ウェブページやサービスを作って公開したいけど、サーバーを立ち上げ方がわからない、サーバーを構築するのはちょっと面倒と感じたことがある人は多いでしょう。今回は、サーバーを立てる手間を省いでウェブページを公開できるFirebase Hostingについて紹介します。
Firebase Hostingとは?
Googleが運営している「Firebase」というサービスで提供されているウェブコンテンツのホスティングサービスです。ウェブコンテンツというのは、ホームページやウェブサービスといったものでFirebase Hostingを使えばサーバーを立てることなく公開することができます。
Firebaseについて
FirebaseはGoogleが提供するインフラサービスでバックエンドの部分を簡単に作ることができるように設計されています。Firebaseでは様々な言語に対応したSDKが用意されており、iOSやAndroidに組み込むといったことも容易にできるようになっています。
iOSアプリ開発でFireaseを導入する方法については、こちらの記事で紹介しています。
Firebase Hostingの使い方
では、Firebase Hostingの使い方について紹介していきます。
事前に準備しておくこと
はじめに、ローカルでホスティングするプロジェクト用のディレクトリを作成しましょう。今回は hosting というディレクトリで作成します。
コンソール上で下記のコマンドを実行して作成します。
$ mkdir hosting
公開する環境をでセットアップ
次に、Firebase Consoleへアクセスして Firebase Hosting ページをから「はじめる」を押して進めます。
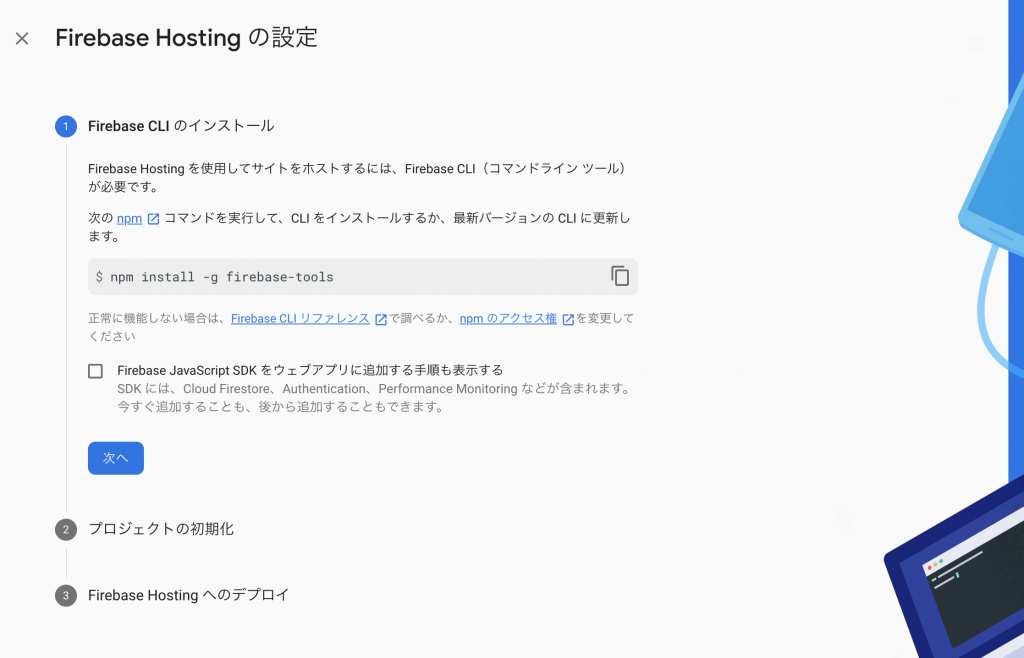
すると、以下のような画面が出てくるので下記のコマンドをコンソール上で実行しましょう。
$ npm install -g firebase-tools

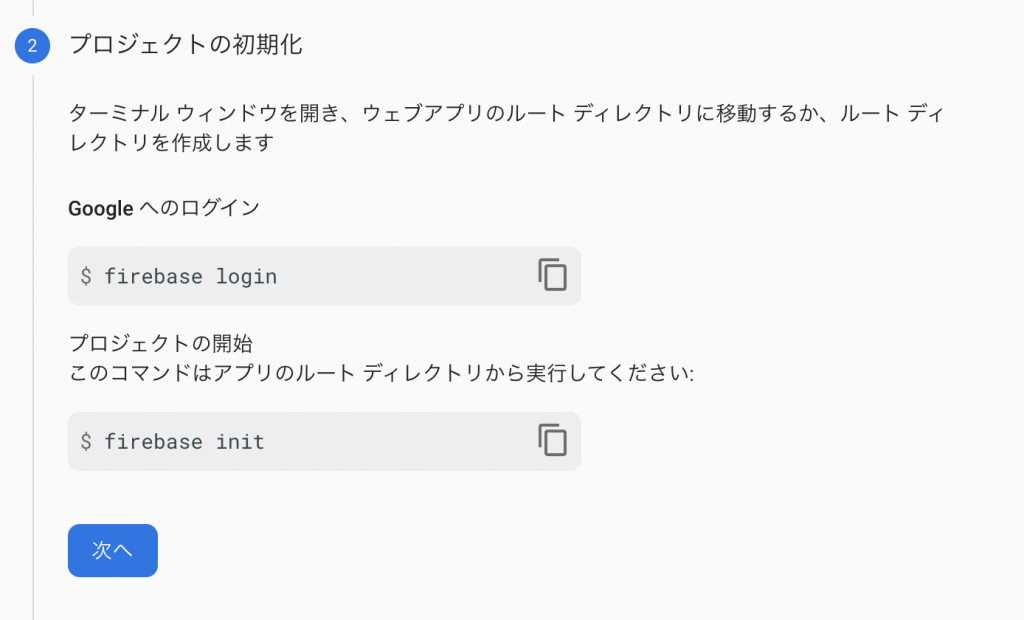
インストールが完了して次に進むと、Firebaseへのログインを行います。コンソールで下記のコマンドを実行して、ログイン情報を入力してください。
$ firebase login
ログインが完了したら、最初に作った hosting ディレクトリへ移動して Firebase で利用するための初期化を行います。
$ cd hosting $ firebase init
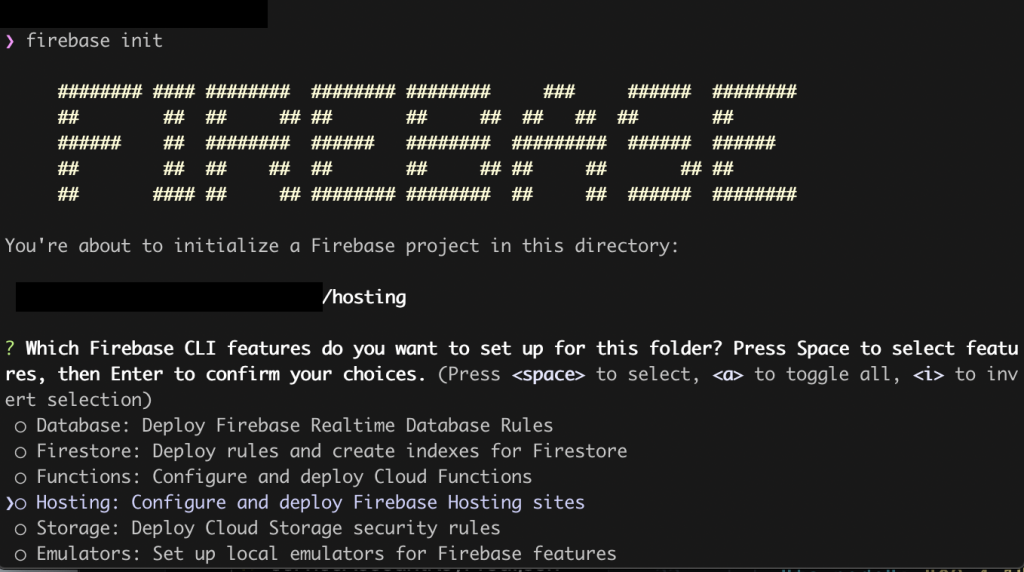
コマンドを実行すると以下のような出力がされます。実行するといくつか入力が求められるので、順に入力していきましょう。
- Hosting Serviceをスペース選択する
- Use an existing projectを選択する
- 作成したFirebaseプロジェクトを選択する
- public directoryは public を使うのでEnterを入力
- rewriteの設定は y にしておきます
初期化が完了するので、動作テストをしてみましょう。
ローカル上で動作テストしてみる
ローカルでテストをするために、サーバーを立ててみます。以下のコマンドでサーバーを立てることができます。
firebase serve
サーバーが立ち上がったら http://localhost:5000 にアクセスしてみましょう。すると次のようなページが表示されます。これは、public/index.html ファイルが表示されています。
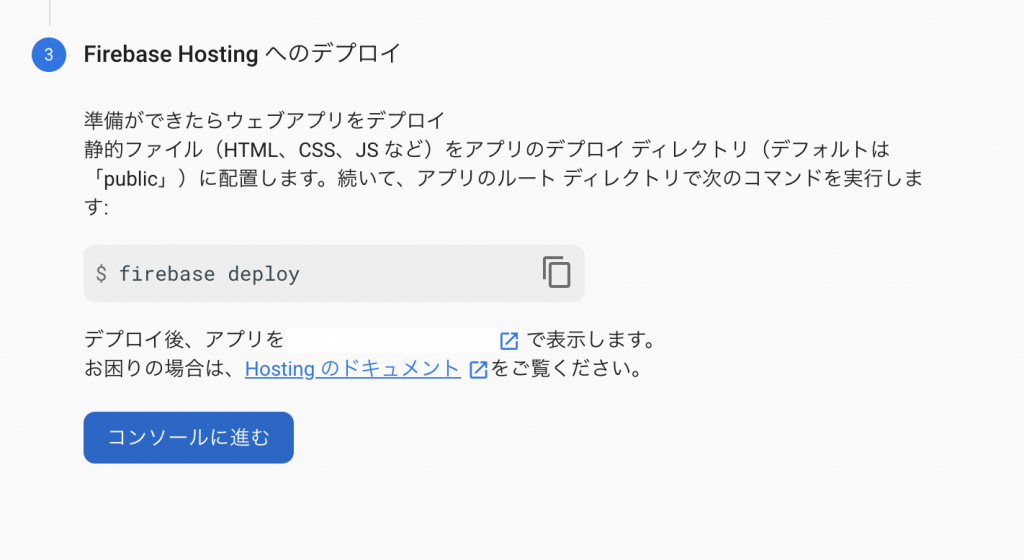
最後にFirebase上へデプロイしてみましょう。下記のコマンドでデプロイできます。
$ firebase deploy
そうすると、デプロイが完了して Hosting URL というのが表示されるのでアクセスしてみると先ほどのページが表示されます。
最後に
今回は、Firebase Hostingについて紹介していきました。今後も、より詳しい内容で紹介していくので興味のある方は Twitter のフォローをお願いします。また、他にもFirebaseやiOSアプリ開発について以下の記事で紹介しているので参考にしてみてください。