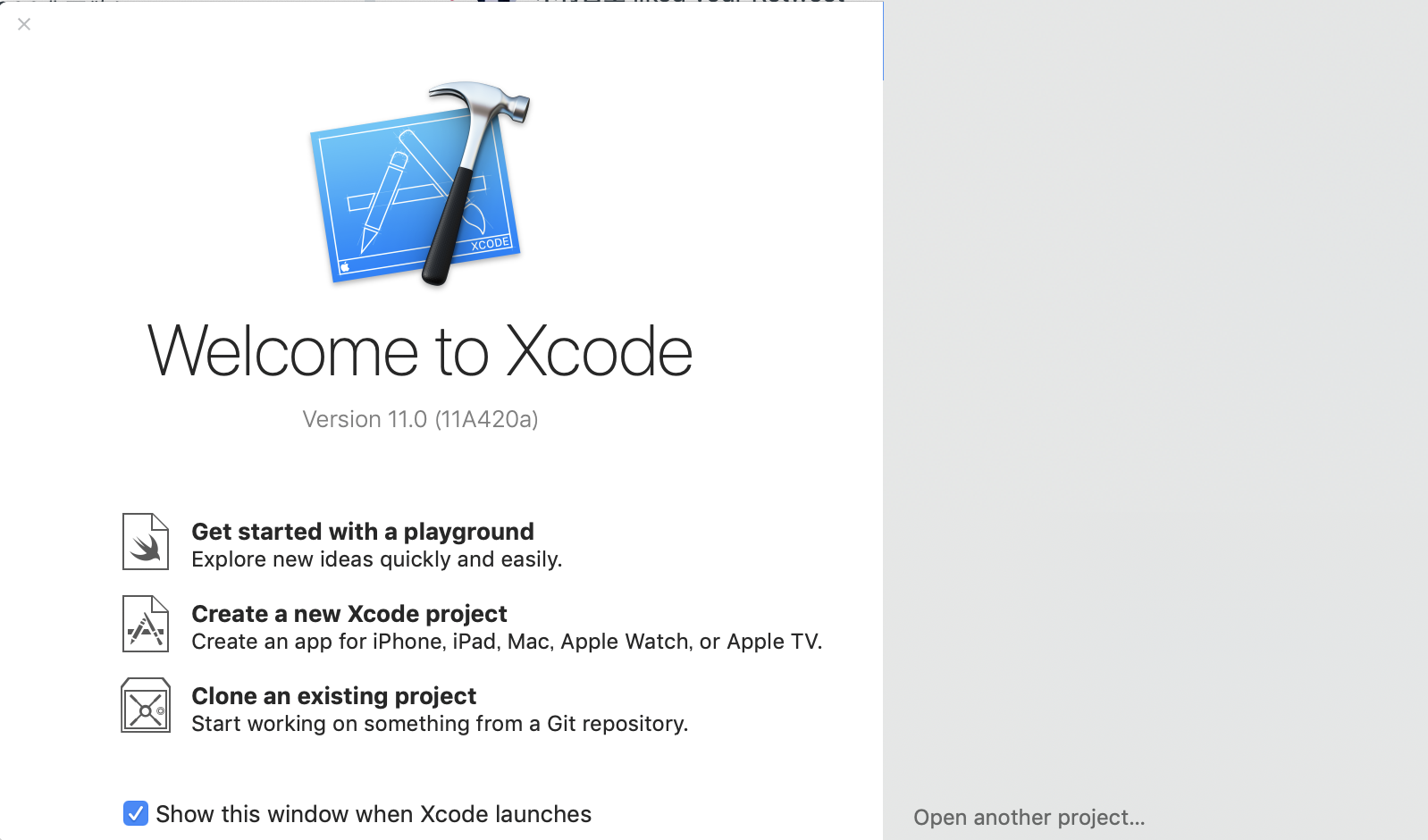
Xcodeを使ってプログラムを書くためには、Xcodeプロジェクトというものを作る必要があります。Xcodeのダウンロードが終わった方は、Xcodeを開いてみましょう。そうすると、Xcodeプロジェクト作る画面が表示されます。今回は、アプリを作りたいので2つ目の「新しいXcode Projectの作成」を選択しましょう。Xcodeプロジェクトを作成することができます。アプリのUIを作る方法として、Storyboardと新しいSwiftUIというものを使うことができます。お好きな方を選びましょう。
Storyboardとは?
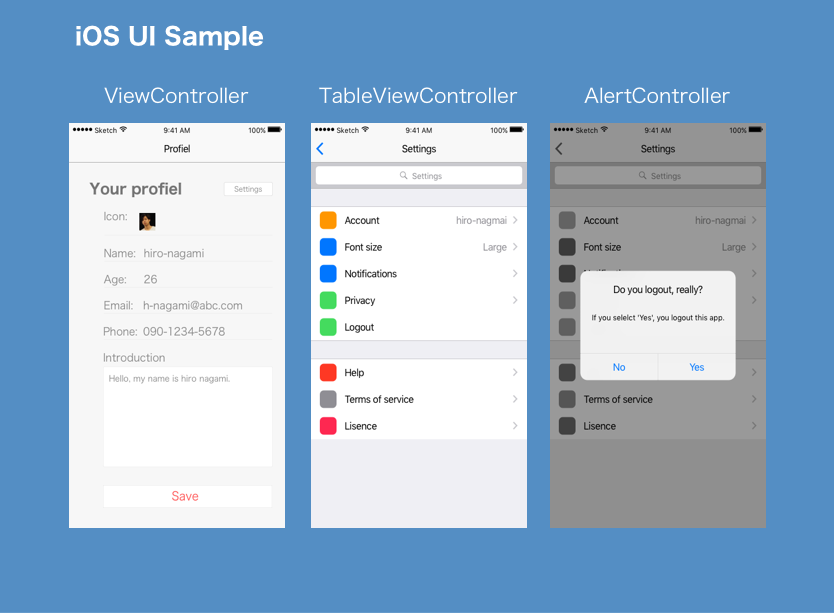
iOSアプリを作る際、画面をグラフィカルに開発することができる機能としてStoryboardが提供されています。このStoryboardでは、デバイスごとのレイアウト・確認、画面遷移、デザインなどを直感的に設定できるので初心者の方にオススメの機能です。
使い方などはこちらの記事で紹介しているので、参考にしてみてください。
SwiftUIはUI構築の新しいフレームワーク
SwiftUIは、WWDC2019で発表されたStoryboardに変わるUI構築のフレームワークです。Storyboardよりも、より直感的に操作することができ更に簡単にUIを作ることができます。このSwiftUIは、Xcode 11から利用することができるのでこれからアプリ開発を始めるという人におすすめです。
プロジェクトの構成
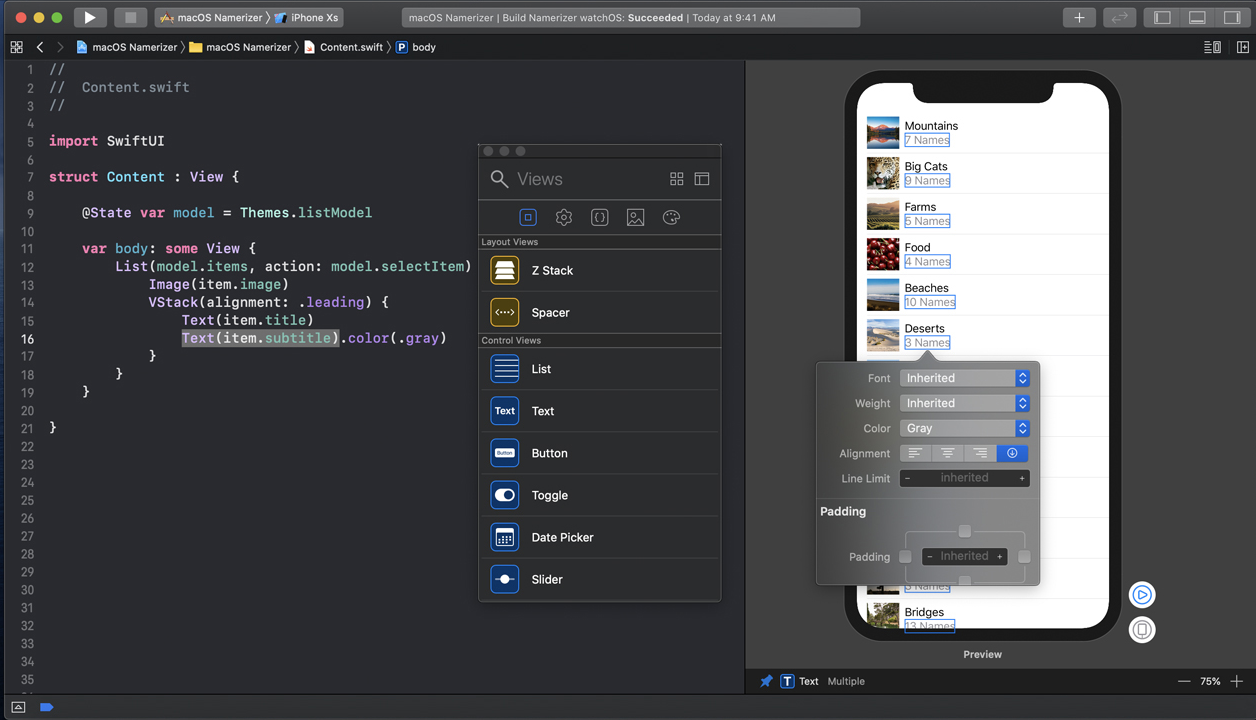
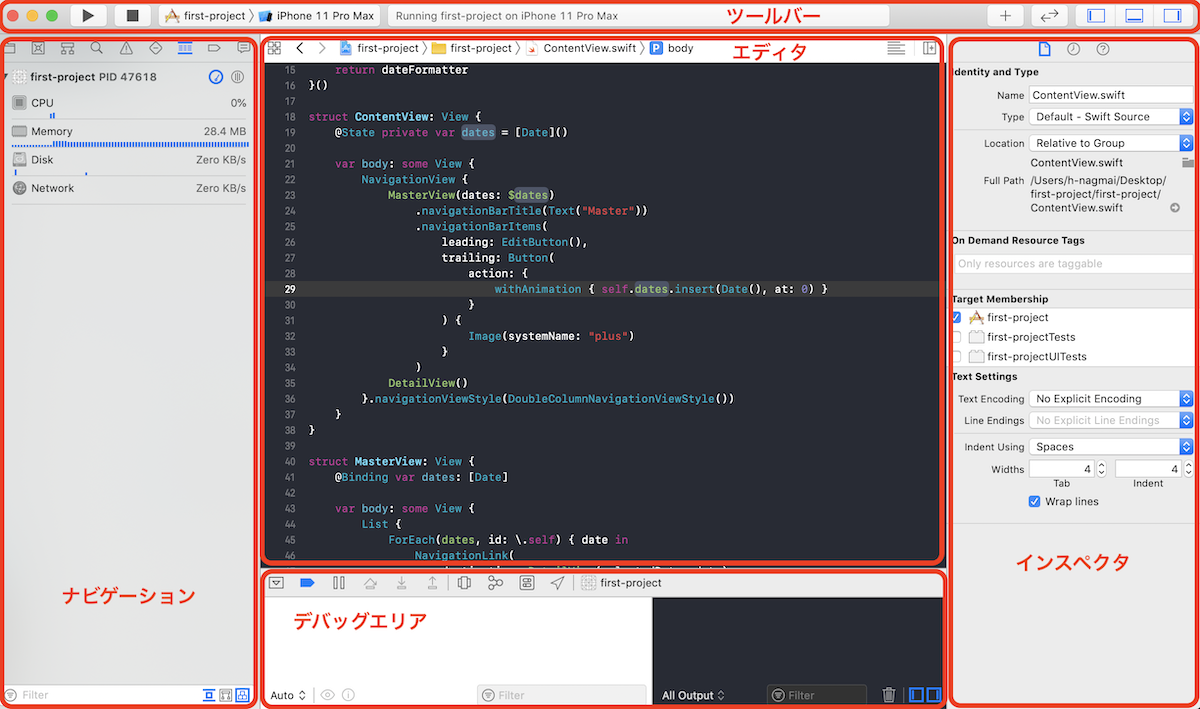
Xcodeのプロジェクト画面では、以下の5つの画面で構成されています。アプリケーション開発では、どの画面も積極的に利用することになります。
エディタ
実際にアプリを動かすためのプログラムを実装する部分です。この部分に書かれたプログラムには、見やすいようにハイライトされたり文法が間違っている部分に警告を出したりしてくれます。
ツールバー
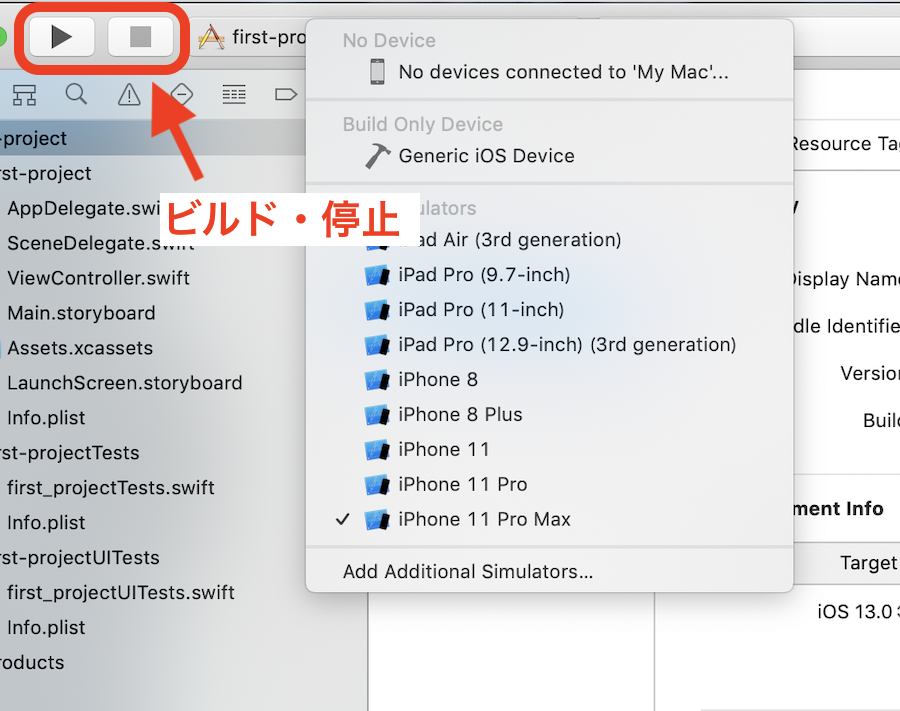
シミュレーターを選択したり、アプリのビルド・停止を行ったりすることができます。左側にあるボタンを使って、他の画面の表示・非表示を切り替えたりすることもできます。
ナビゲーション
プロジェクト内に含まれるファイルを一覧したり、実行状態やビルド結果を確認することができます。Storyboardやプログラムファイルを選択してエディタ画面で編集することになります。
インスペクタ
ナビゲーションで選択したファイルに関する情報が書かれています。ここから、Storyboard上のUIに対して編集を行ったり、プログラムと関連付けたりすることができます。
デバッグエリア
実際に書いたプログラムのデバッグをするために、ログを出したりアプリを一時停止して状態を確認したりするために利用します。
アプリを動かしてみる
では、実際にアプリを動かすための手順を紹介します。
ビルド
実際に書いたプログラムを動かせるようにするためのコマンドです。実機かシミュレーターどちらで動かすか選択した後にビルドすることで、選択した環境で動作を確認することができます。
シミュレーターとは?
実機などがない場合に、iOSデバイスをMac上で動作させることができるものです。iPadや最新機種など、様々なOSやデバイスを指定して実行することができます。ただ、実機とは違いカメラやマイクが使えなかったり、他のアプリを入れたりすることができないなどの制限があります。
デバッグとは?
自分で書いたプログラムが正しく動作するか確認することです。デバッグをすることで、プログラムの不具合やバグを発見して修正していきます。iOSのデバッグ方法については以下の記事で、紹介しているので参考にしてみてください。
まとめ
アプリを作るためには、作成したXcodeプロジェクトにプログラムを書いていくことでアプリを作っていくことができることを紹介しました。実際に書いたプログラムは、シミュレーターや実機でビルドしてデバッグをすることでアプリの安全性を確認してリリースすることになっていきます。