アプリを作る・サービスを立ち上げるといったとき、ほとんどの場合はDBやサーバーなどを必要とすると思います。DBやサーバーを用意するといったときAWS, Google Cloud Platform, VPS, Firebase, Herokuといったインフラサービスを使うと思います。
iOSアプリを開発することを想定しつつ、Firebaseを使ったバックエンドについて話していきます。
Firebaseはどういったものか
FirebaseはGoogleが提供するインフラサービスでバックエンドの部分を簡単に作ることができるように設計されています。Firebaseでは様々な言語に対応したSDKが用意されており、iOSやAndroidに組み込むといったことも容易になっています。
Firebaseプロジェクト作成
まず、プロジェクト作成の手順を解説します。
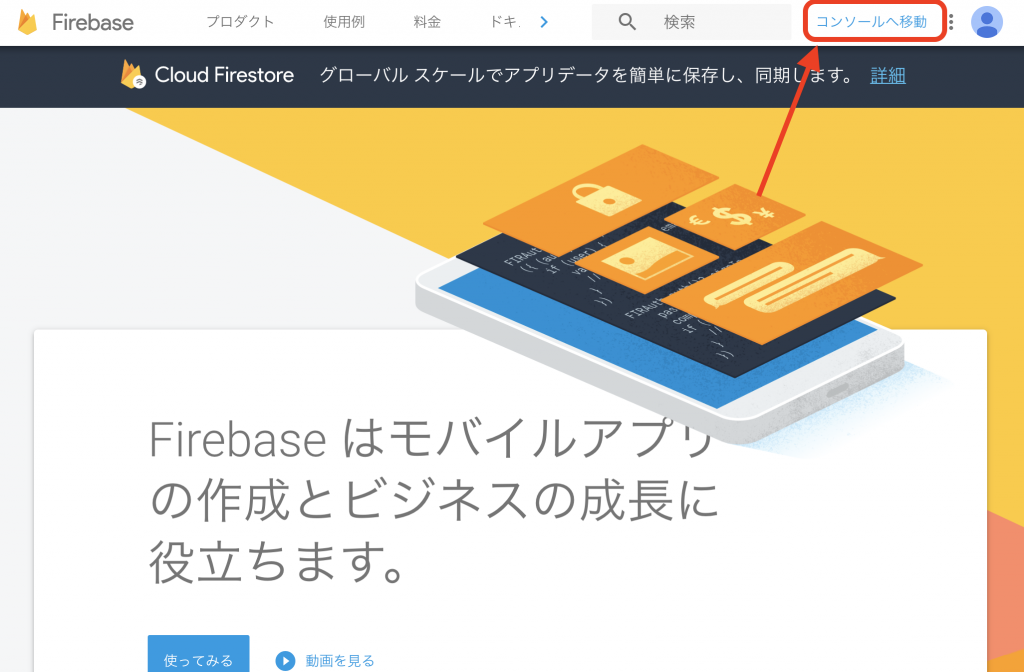
以下のリンクからFirebaseへアクセスすると次のような画面が出てくるので、その画面からコンソールへアクセスします。もしログインをしていない場合はGoogleアカウントを使ってログインをしてください。
https://firebase.google.com/?hl=ja

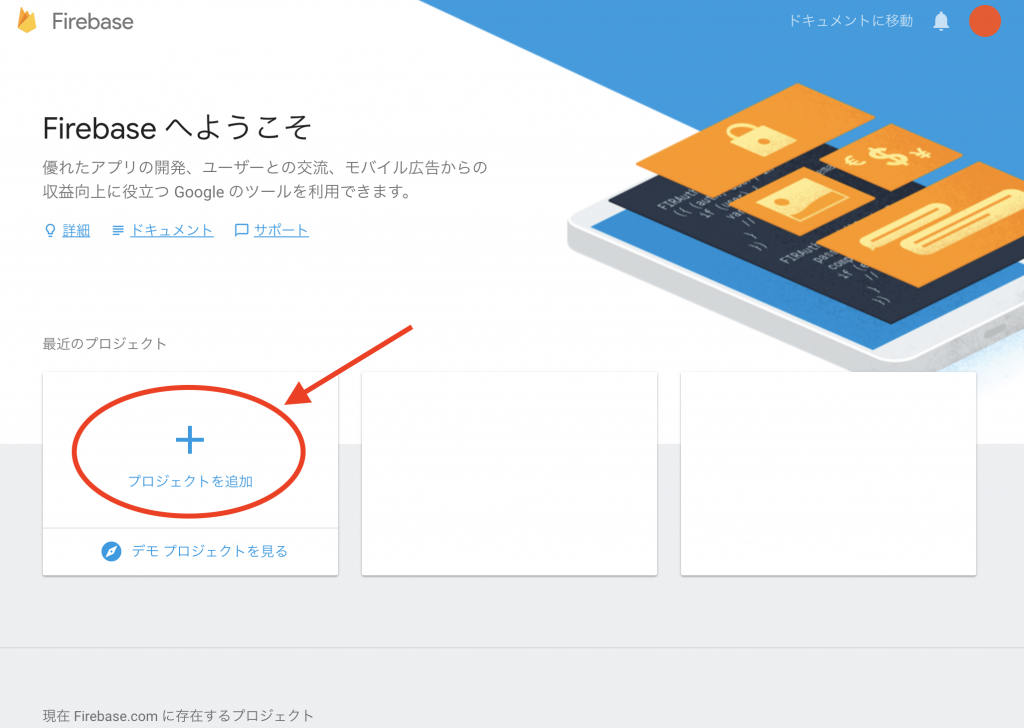
コンソールはプロジェクトの作成や設定・管理などができるものです。移動をするとプロジェクトの作成画面へ移動するので、プロジェクトの作成を行います。
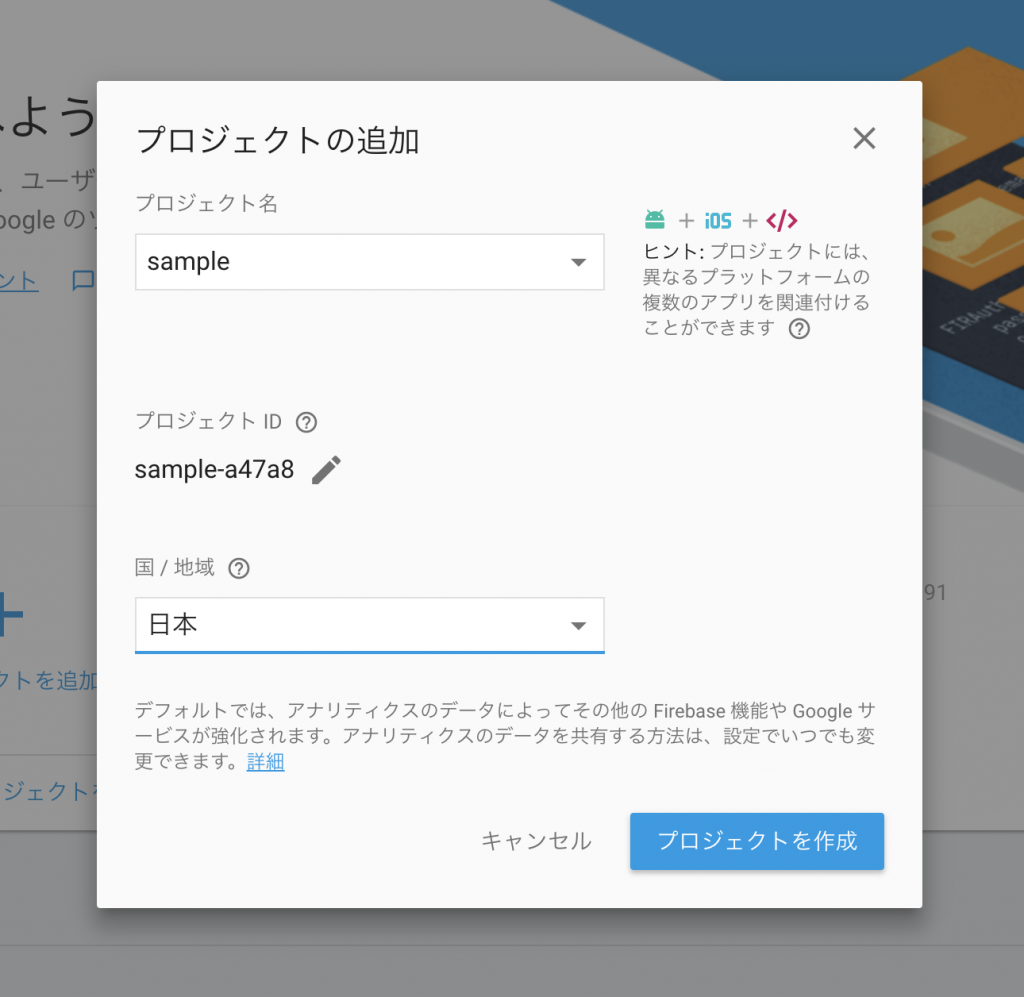
プロジェクトを追加を押すと次のような画面が出てくるので、プロジェクト名と国を設定します。プロジェクトIDはプロジェクトごとに一意に設定される番号です。
設定が終わったらプロジェクトを作成します。するとプロジェクトの管理画面へ移動します。プロジェクトは、Firebaseに用意されているDBや解析機能、ストレージなどを提供・管理します。
それでは、次はiOSへの組み込みをして行きます。
iOSへの組み込み
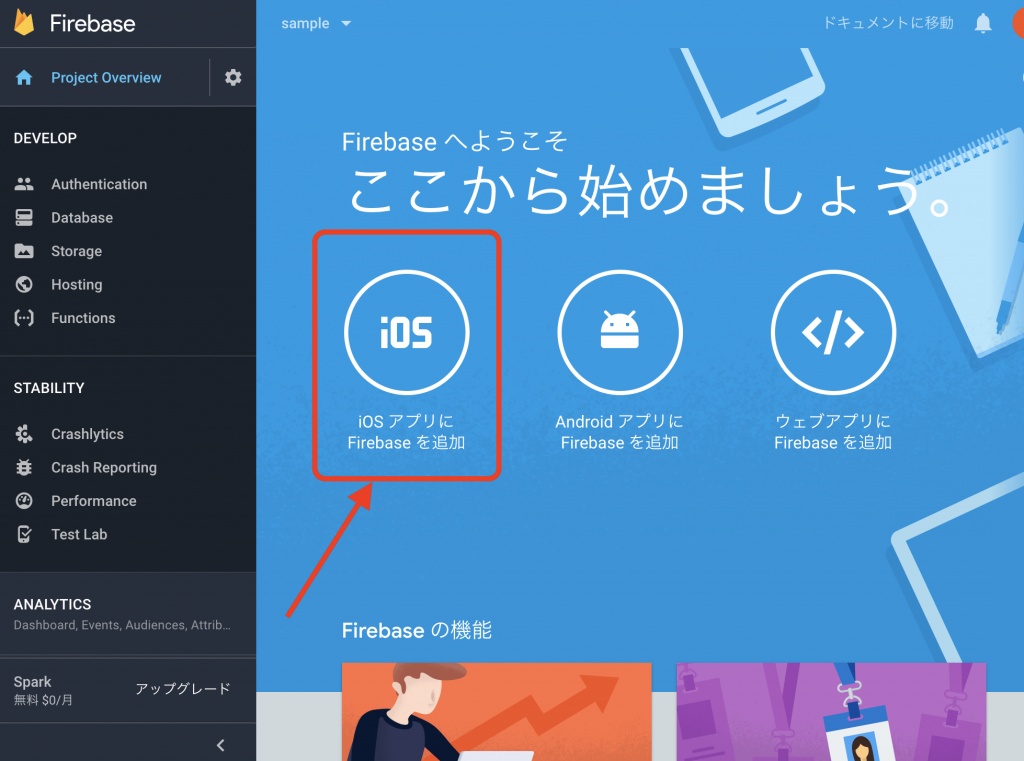
プロジェクトの作成が終わると次のような画面が出てきます。iOSへの組み込みは、次のiOSの部分を選択して進みます。
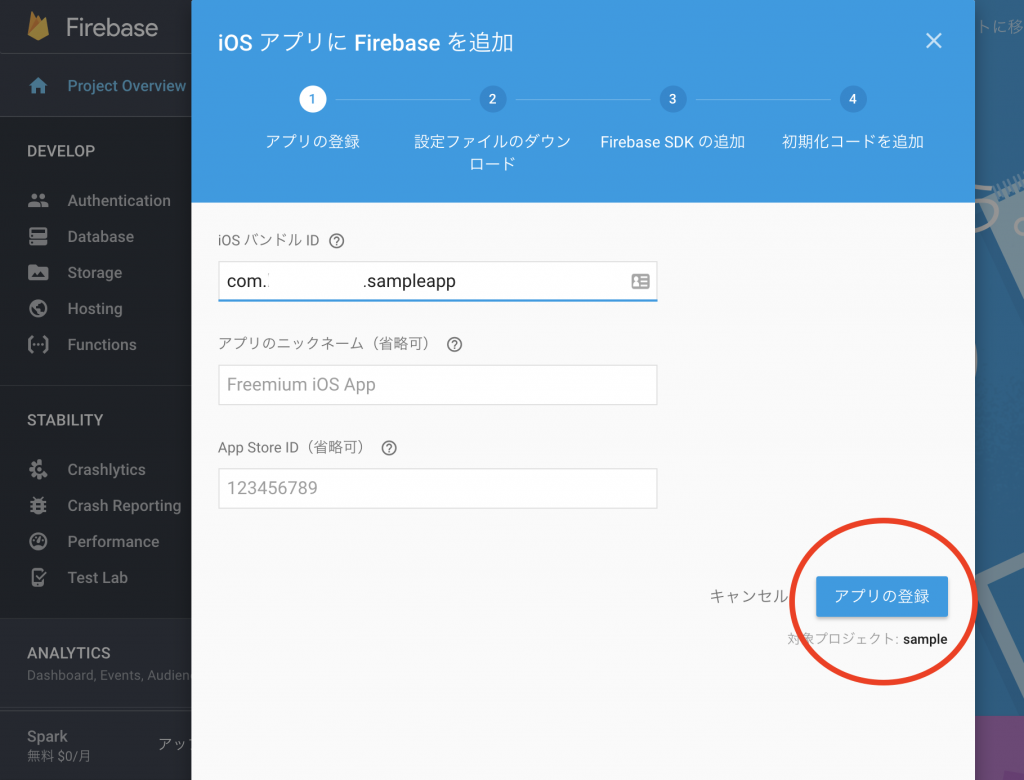
iOSを選択するとアプリに関する設定画面が出てきます。ここではiOSバンドルIDというものを設定する必要があります。ここで設定したバンドルIDは、のちに作るXcodeプロジェクトで使用するためメモしておきましょう。
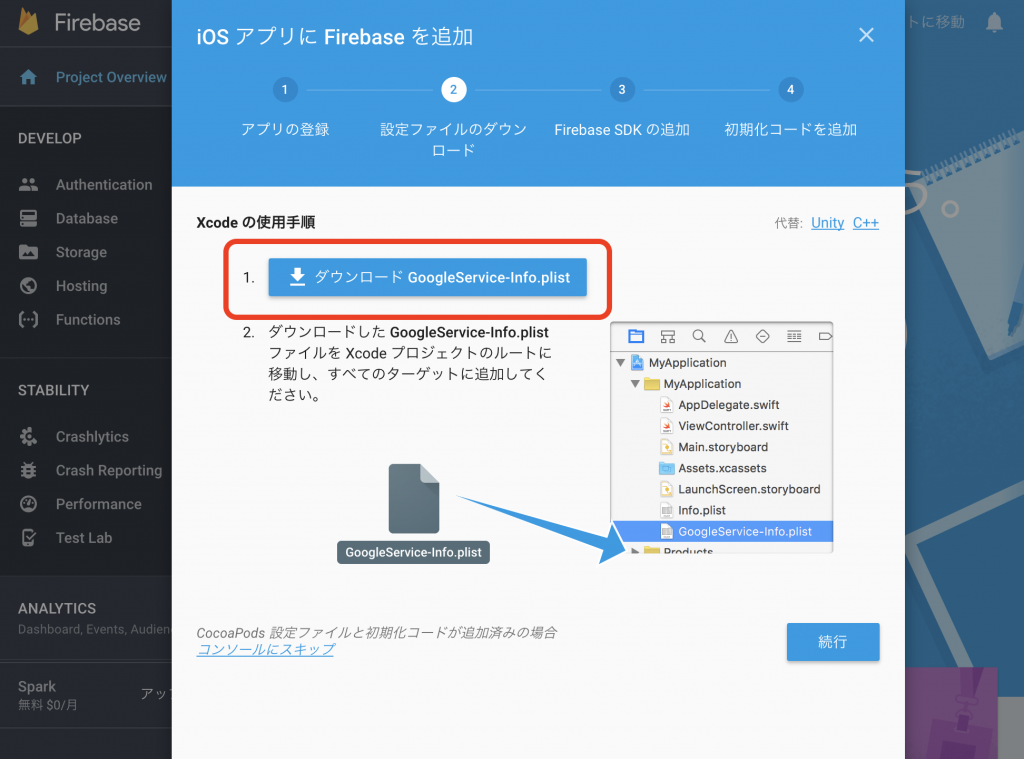
入力が終わったら、アプリの登録をします。するとGoogleService-Info.plistというファイルをダウンロードする画面が出てくるので、ダウンロードしておきます。これも、Xcodeプロジェクトを作った際に使います。このファイルは、iOSでFirebaseを使うために必要なものです。
ダウンロードが終わったら、続行して終了してしまって大丈夫です。
次にXcodeプロジェクトを作成しましょう。ここではCocoaPodsというiOSパッケージ管理ツールを使用するので、以下のサイトを参考にしてインストールしておいてください。
https://guides.cocoapods.org/using/getting-started.html
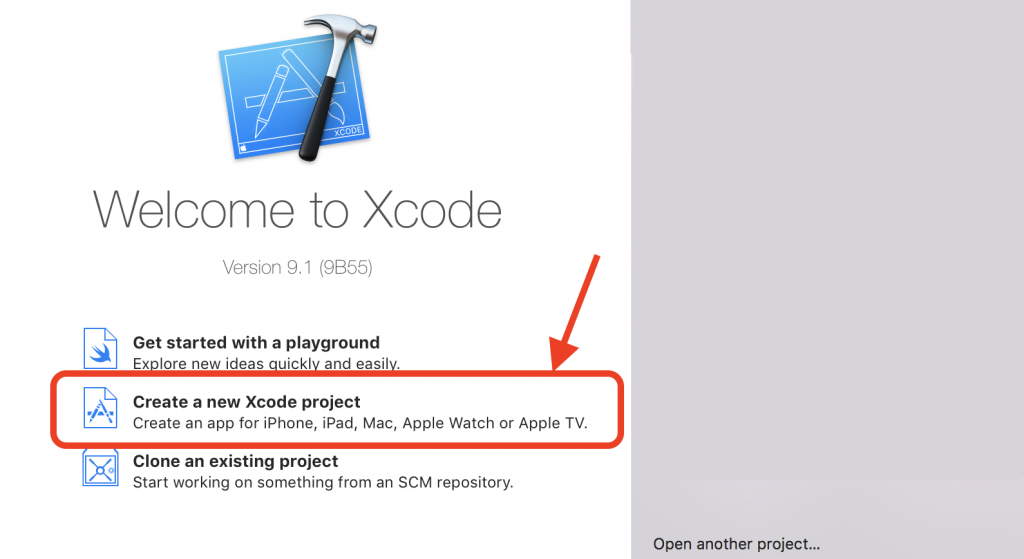
次にXcodeプロジェクトの作成しましょう。Create a new Xcode projectを選択します。
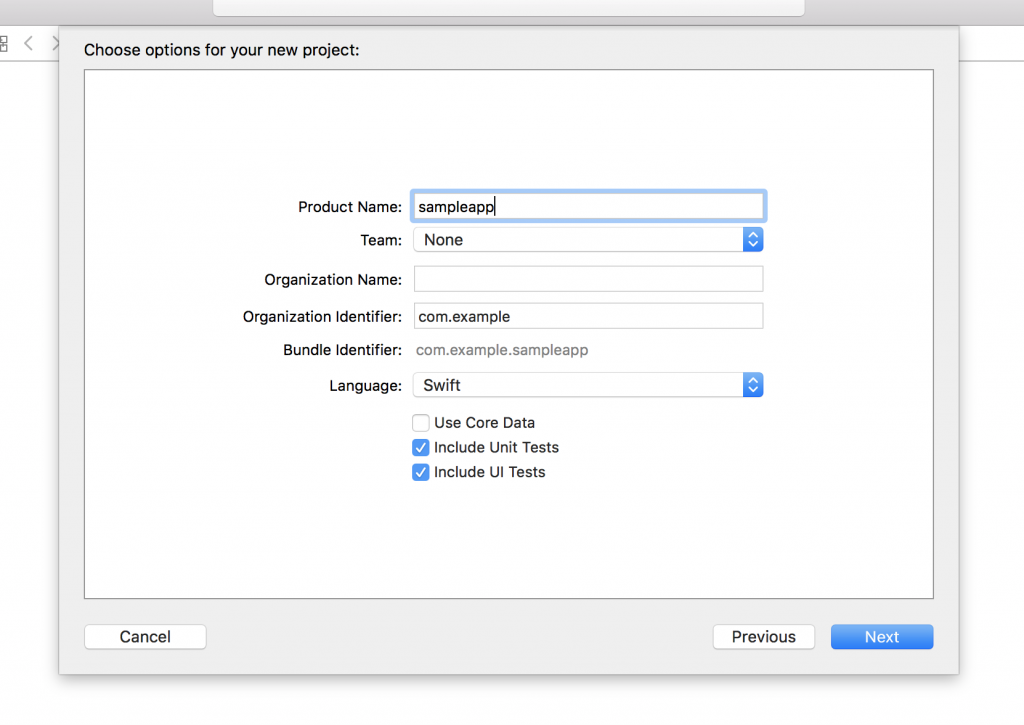
するとプロジェクトの設定画面が出てくるので、sampleappという名前でプロジェクトを作成します。
Nextを選択すると保存場所を選択する画面が出てくるので、デスクトップに作成しましょう。ターミナルに慣れている方は、ご自身の好きな場所で大丈夫です。
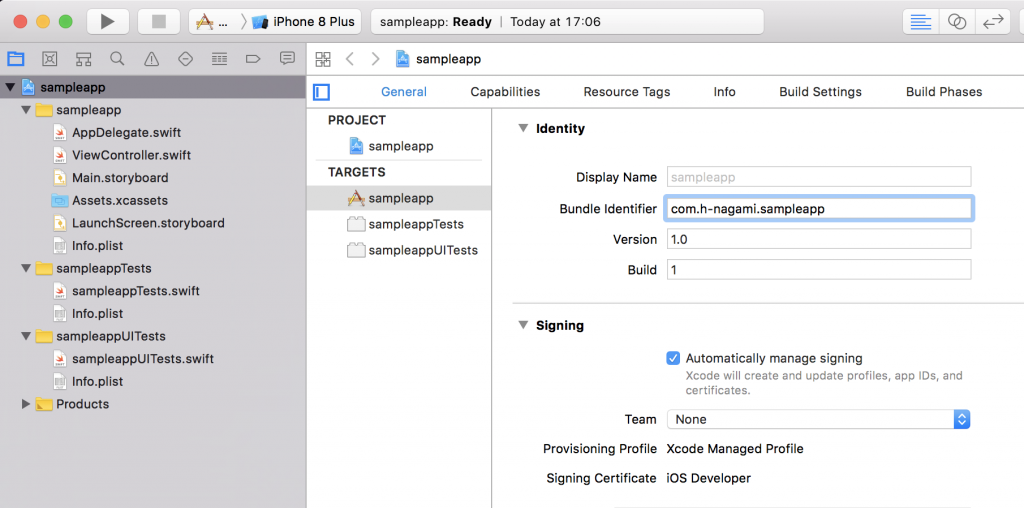
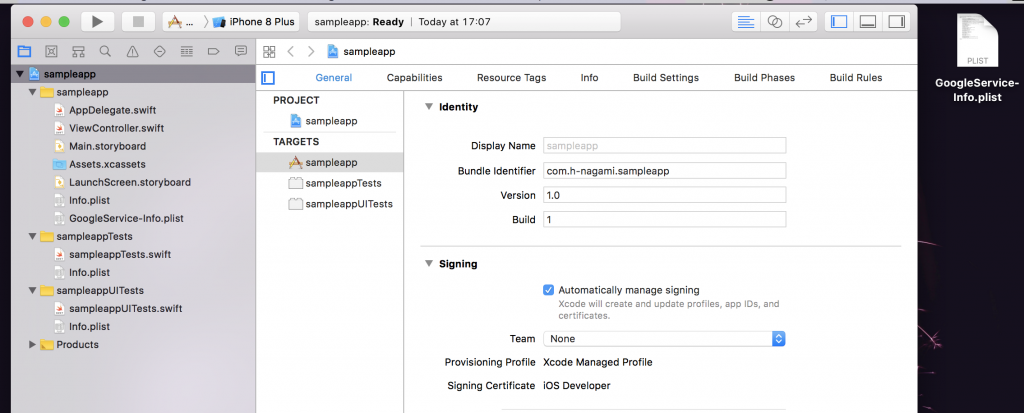
Xcodeプロジェクトができたら、初めにバンドルIDを設定しましょう。General の中の Identify という項目の中に Bundle Identifier という項目があるので、そこに先ほどFirebase設定したバンドルIDを設定しましょう。
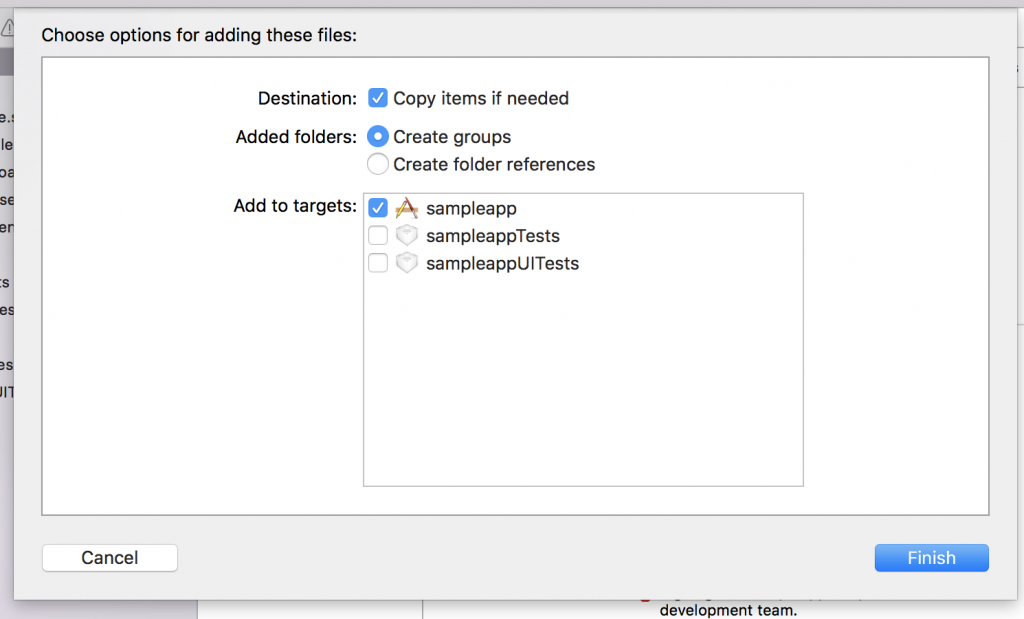
次にFirebasenでダウンロードしたGoogleService-Info.plistをプロジェクトに追加しましょう。ダウンロードしたファイルをsampleappディレクトリの下に追加しましょう。右クリックでファイル追加を選ぶか、ドラック&ドロップで追加できます。
この時、Copy item if neededを選択しておきましょう。
ファイルの追加が終わったら、次にCocoaPodsを使ってライブラリを追加しましょう。1度プロジェクトを閉じてしまってください。
次にTerminalでプロジェクトのディレクトリに移動してください。移動したらPodfileを作成します。
# プロジェクトのディレクトリに移動(デスクトップに作成した場合) cd ~/Desktop/sampleapp # Podfileの作成 pod init
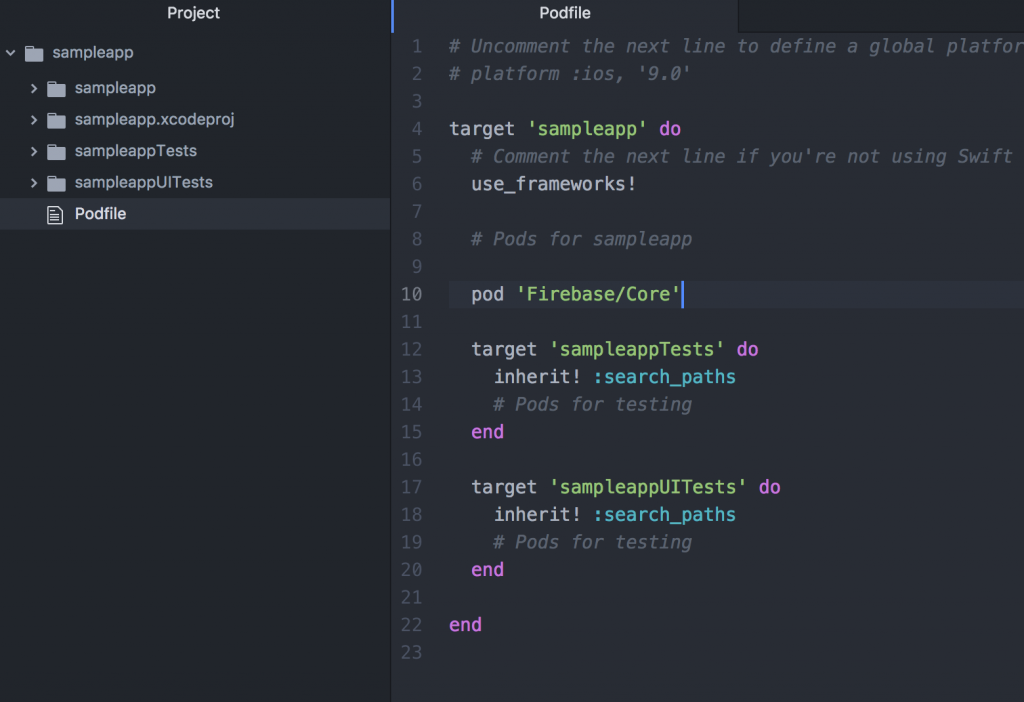
Podfileを開いて、以下の行を追加しましょう。
pod ‘Firebase/Core'
最後にsampleappディレクトリ以下で次のコマンドを実行し、パッケージをダウンロードします。
pod install
そうするとsampleapp.xcworkspaceが追加されます。CocoaPodsでパッケージを管理する場合、iOSアプリ開発はこれを使用します。
sampleapp.xcworkspaceを開いて、ビルドできるか試してみましょう。上のバーのsampleappと書いてある左側に▶︎ボタンがあります。このボタンでプロジェクトのビルドが可能です。
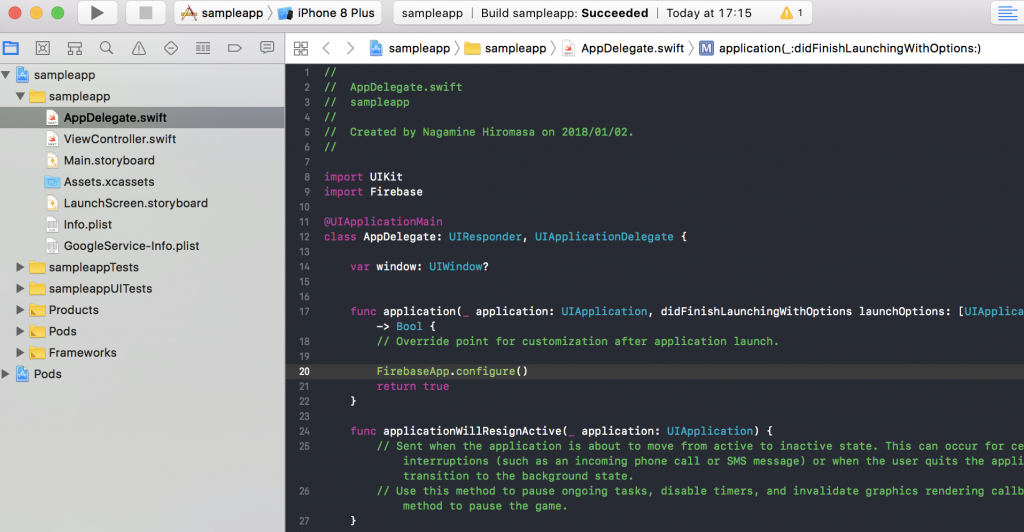
ビルドが成功したら、実際にFirebaseの初期化コードを書いていきましょう。AppDelegate.swiftファイルを選択して以下のコードを追加しましょう。
import UIKit
import Firebase
@UIApplicationMain
class AppDelegate: UIResponder, UIApplicationDelegate {
var window: UIWindow?
func application(_ application: UIApplication, didFinishLaunchingWithOptions launchOptions: [UIApplicationLaunchOptionsKey: Any]?) -> Bool {
// Override point for customization after application launch.
FirebaseApp.configure()
return true
}
}
追加したら、再度ビルドしましょう。ビルドが成功すれば、GoogleService-Info.plistからFirebaseの初期化が成功です。これで、iOSプロジェクトからのFirebase設定は完了です。
今回やったことをおさらいしましょう。
- Firebaseはどういったものか
- Firebaseプロジェクト作成
-
- Firebaseプロジェクトの設定・作成
- iOS組み込み用の設定・ファイルダウンロード
- iOSへの組み込み
-
- Xcodeプロジェクト作成する
- Bundle IDを設定し、GoogleService-Info.plistをプロジェクトに追加する
- FirebaseをCocoaPodsを使ってダウンロードする
- Firebaseの初期化コードを書き、ビルドする
インフラのサービスは難しい印象がありますが、Firebaseはそこを解決することができるサービスです。セットアップも難しくないので、是非トライしてみましょう。