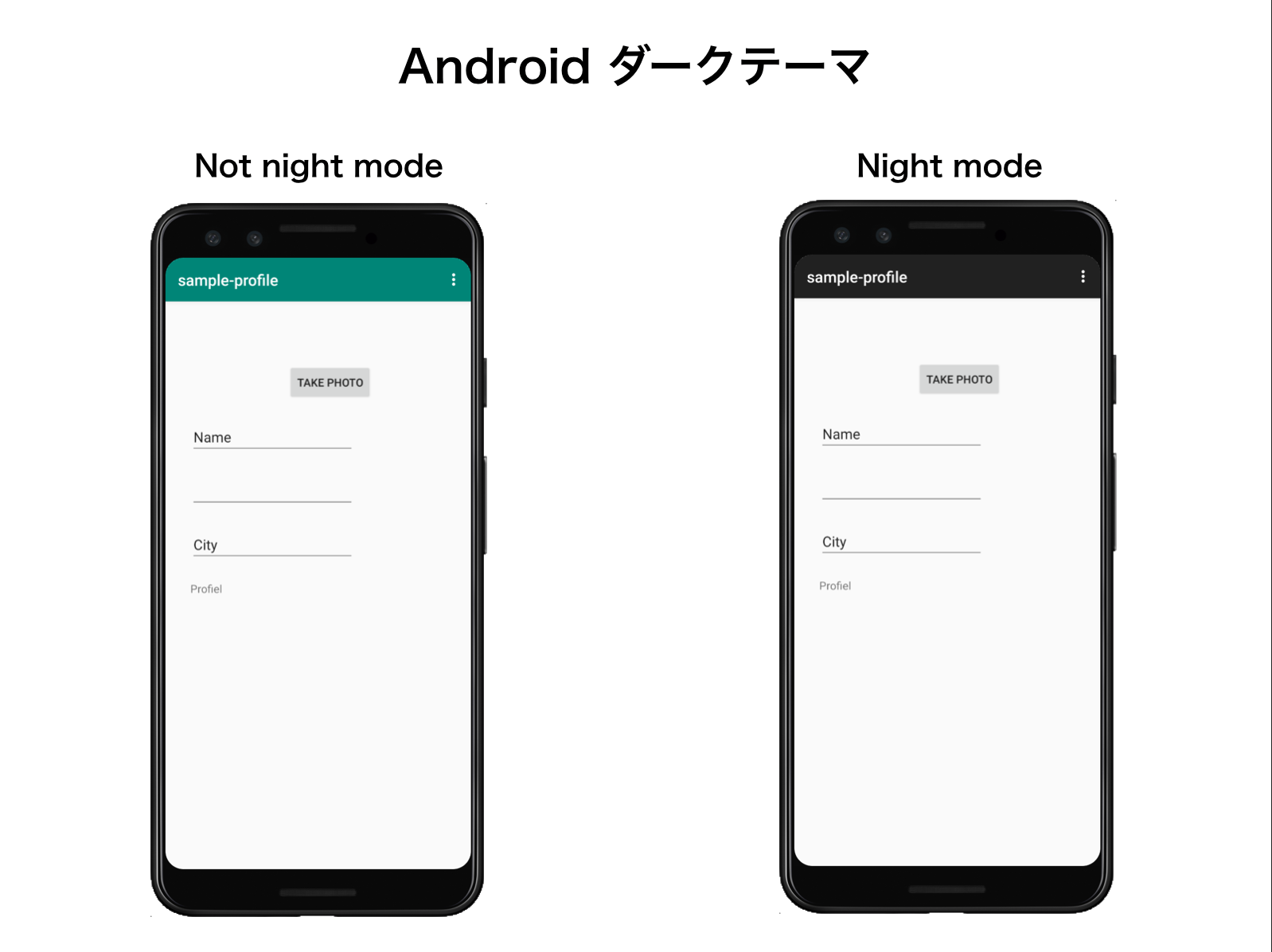
Androidアプリでダークモードに対応する方法を紹介

アプリやOSのUIを全体的に黒を基調としたデザインにする機能で、2019年ごろからiPhoneやAndroidを中心として広がりを見せつつあります。ダークモードを選択することで、目への負担が減ることやデザインがカッコよくなるなどの人気があるため様々なアプリで対応が進んでいます。そこで今回は、Androidアプリをダークモードに対応する方法や確認するポイントなどを紹介します。
ダークモードを採用するメリット
ダークモードを採用するメリットは、以下のような点が挙げられます。これらのメリットから、ダークモードを選択するユーザーはそれなりにいるのではないかと考えられます。
- 目の負担が少ない
- バッテリーの消費が抑えられる
- 障害のある人にも見やすさが向上する
- 暗いところで見やすくなる
- 黒を基調としたデザインが選択できる
Androidのデバイス設定方法
以下の手順で、ダークテーマを設定することが可能です。
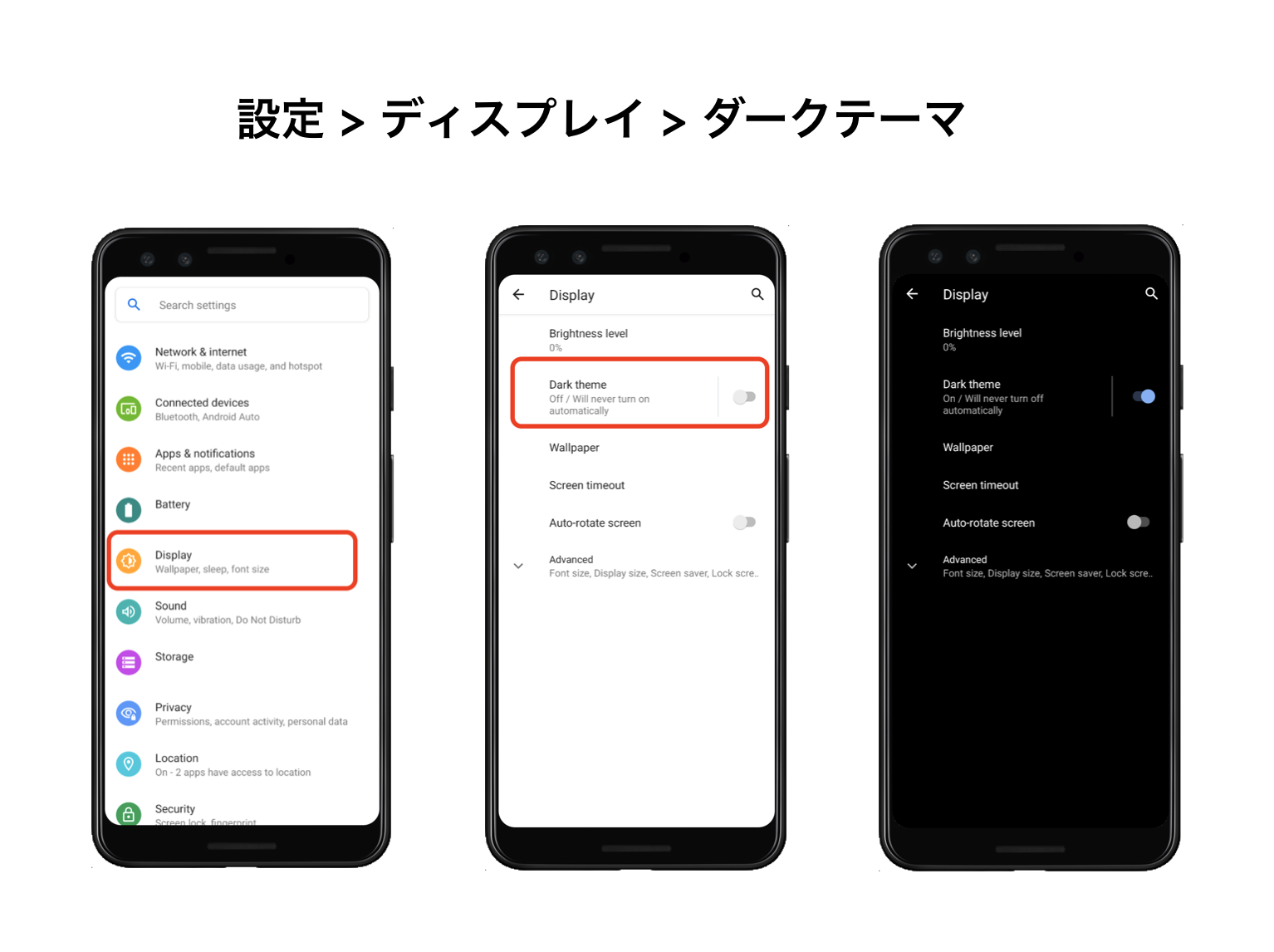
実機
Androidでは、設定からダークテーマすることができます。機種によって設定方法が少し異なることがあります。設定 > ディスプレイ > ダークテーマ から設定することが可能です。

実装
ここからは、モードごとに色や画像を切り替えるための実装を紹介していきます。
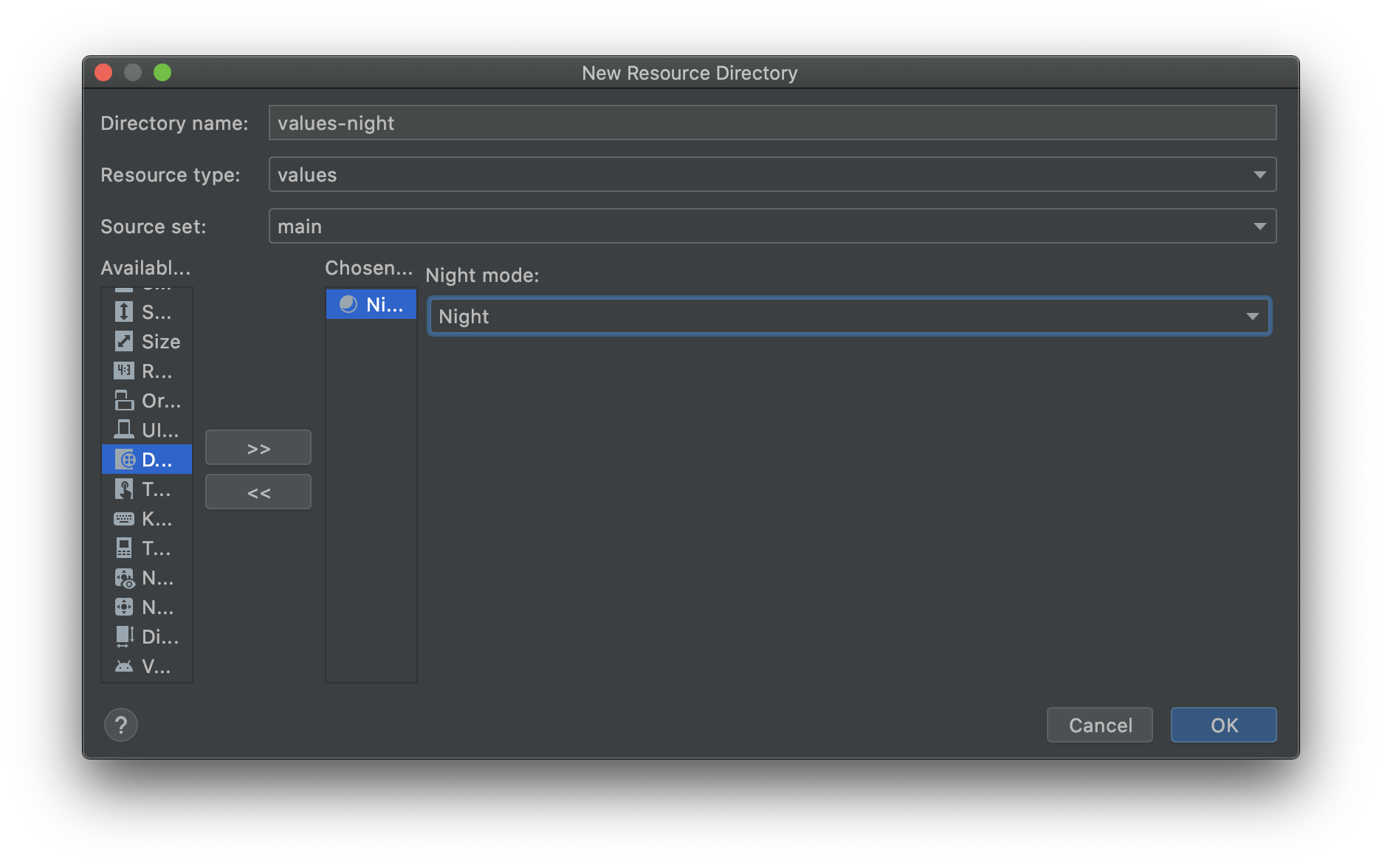
ダークテーマ用のリソースを追加する
Files > New > Android Resources Directory > Night Modeの順でvalue-nightというディレクトリを追加できます。ディレクトリを作ったらその中に、color.xml と strings.xml をvaluesからコピーして追加します。values-night/color.xmlの内容を以下のように設定することでテーマに合わせてカラーを変更できます。この際、キーは values/color.xml の中身と合わせる必要があります。

<?xml version="1.0" encoding="utf-8"?>
<resources>
<color name="colorPrimary">#222222</color>
<color name="colorPrimaryDark">#222222</color>
<color name="colorAccent">#222222</color>
<color name="colorBackground">#333333</color>
<color name="colorText">#ffffff</color>
</resources>判定方法
ダークテーマを有効にするためには、コードから設定を有効にする必要があります。
class MainActivity: AppCompatActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
setSupportActionBar(toolbar)
// ダークテーマを有効にする設定
ppCompatDelegate.setDefaultNightMode(AppCompatDelegate.MODE_NIGHT_FOLLOW_SYSTEM)
}
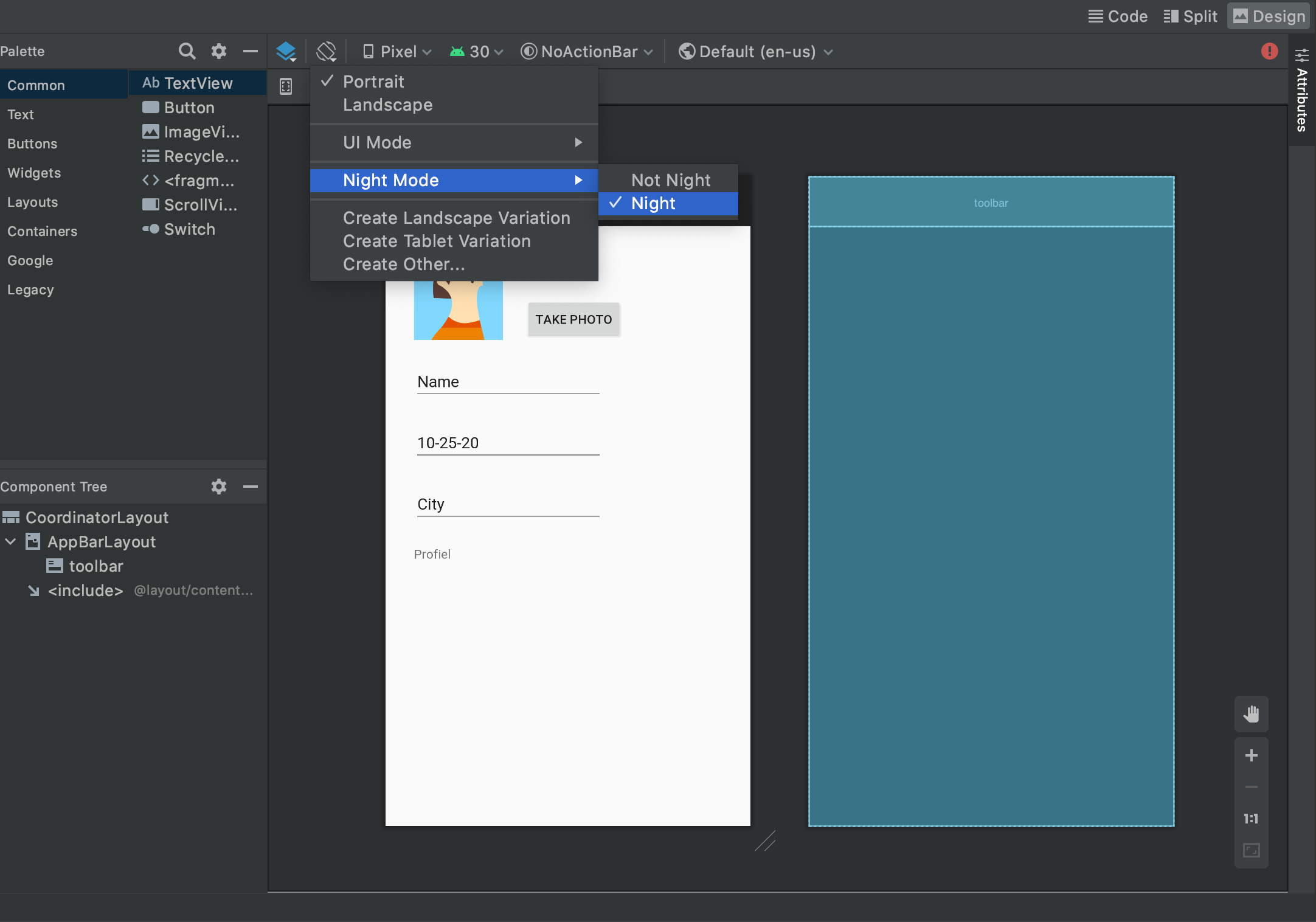
}プレビューで確認
上記で設定した時の画面の表示をプレビューで確認することができます。activity_main.xmlを選択した状態で、以下のタブをクリックするとNot night/Nightを切り替えることができます。