最近、FlutterというiOSやAndroidアプリを開発するフレームワークに人気が集まっています。Flutterを使うことでiOSやAndroidのアプリを同時に開発することができ、フレームワークのサポートやパフォーマンスが良くがアプリ開発車の間では評価が高いフレームワークです。
Flutterを使ったアプリ開発では、Dart言語というプログラミング言語がしようされています。今回は、Dart言語の基本的な文法の書き方やアプリ開発などで活用する方法を紹介していきます。
目次
- flutter開発で必要不可欠なdart言語
- Dart言語の特徴や使うメリット
- FlutterにおけるDartの文法や使いかた
- Dartでよく扱う型
- 基本型
- int
- double
- bool
- String
- List
- Map
- 演算子
- 条件分岐
- 繰り返し
- 関数
- 推論型
- Flutterと組み合わせてみる
- Dartの文法を上手く活用しよう
Flutter開発で必要不可欠なDart言語
Flutterを使ったアプリ開発では、Dartというプログラミング言語を使用します。Dartは、2011年にGoogleが開発しJavaScriptの代替となることを目的とされました。
しかし、思ったより普及することがなかったことからモバイル開発も可能にした背景があります。Flutterは、Dart言語で作られたモバイル開発のフレームワークでモバイルの機能へのアクセスを可能にしています。
Dart言語の特徴や使うメリット
Dart言語はネイティブ言語にコンパイルできることから、言語変換のオーバーヘッドが少ないためReact NativeやCordovaよりもパフォーマンスが優れていると言われています。
FlutterにおけるDartの文法の使いかた

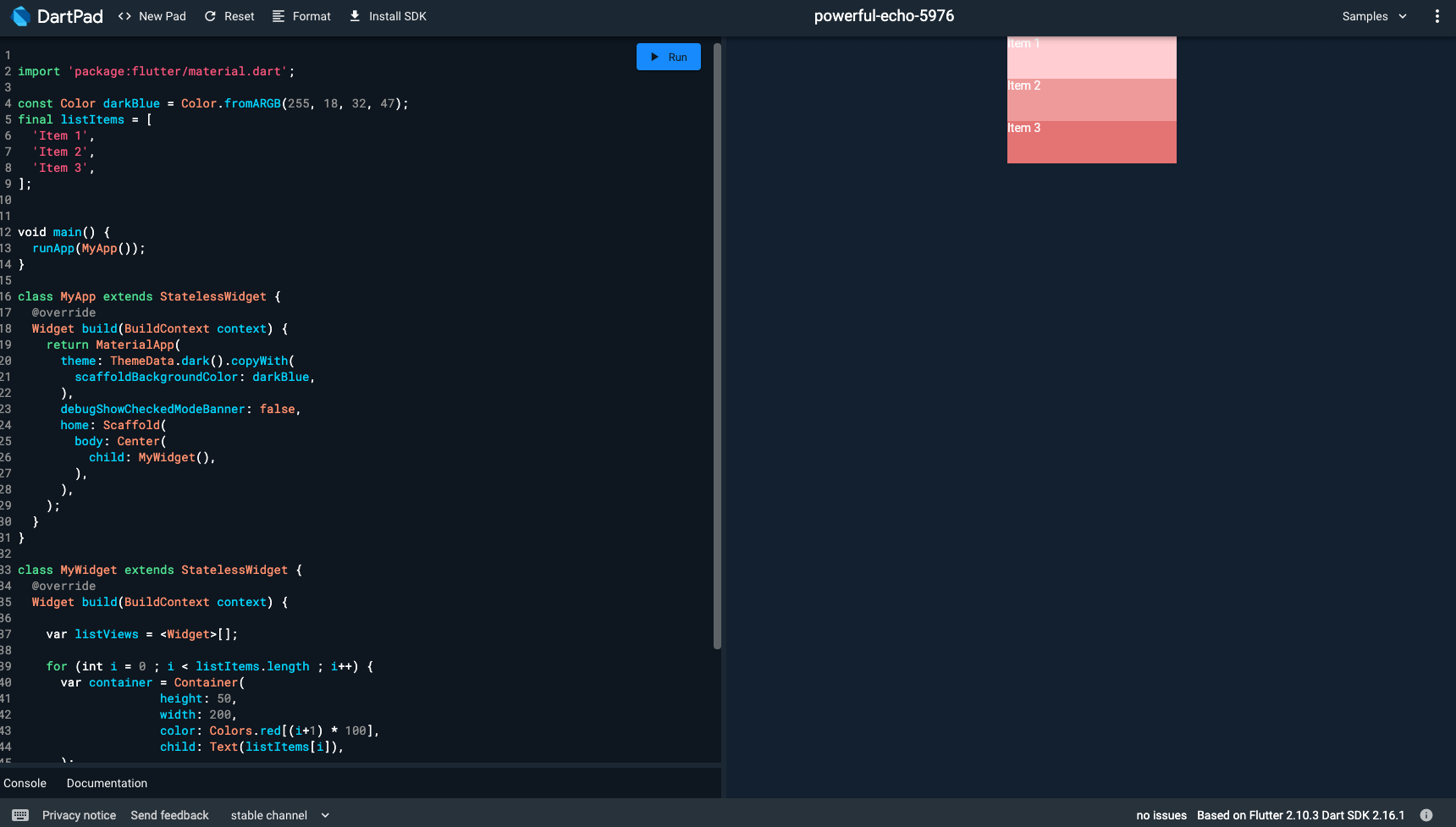
Dartの基本的な文法とFlutter開発で活用する方法を紹介していきます。DartやFlutterを触ってみたいという方は、DartPadというウェブ上で試せるサイトが用意されているので、そちらで試してみるのもおすすめです。
Dartでよく扱う型
Dartには様々な型がありますが、以下の型は特に使う基本的な型になります。まずは、以下の型の基本的な書き方を紹介していきます。
- 整数型:int
- 浮動少数型:double
- 論理型:bool
- 文字列型:String
- リスト型:List
- マップ型:Map
int
整数を扱うことができるデータ型で、マイナスからプラスの値まで扱うことができます。
int score = 5;
print("score = ${score}");
Dartでは整数型は -2^53 ~ 2^53 を扱うことができます。この範囲を超えると数値の切り捨てが行われるため、実際の値と違う値が表示されることがあります。
int int_max = pow(2, 53).toInt();
int int_min = - pow(2, 53).toInt();
print("int_max = ${int_max}");
print("int_min = ${int_min}");
/* =>
score = 5
int_max = 9007199254740992
int_min = -9007199254740991
*/
double
少数を扱うことができるデータ型で、int型では扱えない少数をマイナスからプラスまで扱うことができます。0.0は浮動小数点の数字として扱えないためNaN、0.0による除算はinfinityという扱いになります。
double pi = 3.14;
bool
真偽値を扱うことができるデータ型で、trueとfalseの2種類の値を扱うことができます。
bool passed = true;
String
文字列を扱うことができるデータ型で、ダブルクオートで文字を囲うことで文字列を扱うことができます。
String message = "Hi, James.";
List
データを配列にして保持することができるデータ型です。特定の型であれば、複数のデータを保持して利用することができます。
List students = ["Michel", "James", "Rogers"];
List tall = [160.2, 183.4, 178.2];
Map
Listと同様に複数のデータを保持することができます。異なる点としては、データに対してキーを設定する点です。保持しているデータの中から、キーを設定することで目的のデータを取得しやすくなります。
Map assignments = { "Michel": "A", "James": "B", "Rogers": "A" };
演算子
プログラムで計算する際に式を書くために使われる記号です。よく使われるものとして、 以下のようなものがあります。
- 足し算:"+"
- 引き算:"-"
- 割り算:"/"
- 掛け算:"*"
- 余剰:"%"
num a = 10;
num b = 2;
print("a + b = ${a + b}");
print("a - b = ${a - b}");
print("a * b = ${a * b}";
print("a / b = >${a / b}");
print("a % b = ${a % b}");
/* =>
number is even
*/
条件分岐
プログラムの中で特定の条件を満たしたかどうかで、どの処理を実行するか制御するための構文です。条件分岐は、アプリやサービスを作る上で欠かせない構文の1つです。この構文を使うことで、ユーザーの操作によってアプリの表示や次の操作を切り替えることができます。
num number = 100;
if (number % 2 == 0) {
print("number is even.");
} else {
print("number is odd.");
}
/* =>
number is even
*/
繰り返し
ある特定の処理を繰り返し実行したいときに使う構文です。繰り返しでよく使われるfor文では、繰り返しの条件を指定することができるので、その条件を満たしている間のみ繰り返しをすることができます。
num count = 10;
for (num i = 0 ; i < count ; i++) {
print ('i = ${i}');
}
/* =>
i = 0
i = 1
i = 2
i = 3
i = 4
i = 5
i = 6
i = 7
i = 8
i = 9
*/
関数
あるデータを受け取り、特定の処理をした結果を返す構文です。処理ごとに関数を作ることで、目的の異なる処理が混在するのを防いだり同一名の変数を使うことができるようになります。
void main() {
num i = 10;
num j = 45;
print("${i} + ${j} = ${sum(i, j)}");
}
num sum(num a, num b) {
a + b;
}
/* =>
10 + 45 = 55
*/
推論型
明示的に変数の型を指定しなくても、前後の代入や呼び出しに合わせて変数の型を自動的に決定することができるプログラミングの機能です。型を明示的に指定しなくても利用できるので、構文を書く手間が軽減されます。下記の例だと、12を入れた変数はint型、"Hello"を代入した変数はString型と推論して型を確定しています。
var infer_int = 12;
var infer_string = "Hello";
print("Type of infer_int is ${infer_int.runtimeType}.");
print("Type of infer_string is ${infer_string.runtimeType}.");
/* =>
Type of infer_int is int.
Type of infer_string is String.
*/
Flutterと組み合わせてみる
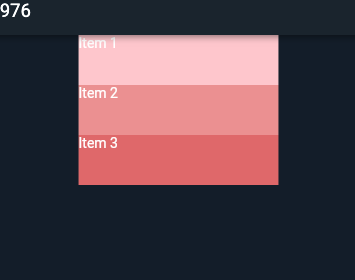
上記で紹介した構文を使って、Flutterのサンプルを紹介していきたいと思います。どうやって使えば、アプリ開発に活かすことができるのかイメージができれば良いなと思っています。参考にしてみてください。今回は、「配列」と「繰り返し」を使って食べ物の金額を一覧表示するUIを作ってみます。
final listItems = [
'Item 1,
'Item 2',
'Item 3',
];
MyWidget extends StatelessWidget {
@override
Widget build(BuildContext context) {
var listViews = [];
for (int i = 0 ; i < listItems.length ; i++) {
var container = Container(
height: 50,
width: 200,
color: Colors.red[(i+1) * 100],
child: Text(listItems[i]),
);
listViews.add(container);
}
return Column(
children: listViews
);
}
}
上記で作ったコンポーネントを実際に表示してみるとグラデーションのかかったリストのように表示することができます。

Dartの文法を上手く活用しよう
Dartは1つのプログラミング言語なので、Flutterを使わなくてもパソコンのローカル環境で試したりDartPadのようなプレイグラウンド環境で試すことができます。実際にFlutterアプリを開発する前に、自由に試せる環境でDart文法に慣れていくのもおすすめです。