Androidアプリ開発で、欠かせない要素となっているのがレイアウトです。初心者にとってUIを設計したいけど、レイアウトのことやXMLのことがよく分からないことはありますよね。
今回は、レイアウトを使ってUIを作りながら、XMLを使った操作の仕方、コードからの参照方法について解説していきます。
Layoutとは
Androidでアプリで使用するUIを配置する仕組みです。レイアウトにはボタンやテキストフィールドといった、いくつものコンポーネントと呼ばれるパーツを階層構造で配置することができるようになっています。レイアウトは、XMLで定義する方法とコードでコンポーネントを生成して配置する方法があります。

XMLファイルとレイアウト
レイアウトファイルは、XMLという言語で書かれています。Android StudioではUIを編集するための画面が用意されていますが、XMLを直接書くことでレイアウトを設計することもできるようになっています。
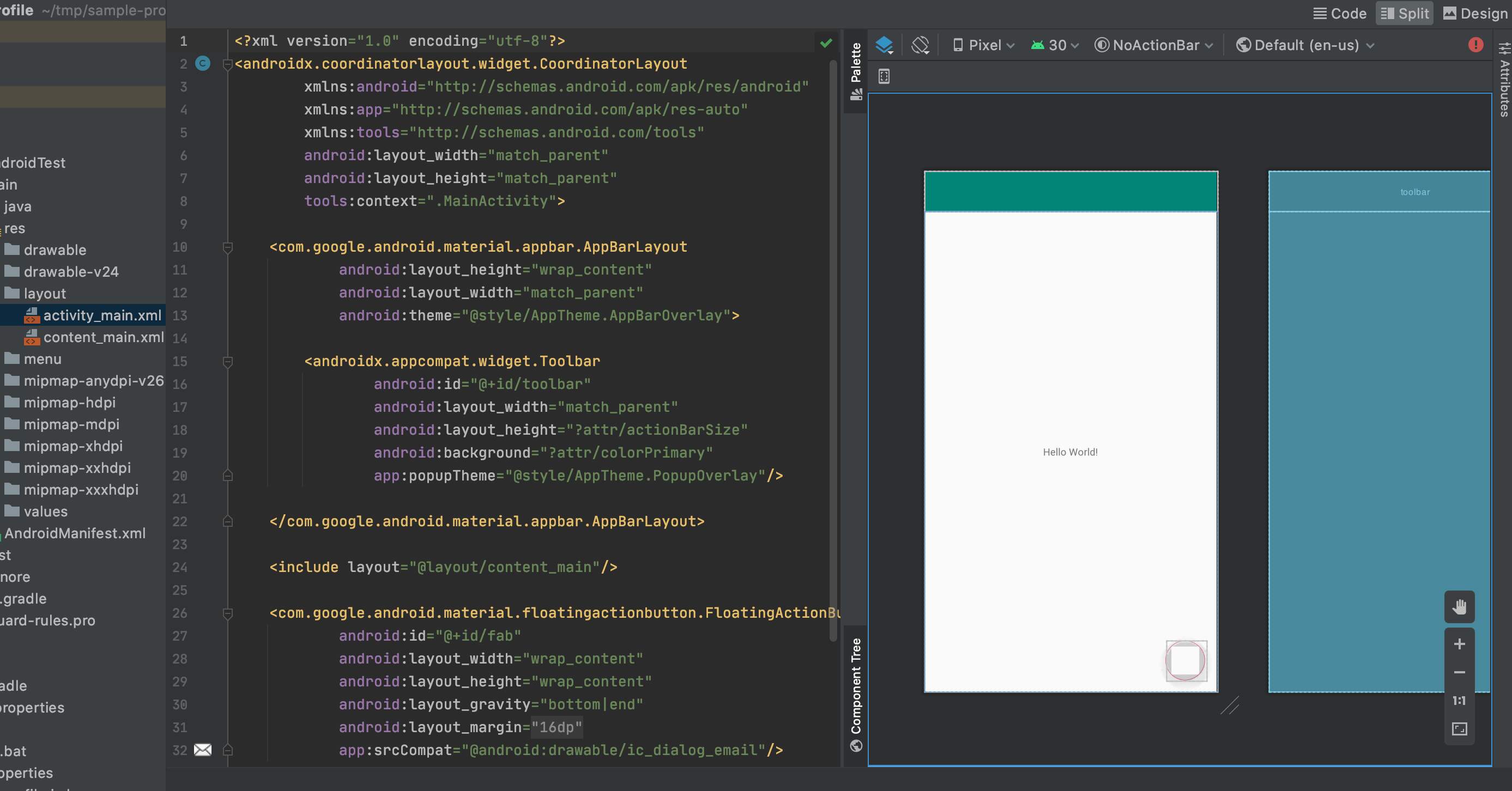
例えば、次のような画面は以下のXML構造で書かれています。

プロフィールアプリ
今回は、簡単なプロフィールアプリを作ってみましょう。プロフィールの構成は、以下のようにしてみます。
- アイコン (ImageView)
- 名前 (EditText)
- 生年月日 (EditText)
- 居住地 (EditText)
- メッセージ (TextView)
GUIを使ったレイアウト設計
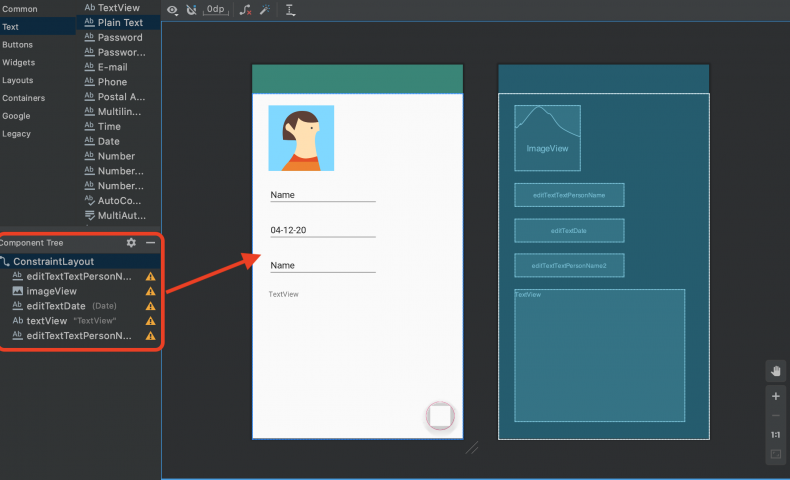
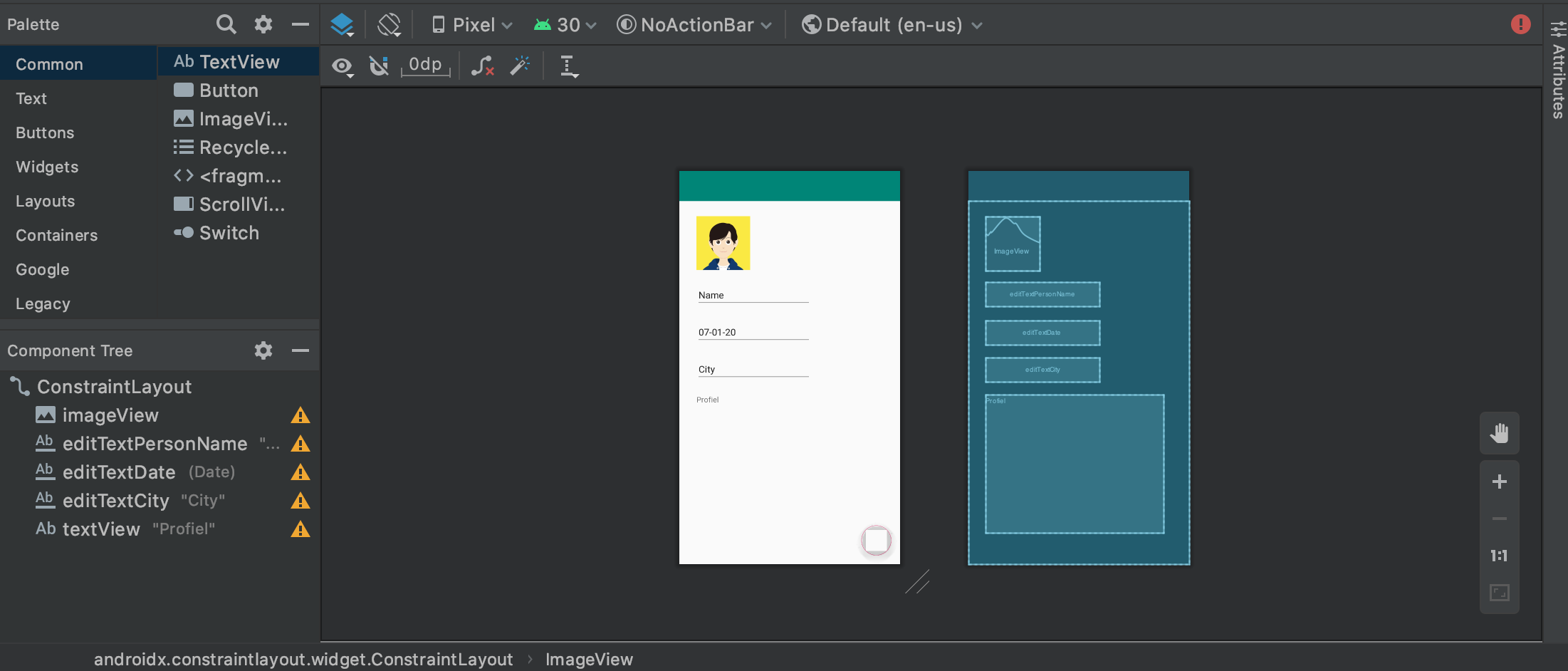
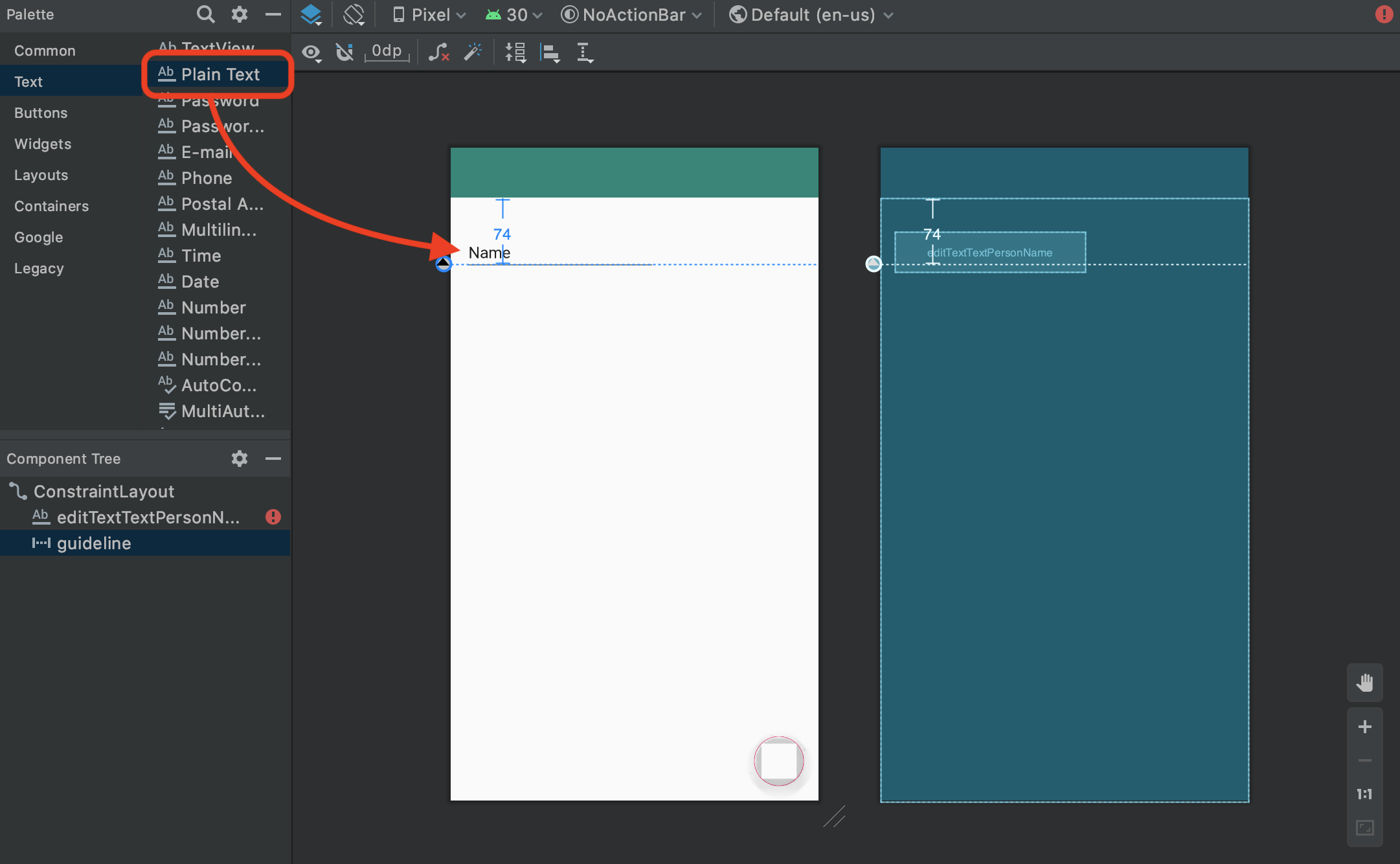
content_main.xml を開くとレイアウトにコンポーネントを配置することができます。試しに名前を配置してみましょう。画面の中央付近にあるパレットという項目の中から、Plain Textを選んで画面の中に配置します。すると、以下のようにラベルが配置されます。

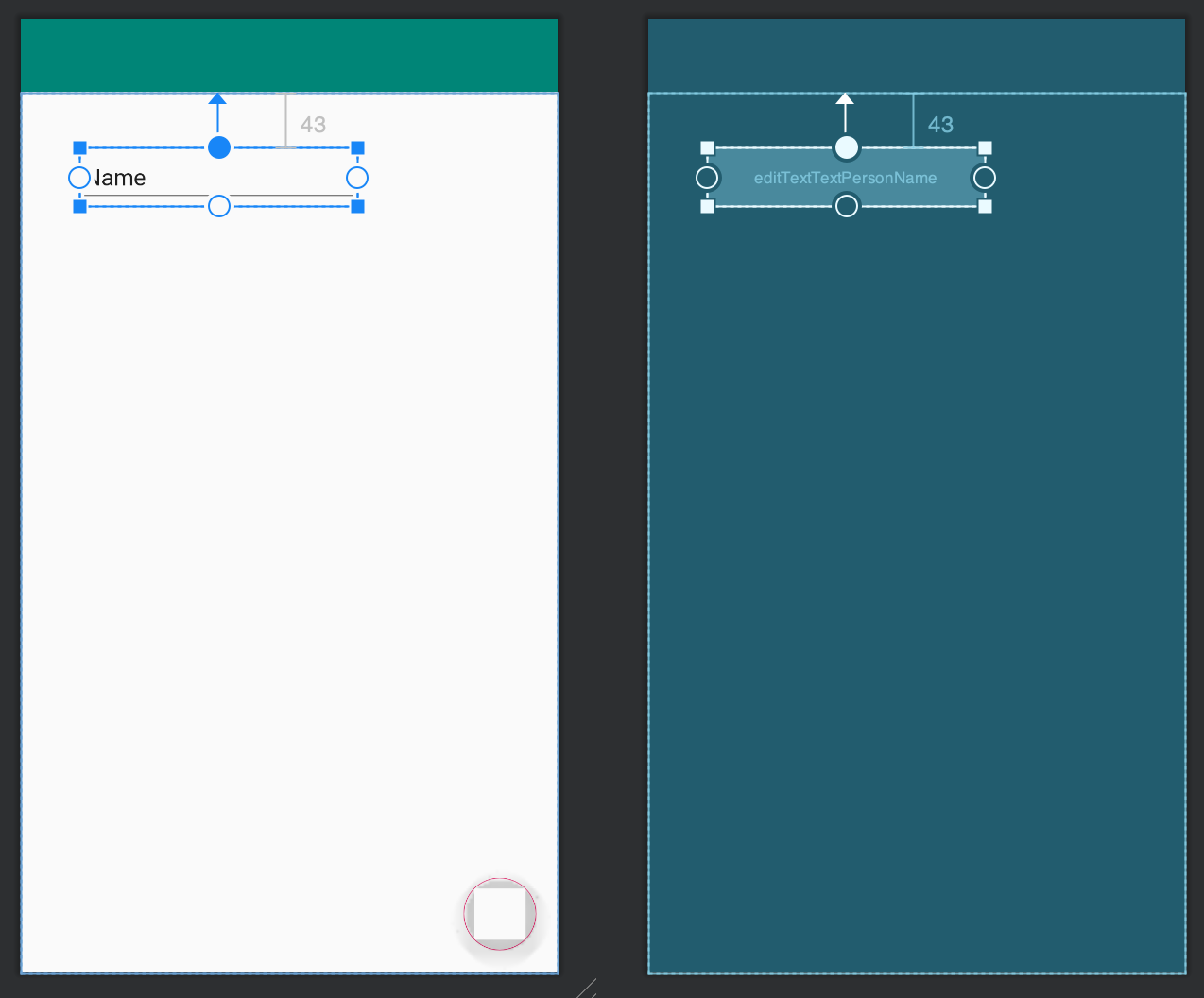
配置したラベルの位置を固定しましょう。ラベルを選択すると、上下左右に丸いマークが出るのでクリックした状態で画面の端に引っ張ると線が出てつなぐ事ができます。繋ぐと、画面の端からの距離が決まるので位置を固定することができます。画面の端の他にも、他のコンポーネントにつなぐことも可能です。

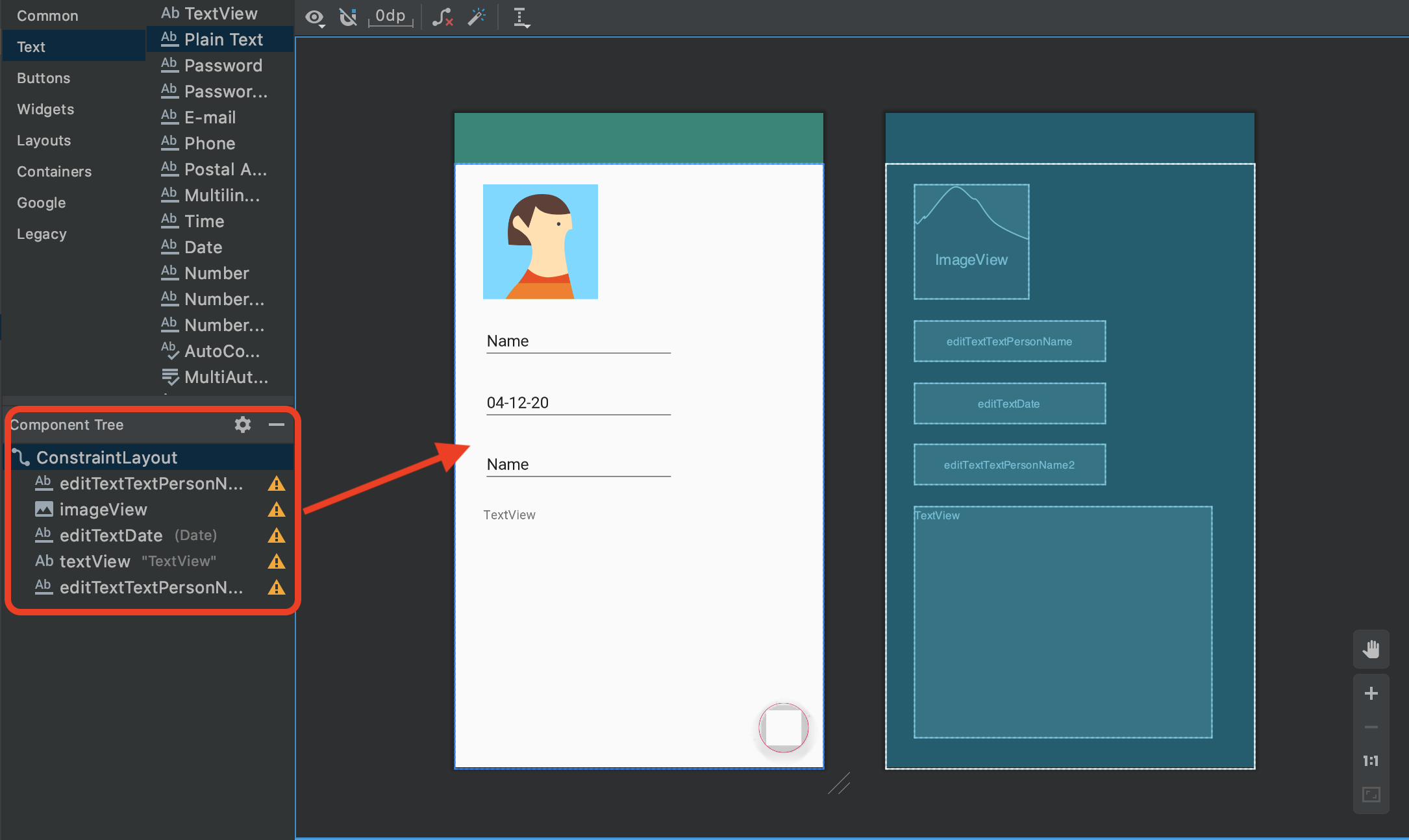
名前の他にも、ImageコンポーネントやTextViewコンポーネントも次のように配置していきましょう。この時、コンポーネント同士の距離を設定しておきましょう。コンポーネントを追加すると、左下のComponent Treeというところに追加されていきます。

XMLをいじって変更する
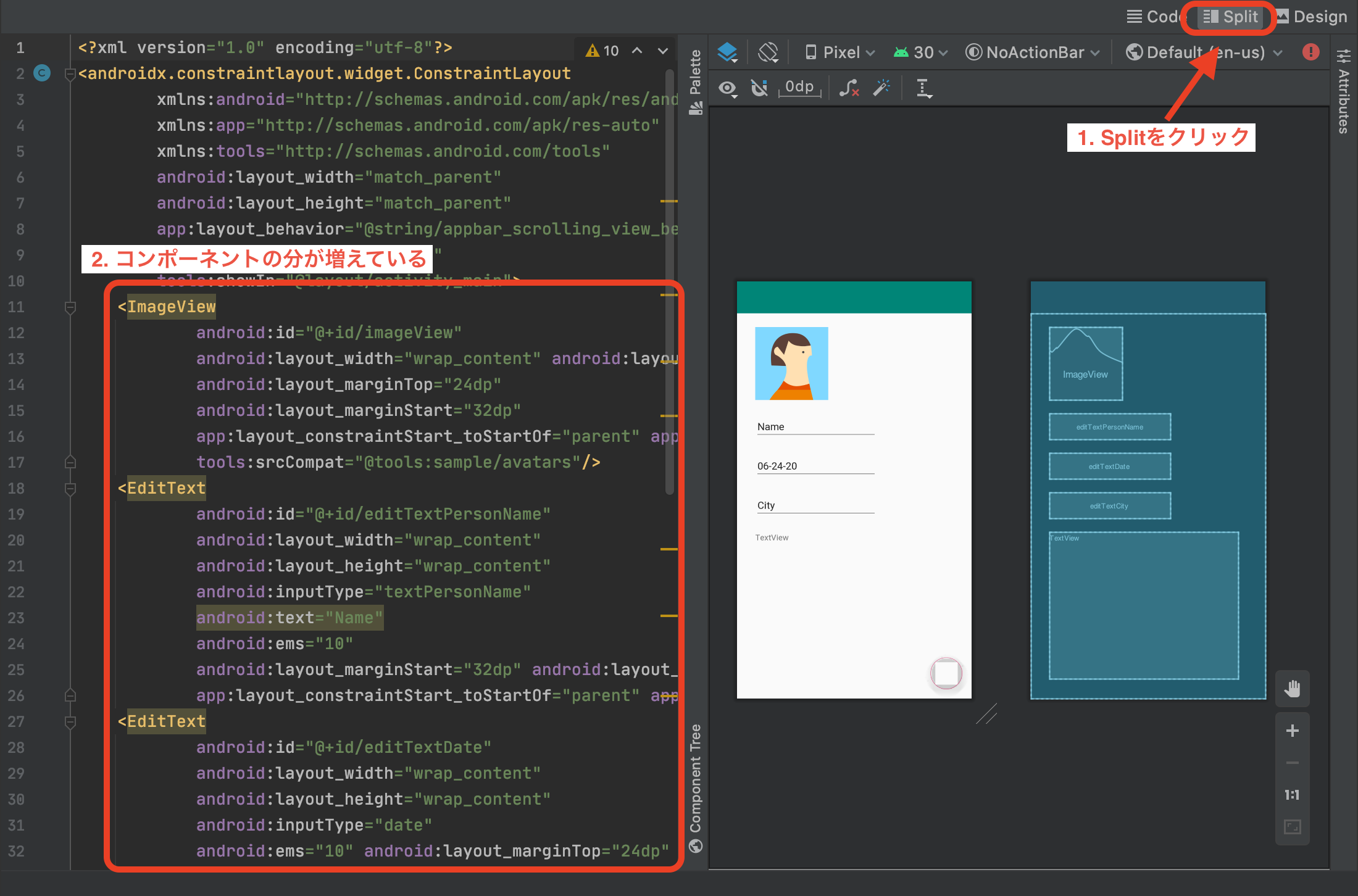
次に追加したコンポーネントのXMLを見てみましょう。エディター画面の右上にあるSplitというタブをクリックしてみましょう。すると、先ほど追加したコンポーネントに対応するXMLが追加されているのがわかります。

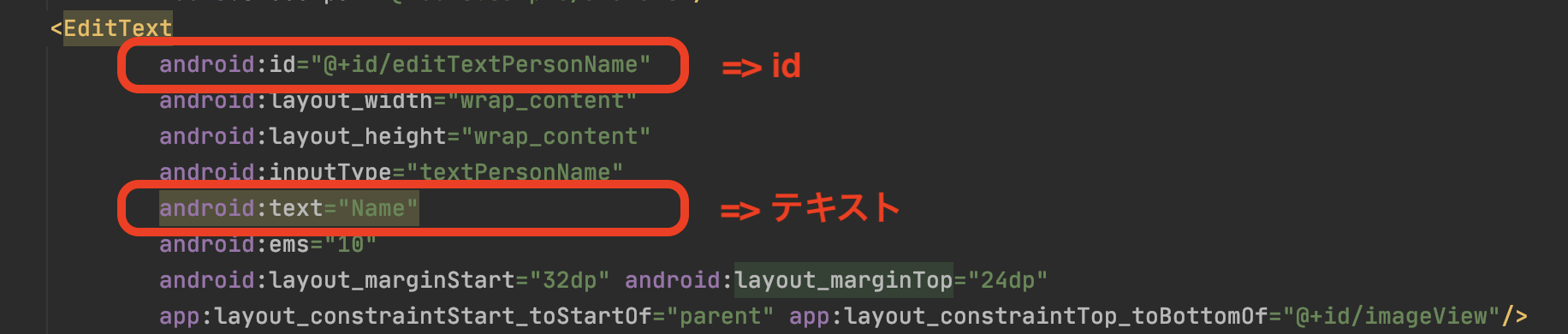
XMLを編集して、コンポーネントのテキストとidを変えてみましょう。idは、コードからコンポーネントを参照・変更するときに使用します。XMLのEditTextにある android:idの値を頭に"@+id/" をつけた形で変更することで、idを変更できます。また、android:textの値を変更することで表示されるテキストを変更できます。コンポーネントごとに、わかりやすいようにidとテキストを変更しましょう。

アイコン画像を変更する
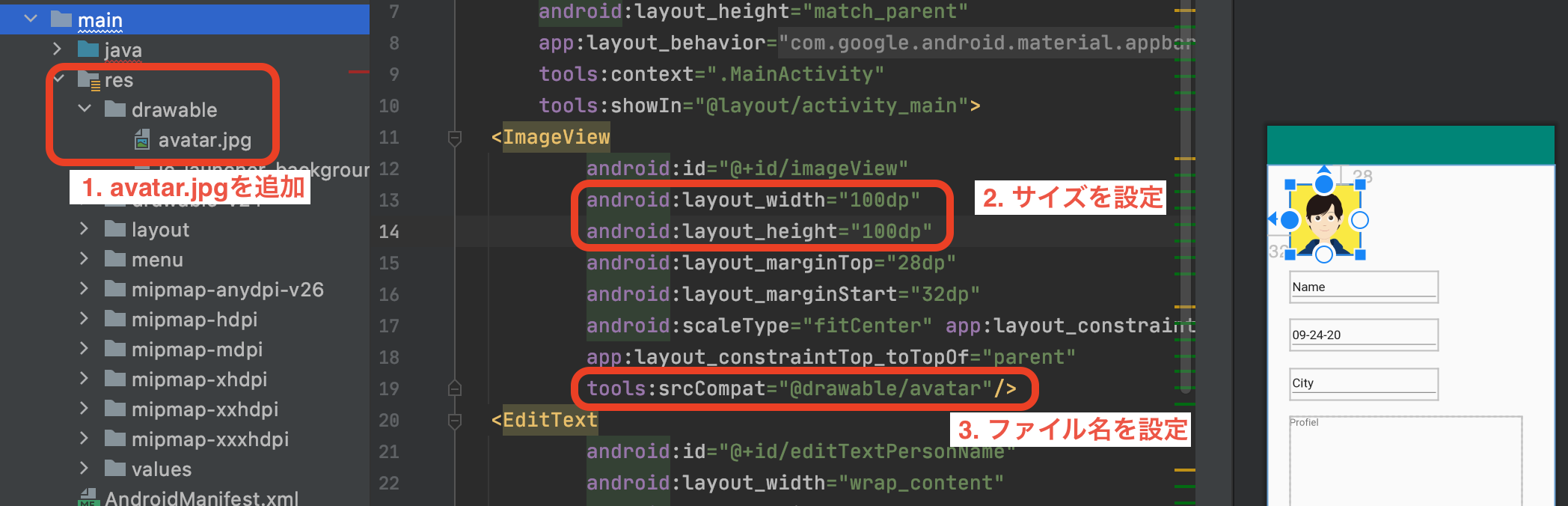
アイコンの画像を変更するには、プロジェクトのres/drawableディレクトリにセットしたい画像を追加します。XMLのImageViewの andrid:srcCompatにファイル名を設定してあげることで、ImageViewのアイコンを変更できます。今回は、drawableにavatar.jpgというファイルを追加したので、@drawable/avatarとなります。

コードから呼び出して参照する
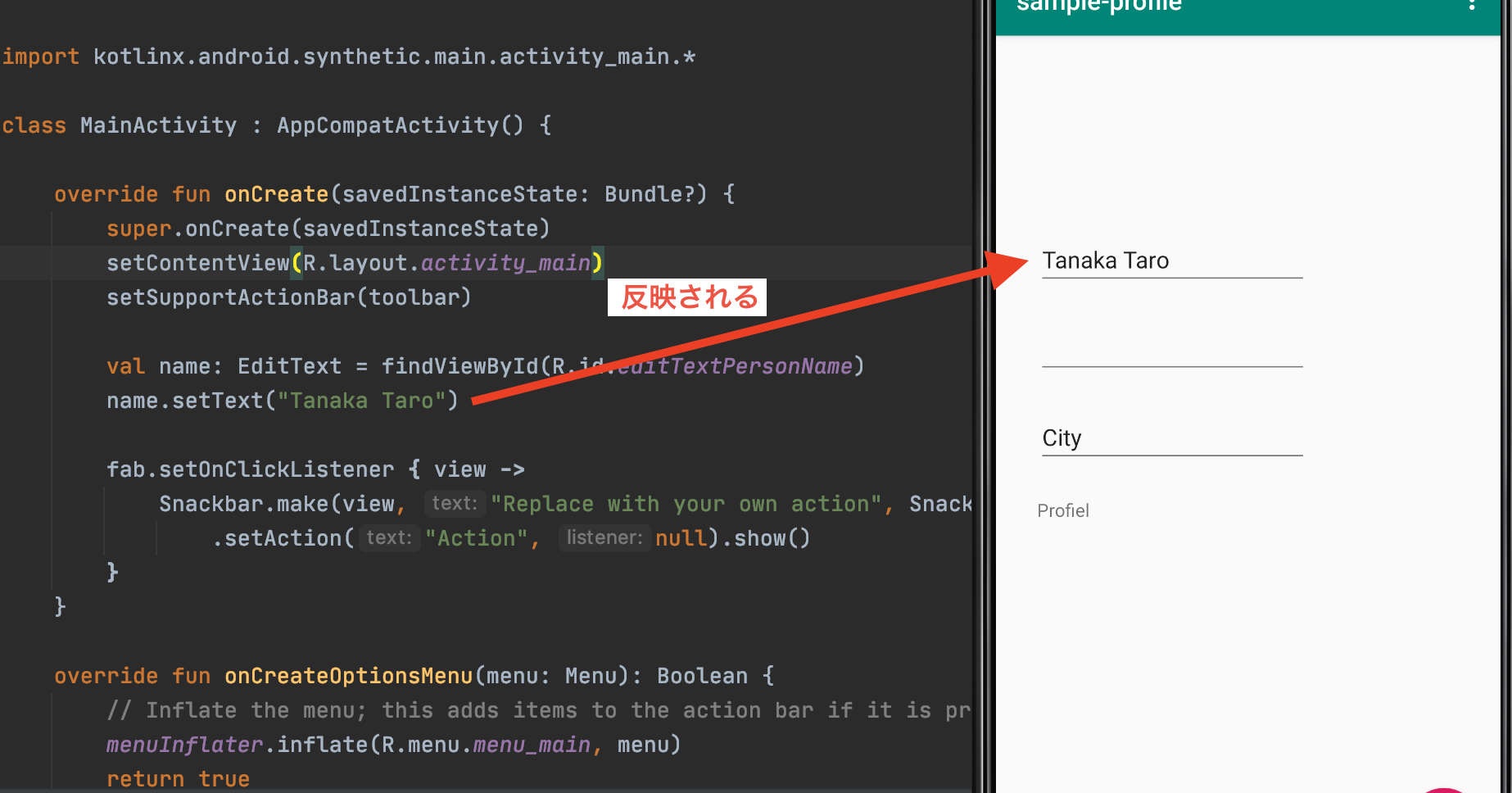
Layoutのコンポーネントは、コードからも変更することができます。以下の例では、MainActivityから名前のコンポーネントを取得して値を変更しています。
class MainActivity : AppCompatActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
setSupportActionBar(toolbar)
// 名前のコンポーネント取得
val name: EditText = findViewById(R.id.editTextPersonName)
// 取得したコンポーネントのTextに "Taro Tanaka" をセット
name.setText("Taro Tanaka")
fab.setOnClickListener { view ->
Snackbar.make(view, "Replace with your own action", Snackbar.LENGTH_LONG)
.setAction("Action", null).show()
}
}
/* 省略 */
}
変更して実際に実行してみると、以下のようになります。

Kotlinのコードの書き方をもっと知りたい場合は、以下の記事で紹介しているので参考にしてみてください。
Androidアプリ開発の参考書
もっとAndroidアプリ開発に必要な知識を学びたいという人向けに、次の記事で参考になる本を紹介しています。初級〜中上級まで紹介しているので、ぜひ参考にしてみてください。