アプリやOSのUIを全体的に黒を基調としたデザインにする機能で、2019年ごろからiPhoneやAndroidを中心として広がりを見せつつあります。ダークモードを選択することで、目への負担が減ることやデザインがカッコよくなるなどの人気があるため様々なアプリで対応が進んでいます。そこで今回は、iOSアプリをダークモードに対応する方法や確認するポイントなどを紹介します。
ダークモードを採用するメリット
ダークモードを採用するメリットは、以下のような点が挙げられます。これらのメリットから、ダークモードを選択するユーザーはそれなりにいるのではないかと考えられます。
- 目の負担が少ない
- バッテリーの消費が抑えられる
- 障害のある人にも見やすさが向上する
- 暗いところで見やすくなる
- 黒を基調としたデザインが選択できる
iOSデバイスの設定方法
以下の手順でダークモードを設定することが可能です。また、実機とシミュレーターで設定方法が変わります。
実機
- 設定からダークモードにする
設定 > 画面表示と明るさ から設定することが可能です。 - コントロールセンターからダークモードにする
コントロールセンターから明るさ調整のコンポーネントを長押しすると、ダークモード切り替えのアイコンが表示されるのでそれを選択します。
シミュレータ
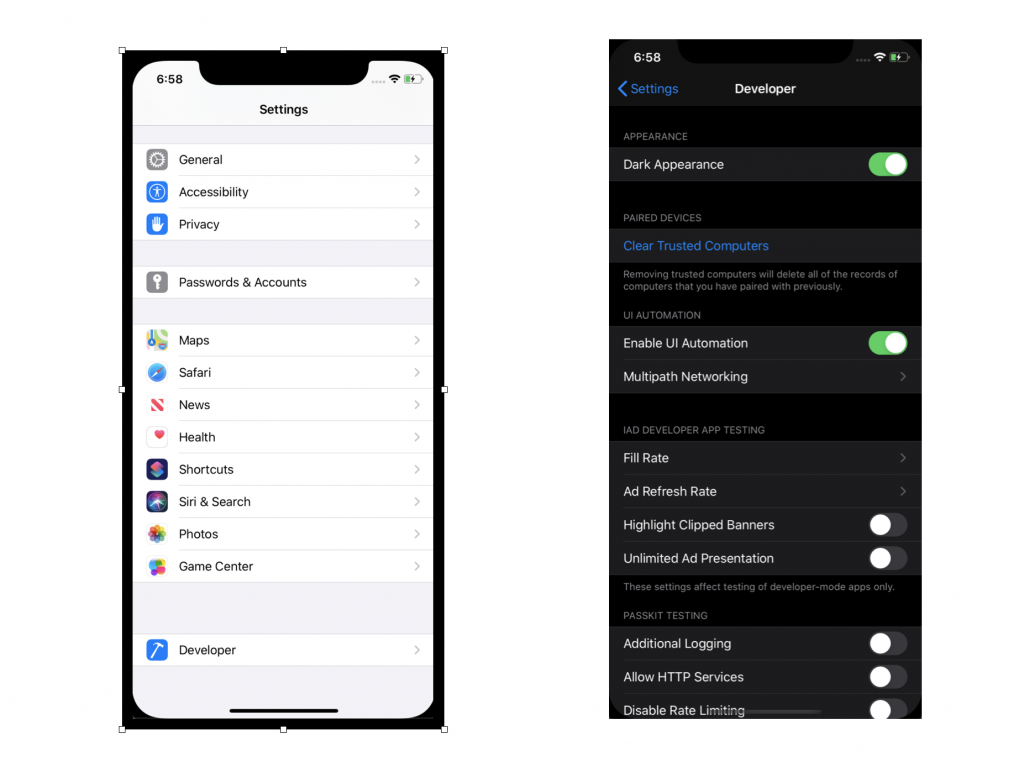
 設定 > デベロッパ > Dark Appearance から定することが可能です。
設定 > デベロッパ > Dark Appearance から定することが可能です。
実装
ここからは、実装時にダークモードの判定方法やモードごとに色や画像を切り替える方法を紹介していきます。
判定方法
コードから判定するための情報はUITraitCollectionから取得することができます。
if (UITraitCollection.current.userInterfaceStyle == .dark) {
/* ダークモード時の処理 */
} else {
/* ライトモード時の処理 */
}ダイナミックカラーの生成
- コードで切り替える
上記の判定方法を利用することで、モードごとに利用する色を切り替えることができます。以下は、背景色をモードごとに切り替える例です。
/// メインのテキストの色
public static var mainBackgroundColor: UIColor {
if (UITraitCollection.current.userInterfaceStyle == .dark) {
/* ダークモード時の処理 */
return .black
} else {
/* ライトモード時の処理 */
return .white
}
}- Asset Catalogを使う
deployment targetがiOS 11以上であればAsset Catalogにdynamic colorを設定することができます。
Supporting Dark Mode in Your Interface
- System Colorを使う
iOS 13以上ではダークモードに対応しやすいようにSystem Colorが用意されています。以下はSystem Colorを利用した切り替え方法です。
/// メインのテキストの色
public static var mainBackgroundColor: UIColor {
if (UITraitCollection.current.userInterfaceStyle == .dark) {
/* ダークモード時の処理 */
return .systemBackgroundColor
} else {
/* ライトモード時の処理 */
return .white
}
}利用できるSystem Colorは以下のリンクを参考にしてください。
Human Interface Guidelines - Color
- 見やすいimageに切り替える
Appleでは、モードごとに最適な画像に切り替えることを推奨しています。画像はAsset Catalogを使うことで切り替えることができます。 - ダークモードに対応しない
Info.plistでUIUserInterfaceStyleにlightを設定することで、ダークモードに切り替えても通常モードの表示にすることができます。ダークモードに対応するまでの対応として利用するのが良いでしょう。
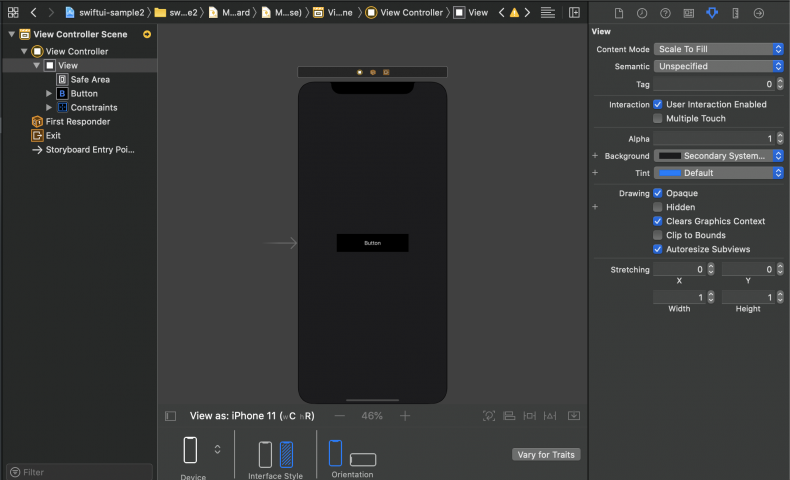
Storyboardで確認
StoryboardやXibで色を指定している場合場合、ダークモードに切り替えた時の見た目を確認することができます。編集パネルの下部にある切り替えメニューからモードを切り替えます。