iOSアプリを開発するときに、データをリスト表示するUIを実装したいということがあると思います。よくiOSアプリでは、テーブルビューと言われるもので、SwiftUIではリストと呼ばれます。今回は、SwiftUIを使ってデータをリスト表示する方法を紹介していきます。
事前に知っておきたいとこ
iOSアプリの開発をこれから始める人や、始めたばかりでSwiftUIの理解がまだ進んでない人は、こちらも始めたばかりの人向けの記事も書いているので予め読んでおきましょう。
今回作っていくもの
今回は、オンライン販売している商品を一覧表示する例です。一覧は、ListとRowという2つのUIコンポーネントを使って作っていきます。
Rowを作る
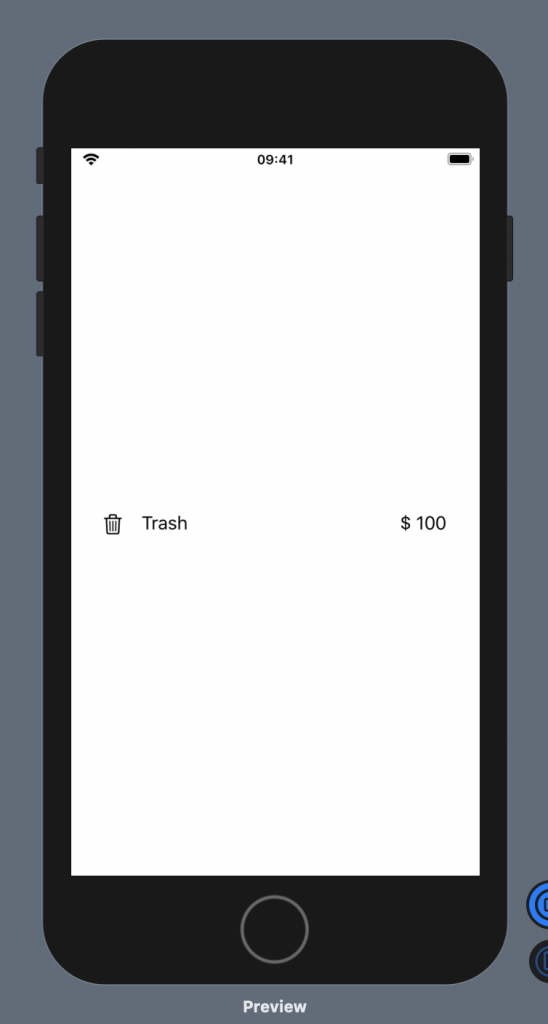
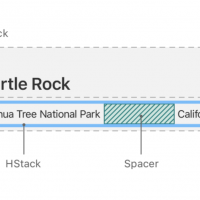
まず、リストを作っていくために必要なRowを作っていきたいと思います。このRowは、UIKitでいうUITableViewCellに近いものです。Rowは、以下の要素で構成してSimpleRowという名前で作ります。HStackを使うことで、要素を水平に並べることができます。
- 商品写真
- 商品名
- 価格
struct SimpleRow: View {
var body: some View {
// 水平方向に並べる
HStack {
// 商品画像
Image(systemName: "trash")
// 商品名
Text("Trash").padding(10)
// スペース
Spacer()
// 価格
Text("$ 100")
}
.padding(30)
}
}商品データをもつStructを作る
商品データを変数として持たせるために、Productionという構造体を作ります。そうすることで、複数の商品データをRowに反映することができます。
struct Production: Identifiable {
// ユニークID
var id: ObjectIdentifier
// 商品名
var name: String
// 商品画像
var image: Image
}
Identifiableとは?
- SwiftUI側がそのViewで利用されているデータがどれなのかを特定するためのもの
- モデルにIdentifiable Protocolを定義しておくことでList利用することができる
ProductionをSimpleRowに当て込むため、SimpleRowを一部書き換えます。
struct SimpleRow: View {
var production: Production
var body: some View {
// 水平方向に並べる
HStack {
// 商品画像
production.image
// 商品名
Text(production.name).padding(10)
// スペース
Spacer()
// 価格
Text("$ \(production.price)")
}
.padding(30)
}
}
ListにRowを当て込む
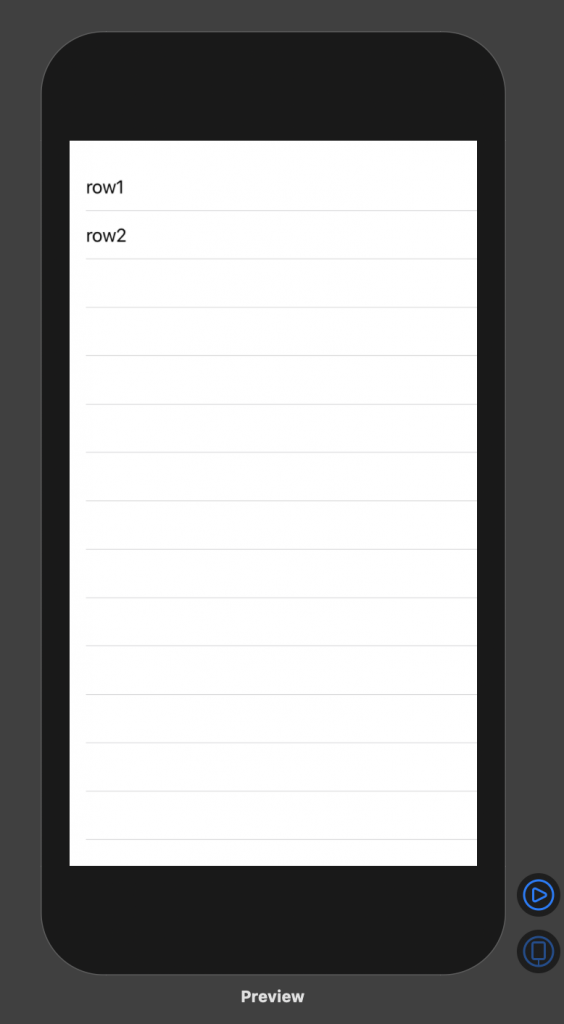
次に、作ったRowテーブルをTableViewのように一覧にするにはListを使います。SampleRowを当て込むための、SimpleListを作ります。以下のように表示されます。
struct SimpleList: View {
var body: some View {
List {
Text("row1")
Text("row2")
}
}
}

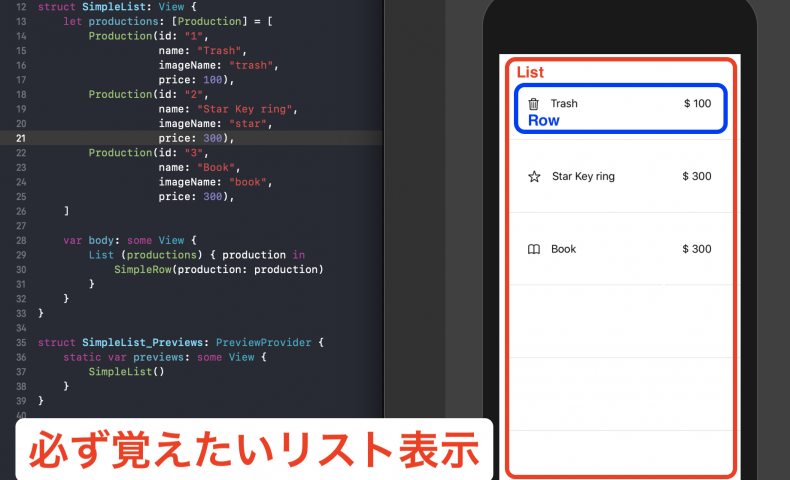
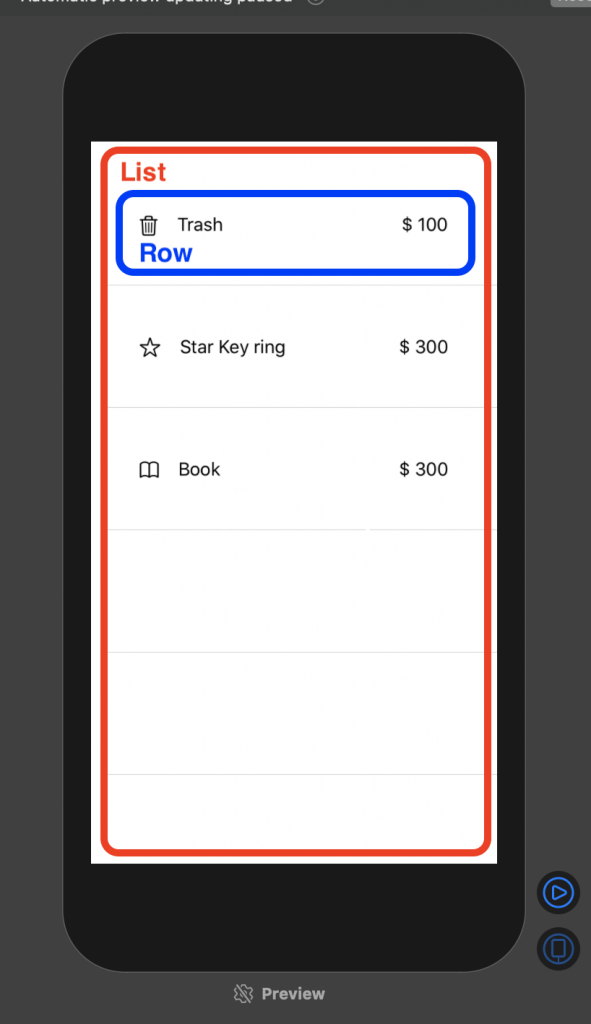
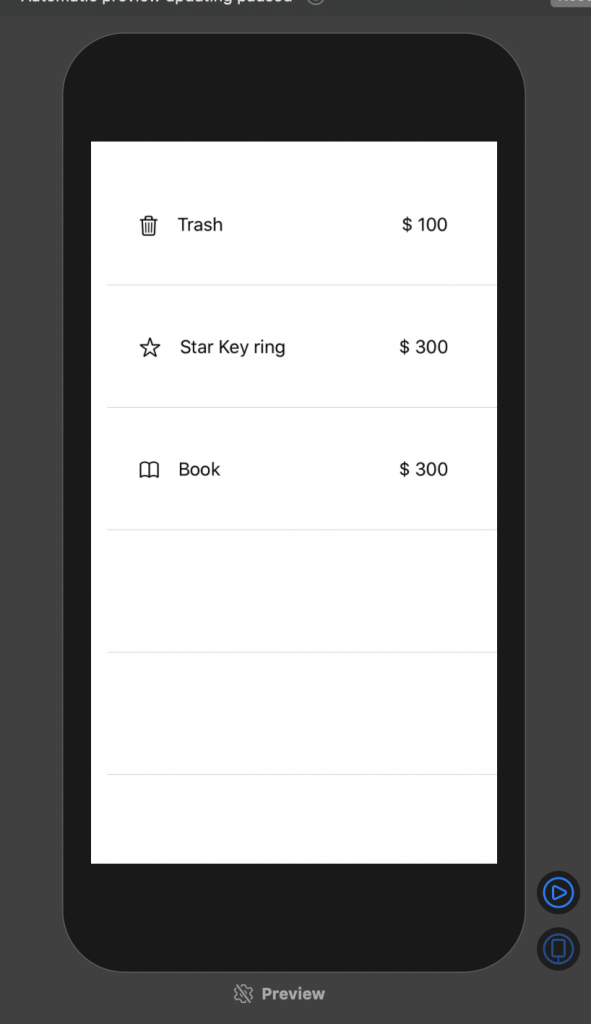
次は、SimpleListにSimpleRowを当て込んてみます。すると以下のように表示できます。
struct SimpleList: View {
let productions: [Production] = [
Production(id: "1",
name: "Trash",
imageName: "trash",
price: 100),
Production(id: "2",
name: "Star Key ring",
imageName: "star",
price: 300),
Production(id: "3",
name: "Book",
imageName: "book",
price: 300),
]
var body: some View {
List (productions) { production in
SimpleRow(production: production)
}
}
}
このように、Listを使うことで商品一覧機能を作ることができます。
データを動的にUIに反映
さらにリストのデータを動的に変更して、UIにリアルタイムに反映したいということがあると思います。そういう時に使える、データを動的に反映する方法を紹介しているので、以下の記事を参考にしてみてください。