iPhoneアプリ作ってみたいけど「アプリ開発って難しそう」「作り方がわからない」という人は多いと思います。iOSアプリの開発は、UIやカメラといったデバイスの機能を使う際にiOS特有の機能に沿って開発してくことが多々あります。そういった中で2019年のWWDCでより直感的にUI構築ができるように設計されたSwiftUIが発表されました。SwiftUIは初心者でも触りやすく作られており、今回は入門編としてSwiftUIについて紹介していきます。
SwiftUIって何?
SwiftUIは、今までiOSアプリ開発で使ってきたUIKitよりも、より簡単でインタラクティブにUIを実装できるようにしたフレームワークです。SwiftUIは、Xcode 11から利用することができるのでこれからアプリ開発を始めるという人におすすめです。Xcode 11は、MacOSをCatalina以上にアップデートしている必要があります。
UIKitとの違いと手軽さ
iOSアプリ開発では今までUIKitというフレームワークを使って、アプリのUIを実装してきました。このUIKitは、開発者がビューのライフサイクルに合わせてサイズの変更やレイアウトの調整などをするようにコーディングしています。そのため、デバイスのサイズごとに微調整が実装を複雑にしていました。
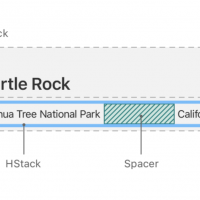
SwiftUIはUIKitと比べて設計自体が変わっていて、階層化されていてUIの配置がわかりやすくなっていたり、レイアウトなどを調整してくれるようになっていたり、デザインの変更が簡単にできるようにインターフェースがわかりやすくなっています。
Xcodeを使ってSwiftUIを触ってみる
ここからは、実際にSwiftUIを触ってみようとおもいます。なお、Xcodeの使い方については、以下の記事を参考にしてください。
ContentView
SwiftUIを選択して新規プロジェクトを作ると、ContentView.swiftというファイルが作られます。SwiftUIの実装は、初めのうちはContentViewの中に実装していくことになります。
struct ContentView: View {
var body: some View {
ZStack {
GeometryReader { geometry in
// Blue Circle (behind)
Circle()
.foregroundColor(.blue)
// Green Half Rectangle (ahead)
Rectangle()
.size(width: geometry.size.width / 2.0, height: geometry.size.height)
.foregroundColor(.green)
}
}
}
}Previwe機能
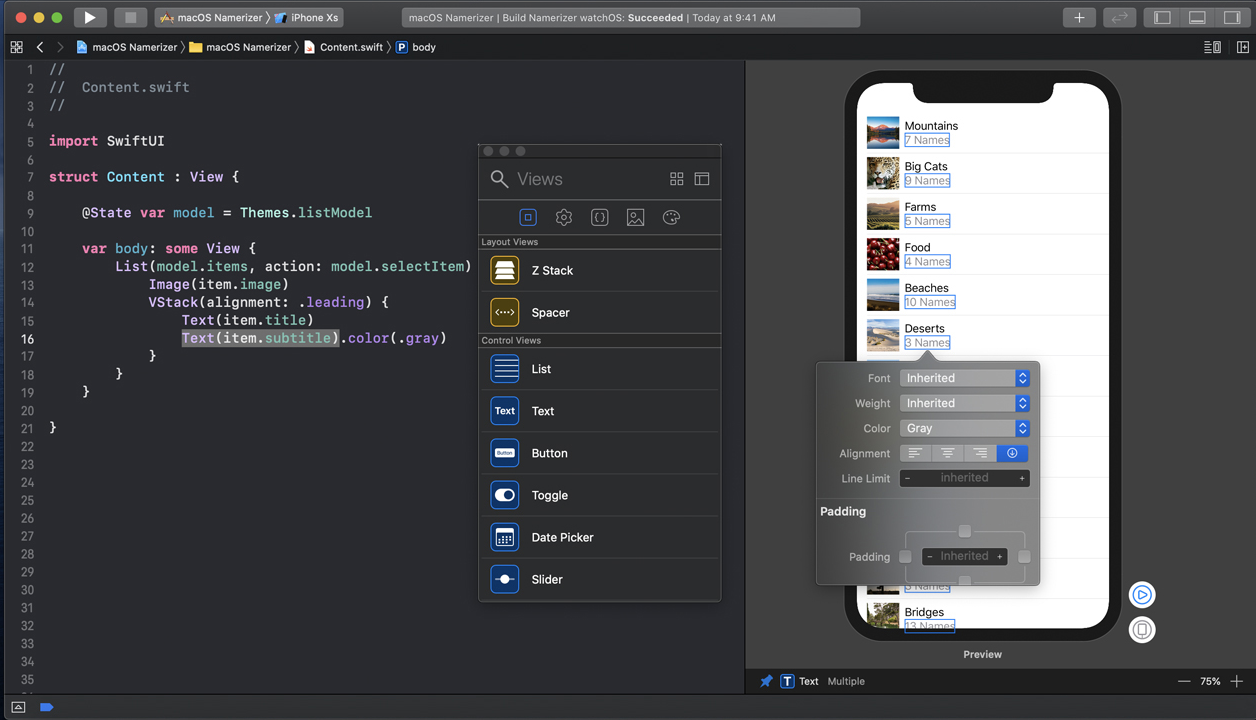
ContentViewに実装したUIはPreviewという機能で確認できるようになっています。
struct ContentView_Previews: PreviewProvider {
static var previews: some View {
ContentView()
}
}
SwiftUIではデフォルトで以下のStructureが用意されていて
① View Protocolを実装したContentView Structure
②
PreviewProvider
Protocolを実装したPreview①は実際に表示する画面を設計することができ、コンポーネントやVStack/HStackを使って実装でき②は①で実装した画面をプレビューできる。 pic.twitter.com/XvNhjpMCLr
— Hiro | SPOFUN (@nagami_hiro) November 9, 2019
まとめ
SwiftUIは直感的で初心者にもわかりやすく、アプリを作ったことがない人でも簡単にUIなどが作りやすく設計されています。アプリを作ってみたいという方は、SwiftUIを使って作ってみることをおすすめします。