iOSアプリを開発でUIを作っていく時にStoryboardを使う機会が出てくると思いますが、いまいち使い方がわからないといった方は多いのではないでしょうか。
今回はiOSアプリを作りたい人向けに、XcodeでStoryboardを使う方法を紹介していきます。この機能を使うことで、簡単に画面遷移したりデザインすることができるようになるので勉強してみてください。
目次
- StoryboardはアプリUIを作るための機能
- 簡単な画面遷移アプリを作ってみよう
- トップ画面を変更する
- NavigationControllerの最初の画面を変える
- 画面の遷移を実装する
- 設置したUIを細かくプログラムする方法
- 自分なりにアレンジしてみよう
- アプリのUIを作る方法としてSwiftUIを使って作る方法もある
- アプリ開発についてもっと学びたいという人におすすめの本
StoryboardはアプリUIを作るための機能
まず、Storyboardとは何でしょうか。iOSアプリのUIを作るために提供されている機能の1つでアプリの画面を作っていくことができます。ボタンやアイコンといったパーツをドラッグ&ドロップで配置できるため、直感的に作ることができアプリ開発でも簡単に作るのが特徴です。
デバイスごとのレイアウト・確認、画面遷移、デザインなどを確認しながら開発できるので、実際のデバイスを持っていなくてもデザイン調整がしやすいのも特徴です。初心者の方は、積極的に使えるようになっていきましょう。
簡単な画面遷移アプリを作ってみよう
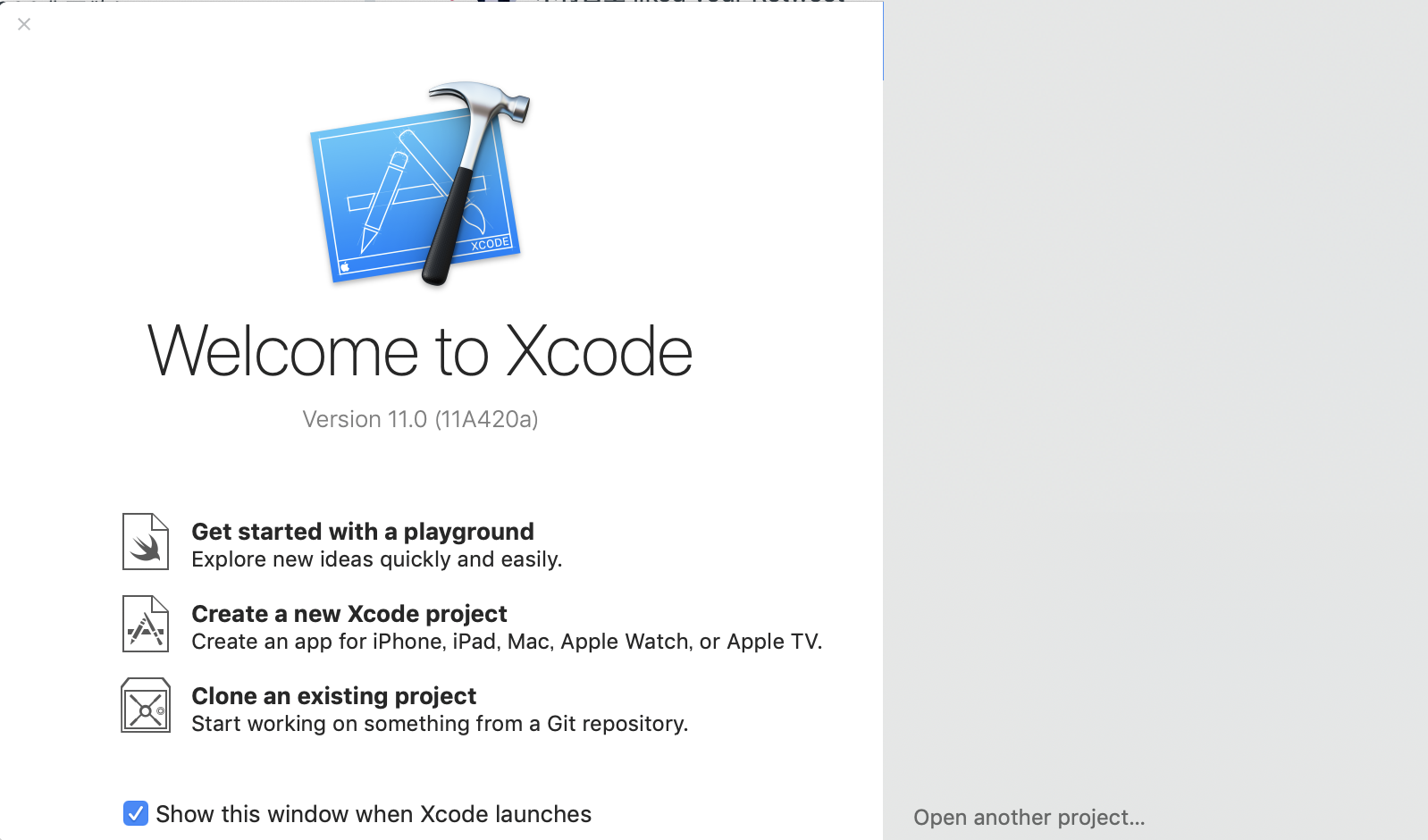
それでは、Storyboardを使って簡単なアプリを作っていきましょう。Xcodeプロジェクトでは作成した段階で、Main.storyboardが用意されています。今回は、このStoryboardを使って作ってアプリを作っていきます。
まだXcodeでプロジェクトを作っていないという方は、以下の記事を参考にして作ってから続きを読んでみてください。
トップ画面を変更する
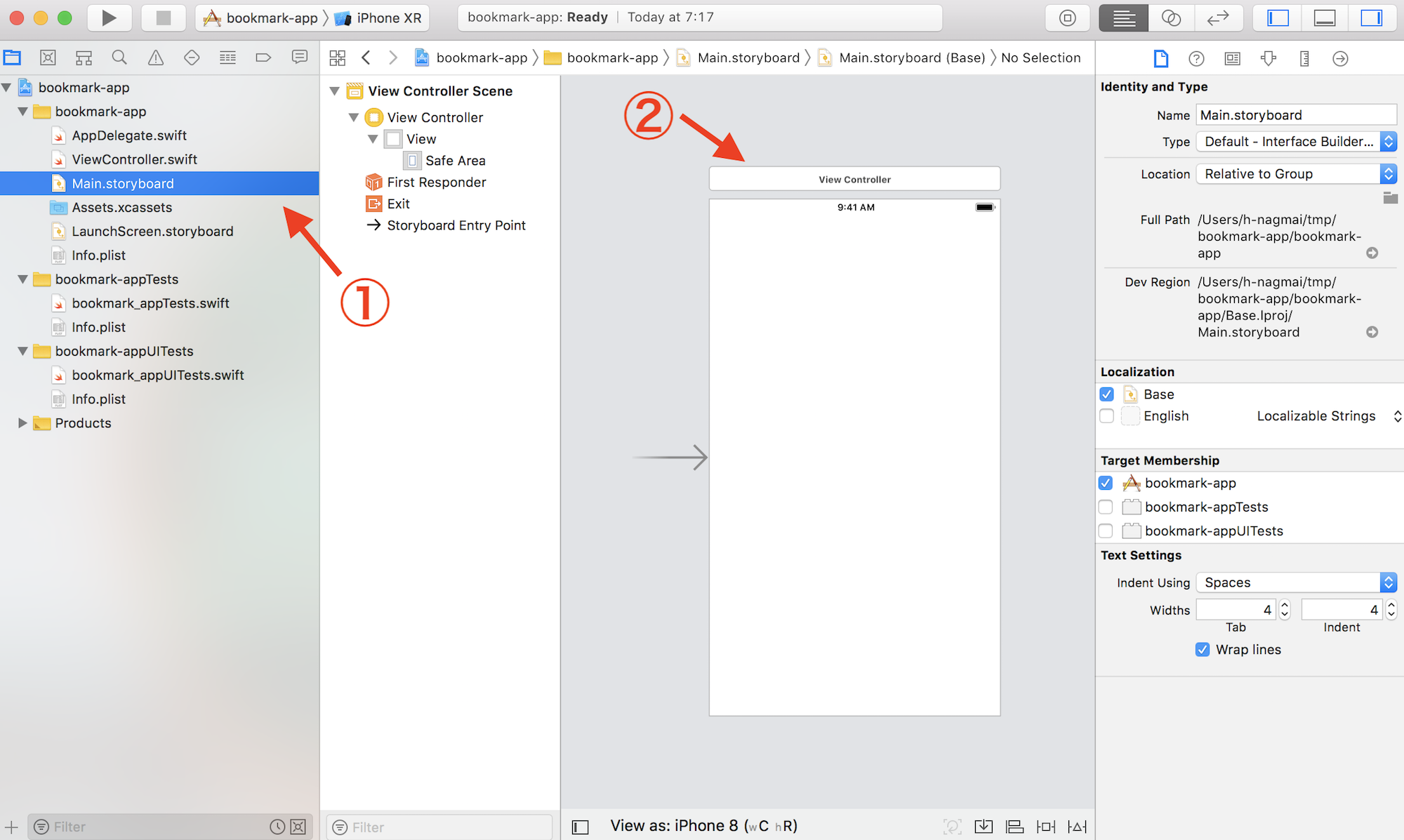
Main.storyboardには、あらかじめViewControllerという画面が用意されています。デフォルトでは、ここが初期画面になります。Xcodeプロジェクトを作ったら試しに実行してみましょう。すると、アプリが起動してこの画面がされて確認することができます。
Storyboardを書き換えると、先ほど表示されていた初期画面を変えることができます。ここからは、この初期画面の変更をしていきます。

初期画面を変更するには、新しい画面をStoryboard上にドラッグ&ドロップして追加します。
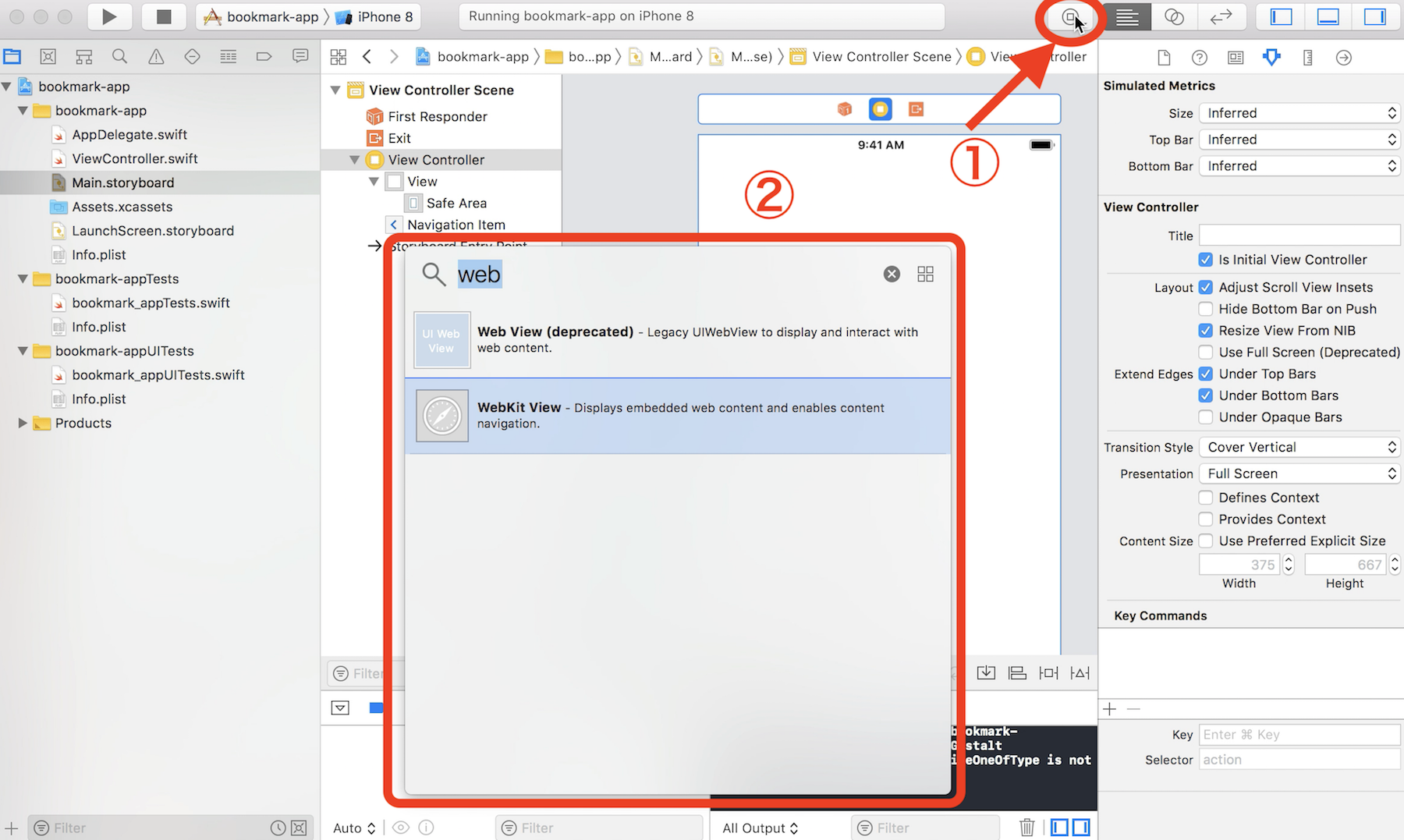
画面を追加するためには、右上のホームボタンのようなボタンをクリックしましょう。ポップアップが表示されたら、検索フォームに「UINagigationController」と入力してみましょう。

NavigationControllerがサジェストされたら、ドラッグ&ドロップすることができるのでStoryboard上の空いているところに配置します。

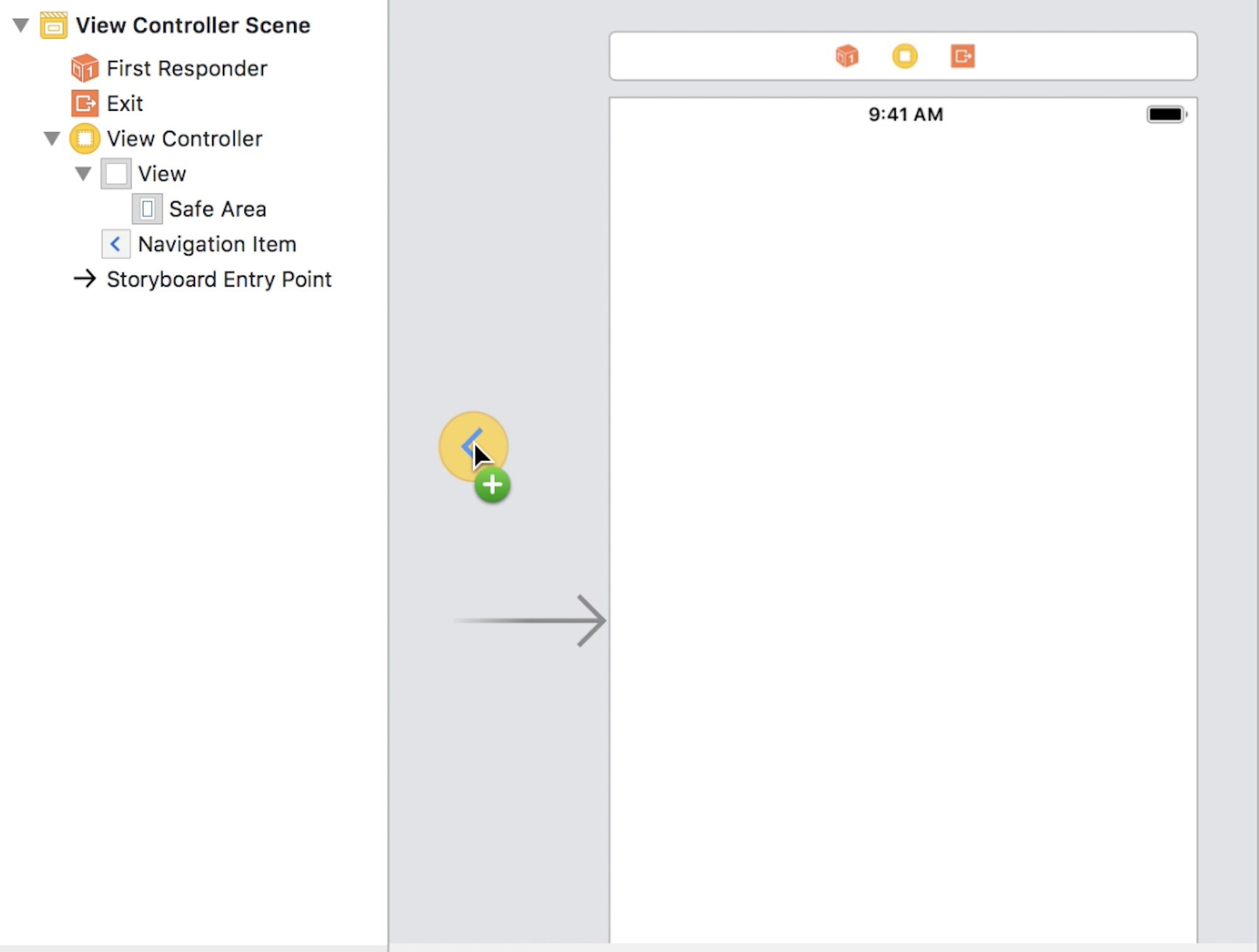
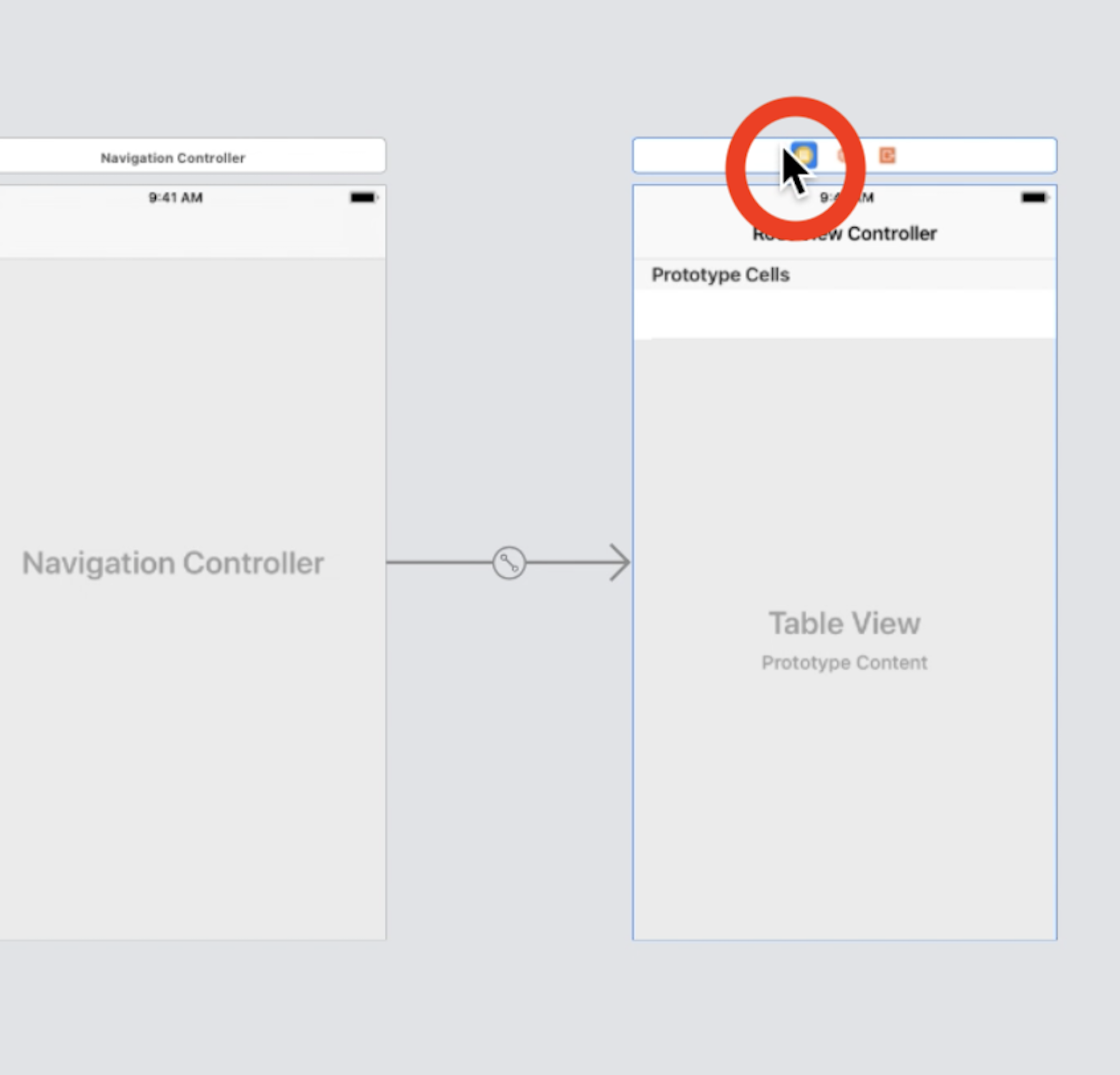
Storyboard上に設置したら、初期画面としてNavigationControllerを設定します。設置すると画面が2つ追加されるので、そのうちの左側の画面をクリックします。この画面が「UINavigationController」とです。
最初から設置されていた画面の左側に矢印がついていますがが、その矢印をNavigationControllerへ移動させてみましょう。するとこの矢印がNavigationControllerの左につき、トップに表示される画面として設定されます。

設定が終わったら起動してみましょう。トップに表示される画面が、NavigationControllerに変わってヘッダーがついているはずです。

NavigationControllerの最初の画面を変える
次は、UINavigationControllernのルートを変更します。UINavigationControllerの右側の画面を削除します。削除するには画面の上にある黄色いボタンをクリックしてdeleteキーを押します。

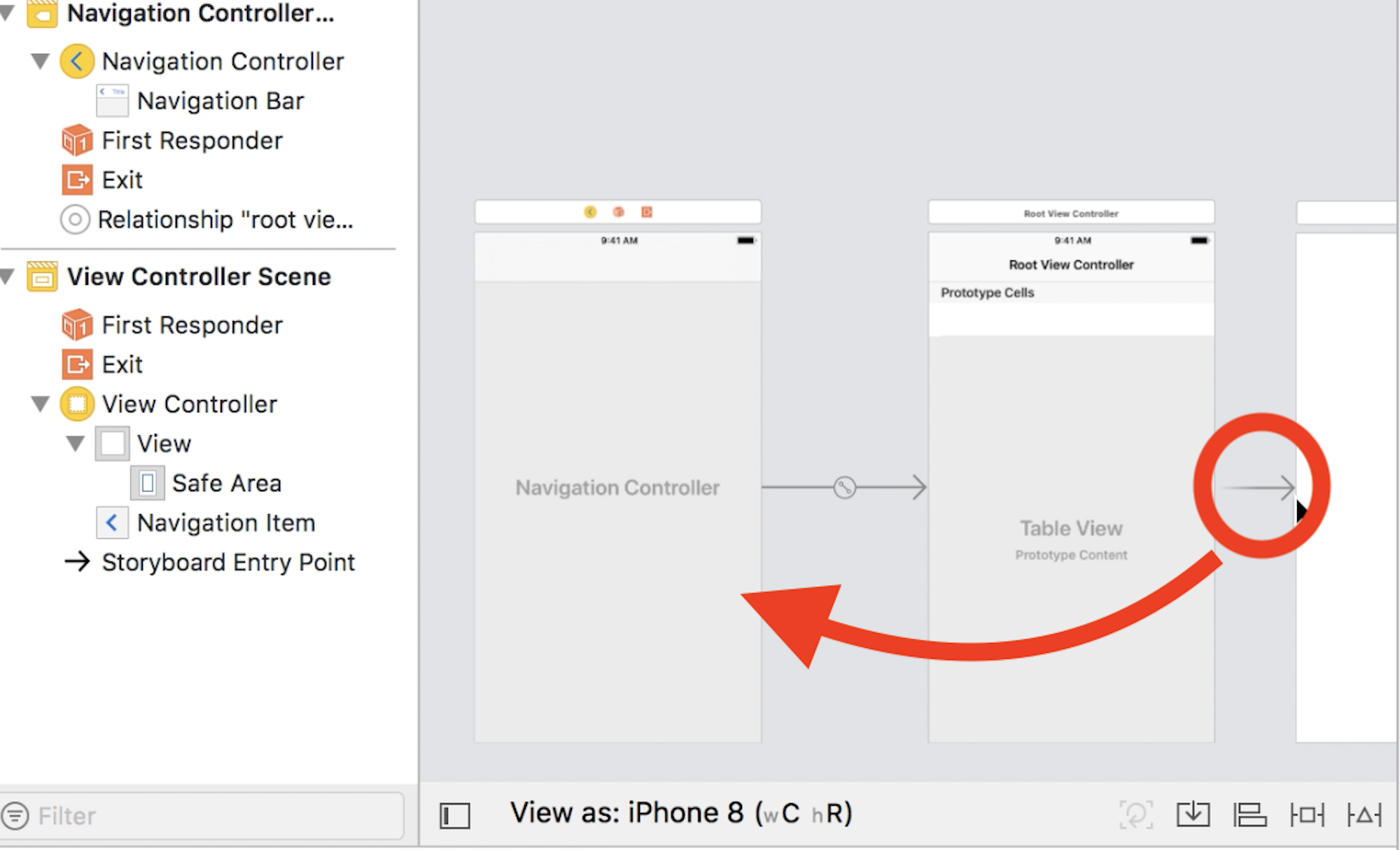
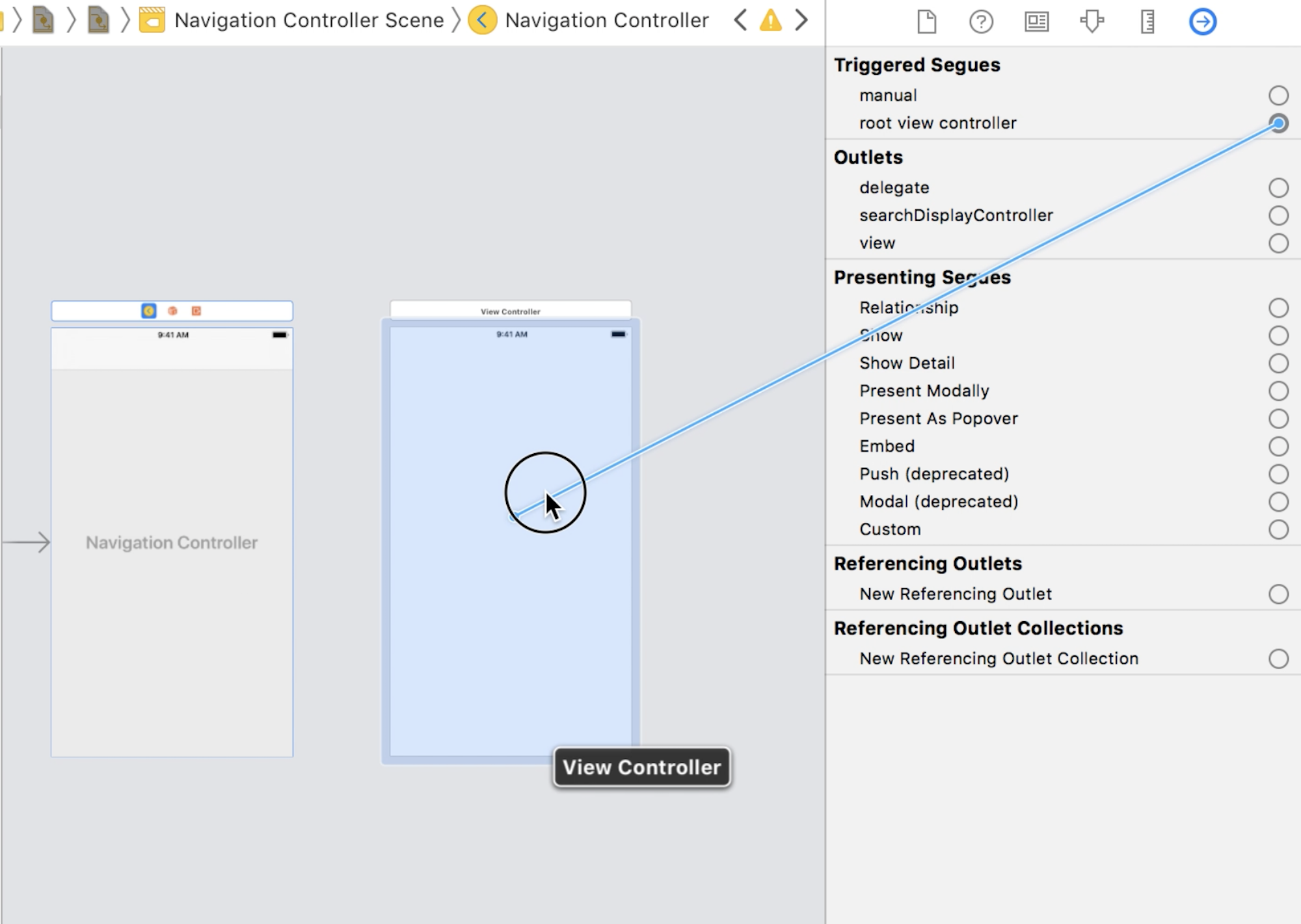
UINavigationControllerをクリックするとXcode右側に詳細が表示されます。ここを「インスペクタ」と言います。インスペクタの上にあるタブの一番右をクリックします。
その中に、「root view controller」という項目があるので右側の+ボタンからドラッグすると矢印が出るので、ViewControllerの上で離します。すると、UINavigationControllerのルートをViewControllerに設定できます。

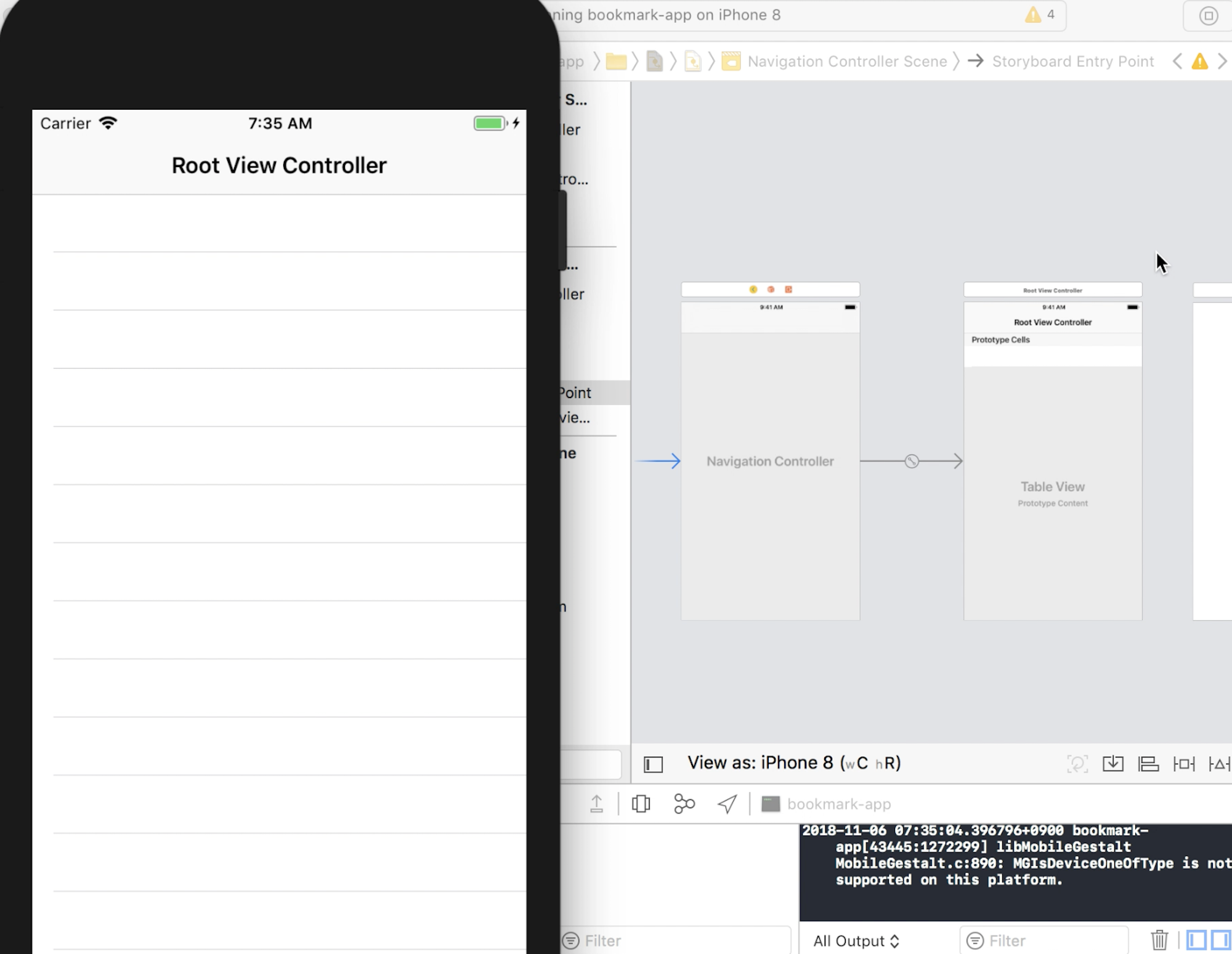
最後に起動してみてください。起動直後の画面がViewControllerに変わっています。
画面の遷移を実装する
次に、UINavigationControllerを使ってViewControllerから画面遷移を実装します。
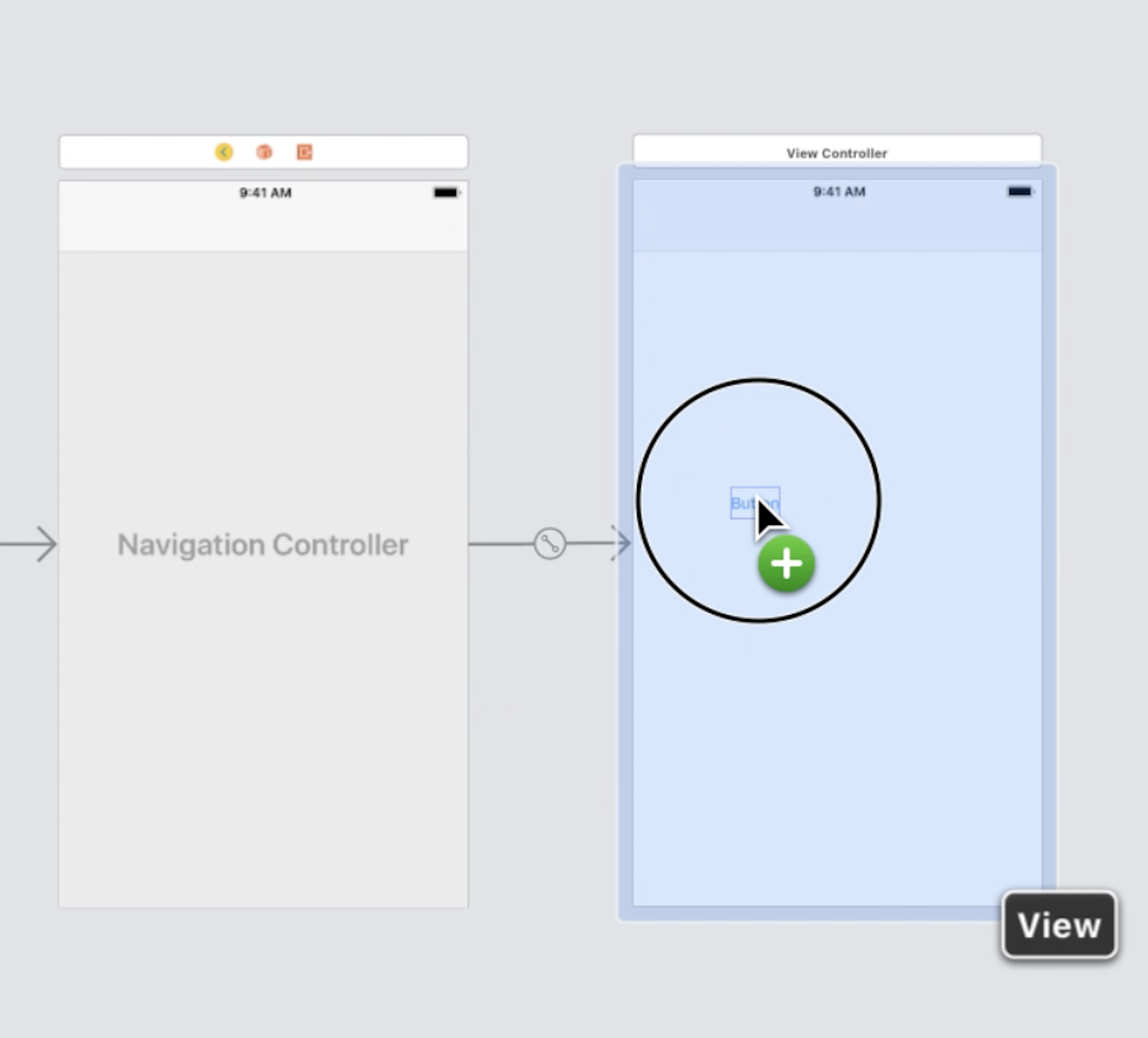
まず、ViewControllerにボタンを設置します。UINavigationControllerを設置した手順と同様に「UIButton」と検索して、ViewController上に設置してみてください。

同様に新しい画面を設置します。今度は「UIViewController」を設置します。
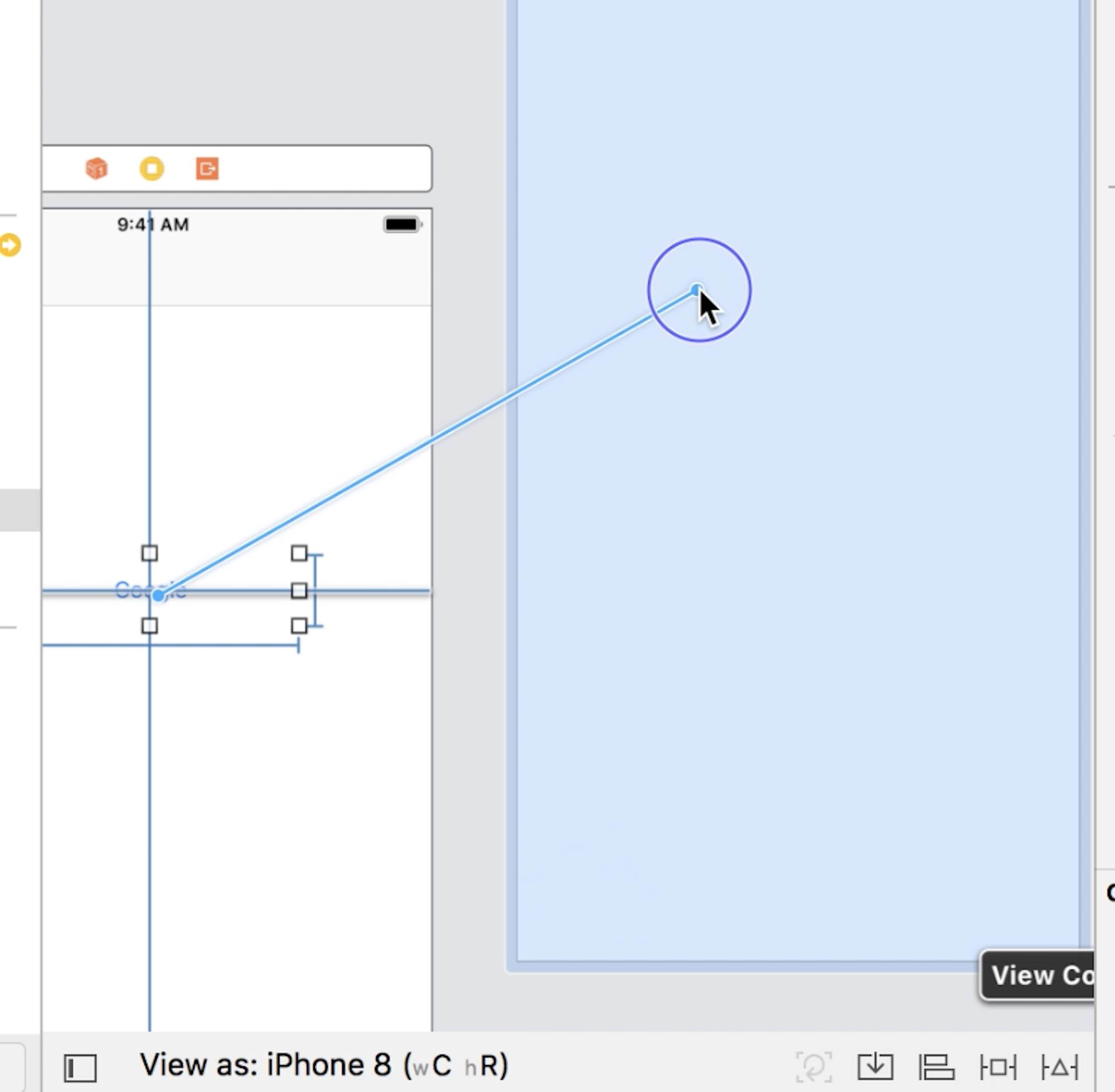
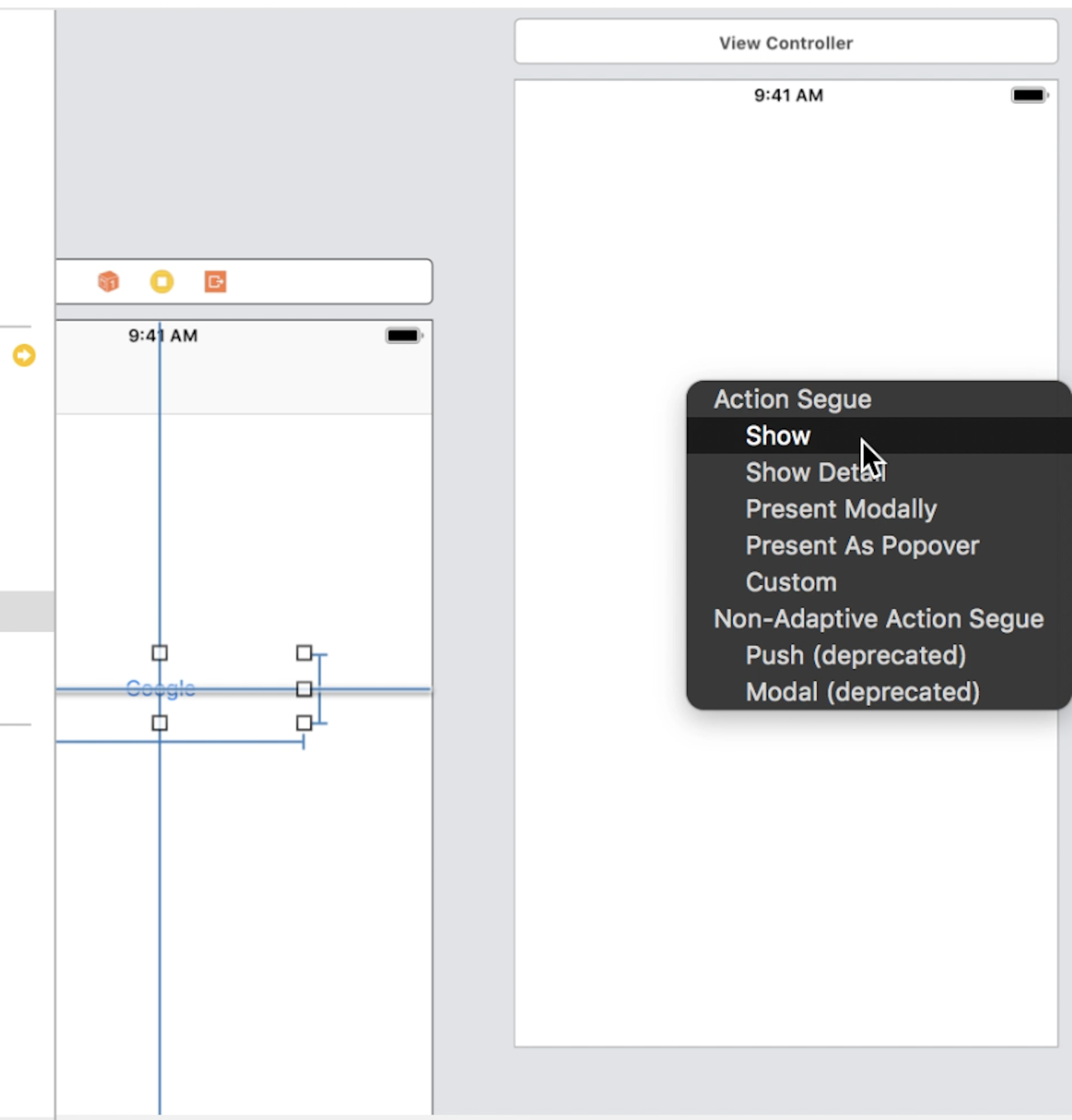
設置し終えたら、Controlを押した状態でUIButton上からドラッグすると矢印が出現します。それを設置したUIViewControllerへドラッグします。

するとポップアップが表示されるので「show」を選択します。

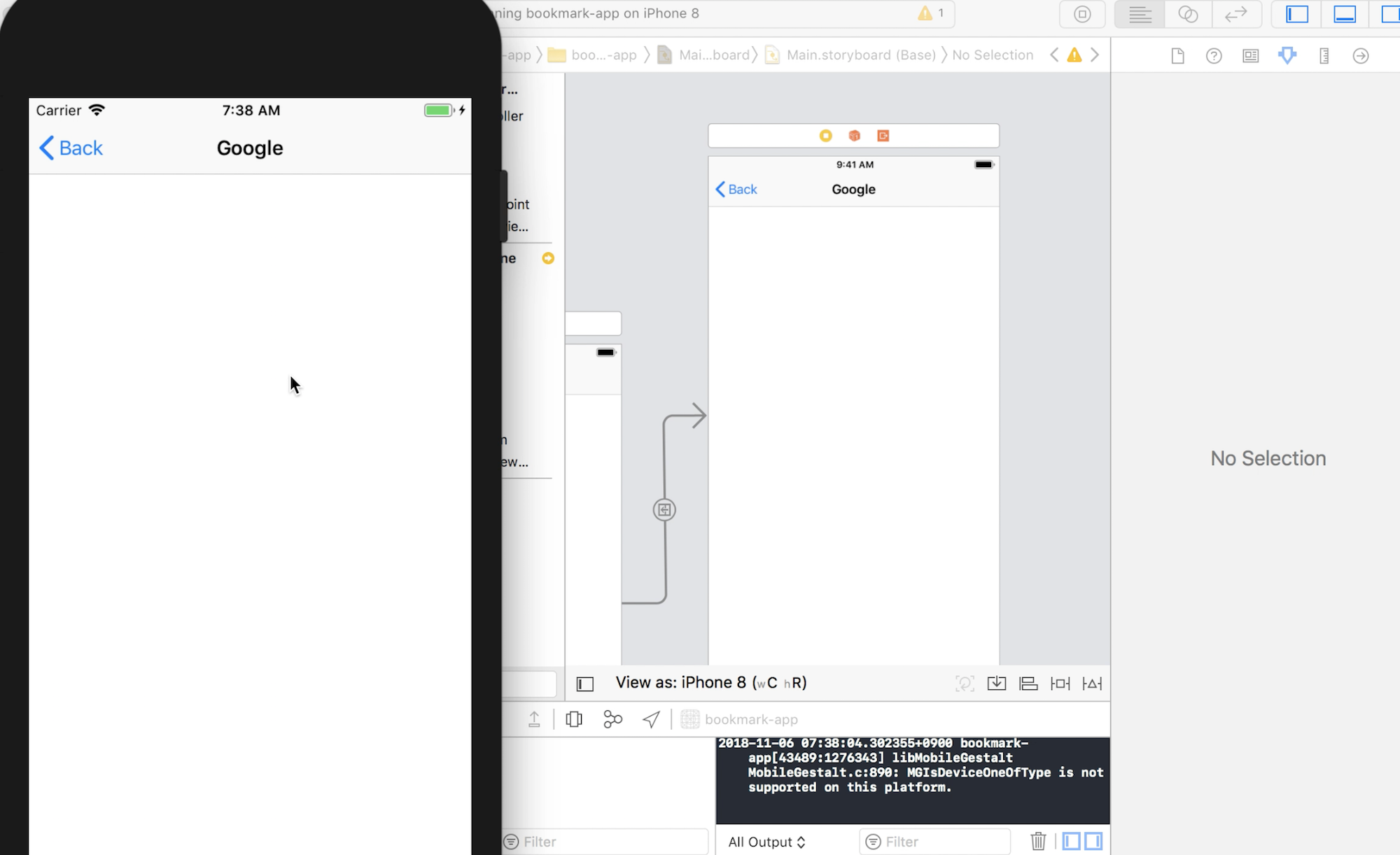
これで、画面遷移の設定が終わりです。起動して確認してみましょう。ボタンを押すと、次の画面へ遷移するようになりました。

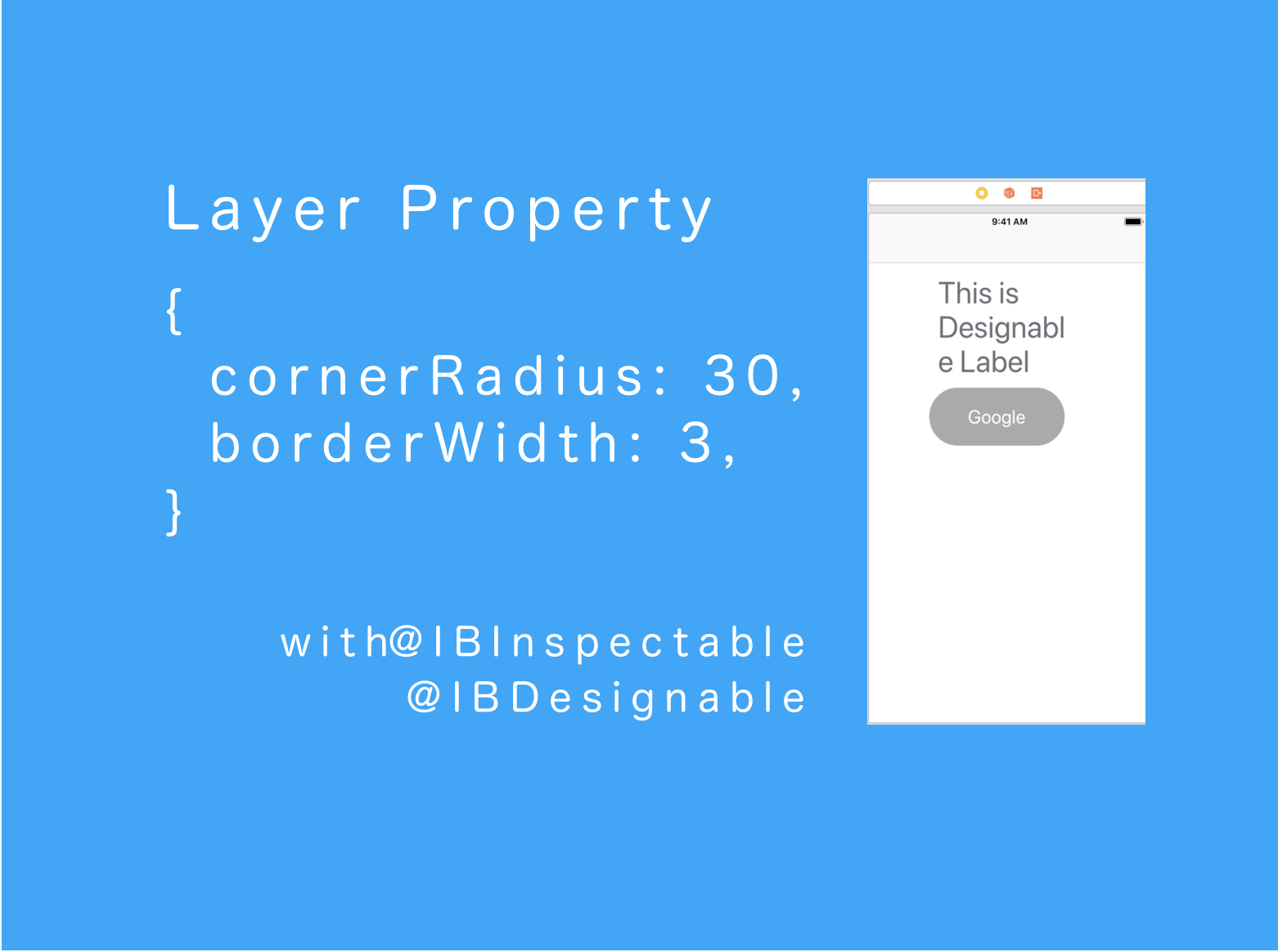
設置したUIを細かくプログラムする方法
StoryboardでUIを作っていくと、細かなデザインを設定したりプログラムを使ってコントロールしたりしたいと思うことがあるかと思います。次の記事で細かくプログラムするための方法を紹介していますので参考にしてみてください。
自分なりにアレンジしてみよう
今回は、Storyboadを使った画面の作り方と画面遷移の方法を紹介しました。最初はみんな使い方がわからないです。何度も使ってみると、簡単に作れるようになっていくので自分なりにアレンジして慣れていきましょう。
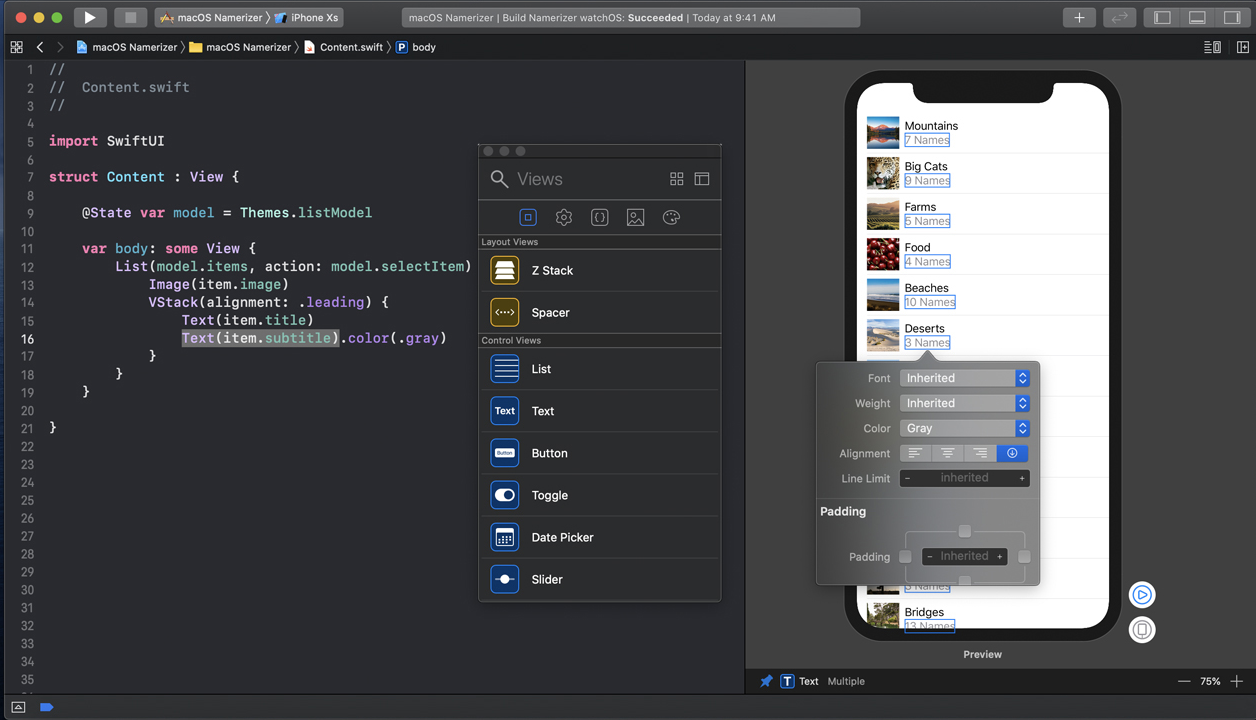
アプリのUIを作る方法としてSwiftUIを使って作る方法もある
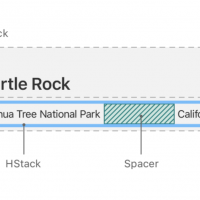
SwiftUIは、今までiOSアプリ開発で使ってきたUIKitよりも、より簡単でインタラクティブにUIを実装できるようにしたフレームワークです。アプリ開発に少し慣れてきたという人におすすめの機能です。以下の記事で、使い方などを紹介しています。
アプリ開発についてもっと学びたいという人におすすめの本
初心者〜上級者向けに、iOSアプリ開発に関するおすすめの本をこちらで紹介しています。スキルアップしたい方は、ぜひ参考にしてみてください。