初めてSwiftUIを使ってアプリ開発するとき、まだ慣れていなくてレイアウトの仕方がわからないという方向けに、簡単にレイアウトするためのクラスとその使い方について紹介していきます。
SwiftUIのレイアウトについて
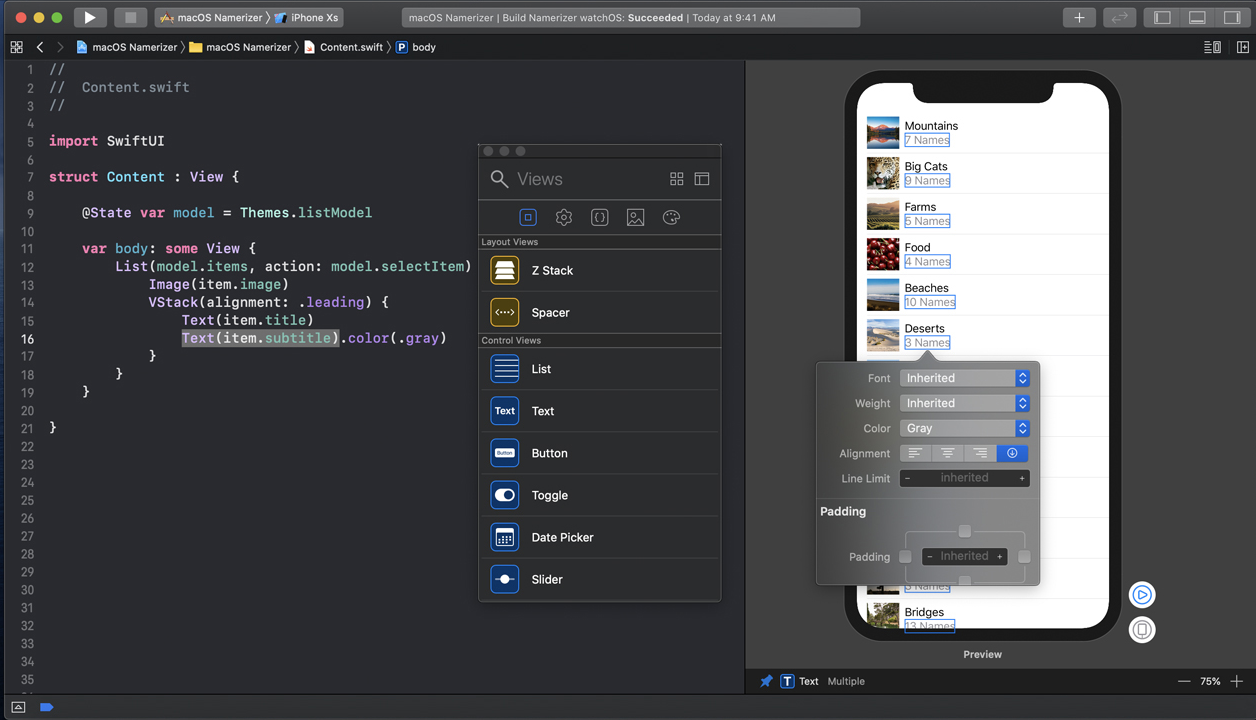
SwiftUIでは、複数のレイアウト用クラスを使って画面パーツをレイアウトしていくことができます。UIKitを使っていた時とは異なり、より直感的にレイアウトしやすくなっています。また、SwiftUIではレイアウトした画面をプレビューという機能を使ってリアルタイムにレイアウトを確認することができるのも特徴です。
UIKitとSwiftUIの違いについては以下の記事を参考にしてください。
スタックを使うとレイアウトが劇的に簡単になる
SwiftUIにはスタックというレイアウトをサポートしてくれる機能が存在します。このスタックを利用すると、縦横にビューを並べることがとても簡単にできます。SwiftUIで画面を構成するときは、このスタックを積極的に使うことで画面作成が大幅に短縮できます。スタックの主な特徴は以下の通りです。
- 複数のビューを並べるときは基本この機能を使う
- 水平(X)・垂直(Y)・奥行(Z)に対応している
- 特定のコンポーネントを使うことでスペースを空けたりできる
- スタックに入っているビューにAlignment指定することができる
レイアウトを簡単にする「VStack」「HStack」
SwiftUIでは、VStack・HStack・ZStackといったレイアウトするためのクラスを使うことができます。これらを使うことで、要素を縦横に並べたり奥行きを持たせたりすることができます。
垂直方向に並べる「VStack」
VStackは、要素を縦に並べることができます。スタックした要素は、右寄せ・中央寄せ・左寄せが指定できます。
指定できるのは次の3つです。
- center
- leading
- trailing
struct ContentView: View {
var body: some View {
VStack(alignment: .leading) {
Text("Text 1")
Text("Text 2")
}
}
}
水平方向に並べる「HStack」
HStackは、要素を横に並べることができます。HStackでスタックした要素は、上寄せ・中央寄せ・下寄せが設定できます。
指定できるのは次の3つです。
- top
- center
- bottom
struct ContentView: View {
var body: some View {
HStack(alignment: .tops) {
Text("Text 1")
Text("Text 2")
}
}
}
奥行きを持たせる「ZStack」
ZStackは、要素を重ねることで奥行きを持たせることができます。次の例は、ZStackを使って実装してみたものです。
SwiftUIでVStackとHStackをよく触るけれど、ZStackというのもあるらしい。
VStackがY軸方向、HStackがX軸方向とすると、ZStackはZ軸方向にコンポーネントを配置できるもので実際にやってみるとこんな感じで表示される。
背景に画像を設定して、ユーザーが触るUIとは別のレイヤーにする時良さそう。 pic.twitter.com/aUUZodrPF8
— Hiro | Swift (@nagami_hiro) November 24, 2019
リストや他のコンポーネントを使って工夫しよう
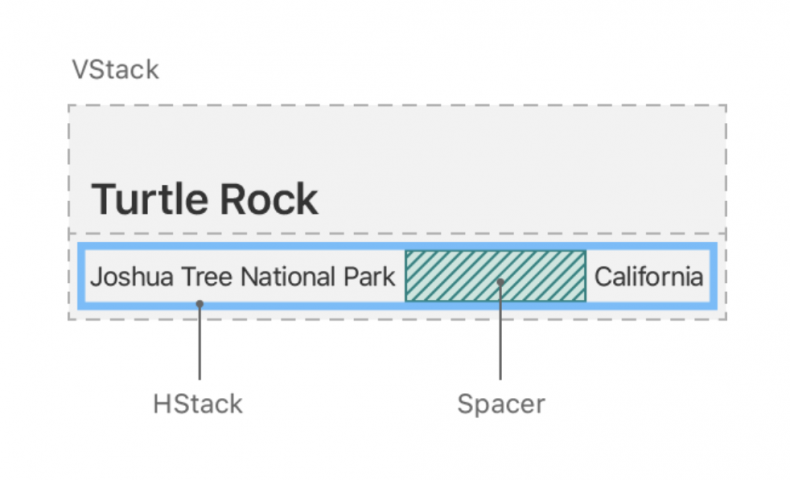
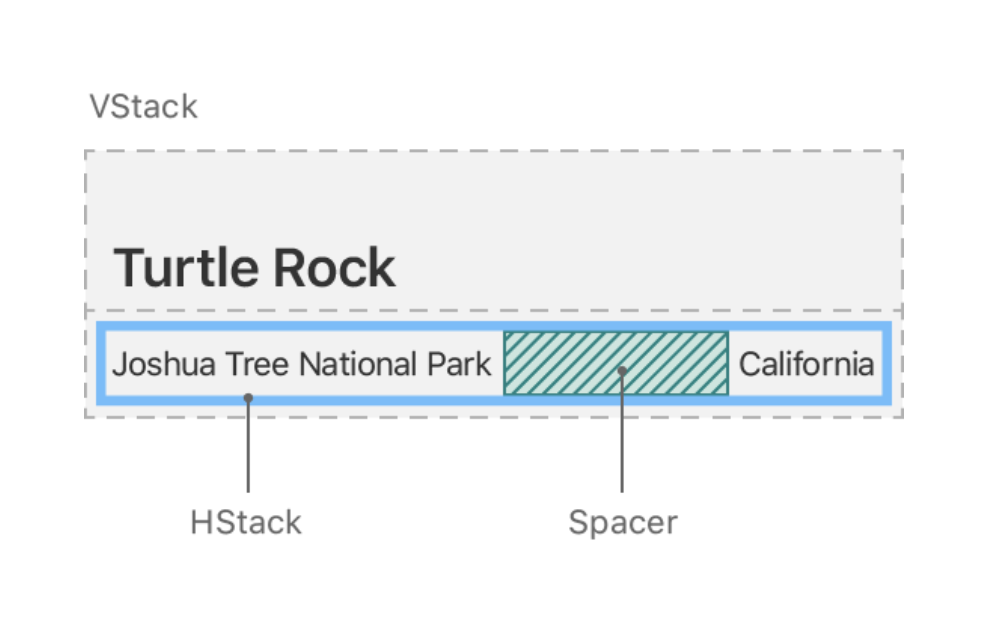
スタックではコンポーネントを使うことで、要素の間にスペースを設定したり線を引いたりすることができます
スペースを空ける「Spacer」
Stack Viewに積むことができるコンポーネント
線を引く「Divider」
ボーダーラインを引くことができるコンポーネント
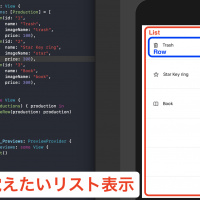
リスト型はListを使おう
他にもより多くの要素を並べてスクロールするためのリストというものもあります。リストについては以下の記事を参考にしてみてください。
SwiftUIのおすすめ参考書籍
今回紹介したスタック以外にもSwiftUIについて学べる本を紹介しています。ぜひ参考にしてみてください。