みなさんは様々なスマホアプリを日頃から触っていると思います。様々なアプリを触っていると、どのアプリにも共通して使われている定番とされるUIや機能が多々あります。今回は、その中でも特に使われている一覧表示を実装する方法について、いくつかの方法を紹介していきたいと思います。
モバイルアプリ開発でよく使う一覧表示
様々なアプリがある中で、必ずといっていいほど一覧機能はつかわれていますね。設定画面、タイムライン、アルバム、友達一覧などあらゆる機能で使われています。
アプリを開発する上で必ず覚えておいたほうが良い機能の1つです。テーブルやリストとった名前で呼ばれることが多いです。
一覧機能を実現する3つの方法
一覧機能を実現する主な方法には3つのウィジェットがあります。
- GridView Widget
- Table Widget
- ListView Widget
一覧機能を活用することで様々なアプリの機能を作ることが出来ます。いくつか事例を紹介していきたいと思います。
一覧機能の活用例M
アプリ内で一覧機能を利用する場面は非常に沢山あります。アプリ開発で最も使われているUIの1つでもあります。たとえば、以下のような機能が挙げられます。
- フォロー、フォロワー一覧
- 写真一覧、アルバム
- タイムライン
- 設定画面
- メニューリスト
一覧機能の開発方法や活用方法について知っておくと、アプリを作っていく上で必ず役に立ってくるので学んでおくことはおすすめです。
一覧表が実装できるウィジェットの種類
作りたい機能ごとに使うウィジェットが変わってくるので、それぞれの特徴について簡単に紹介していきます。
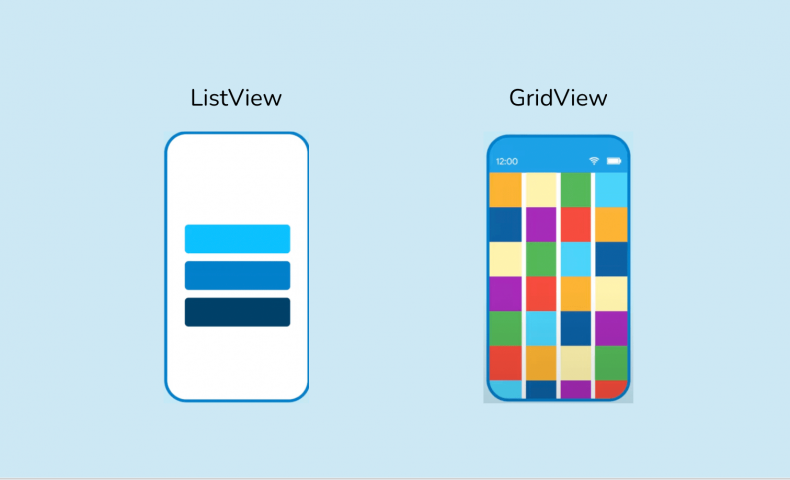
ListView ウィジェット
タイムライン、フォロワー、メニューリストなどシンプルな一覧表示をしたいときに向いているウィジェットです。向きを指定することで、横向きにリスト表示することも可能です。また、スクロールすることが出来るのでデータが多い場合でも表示することが出来ます。

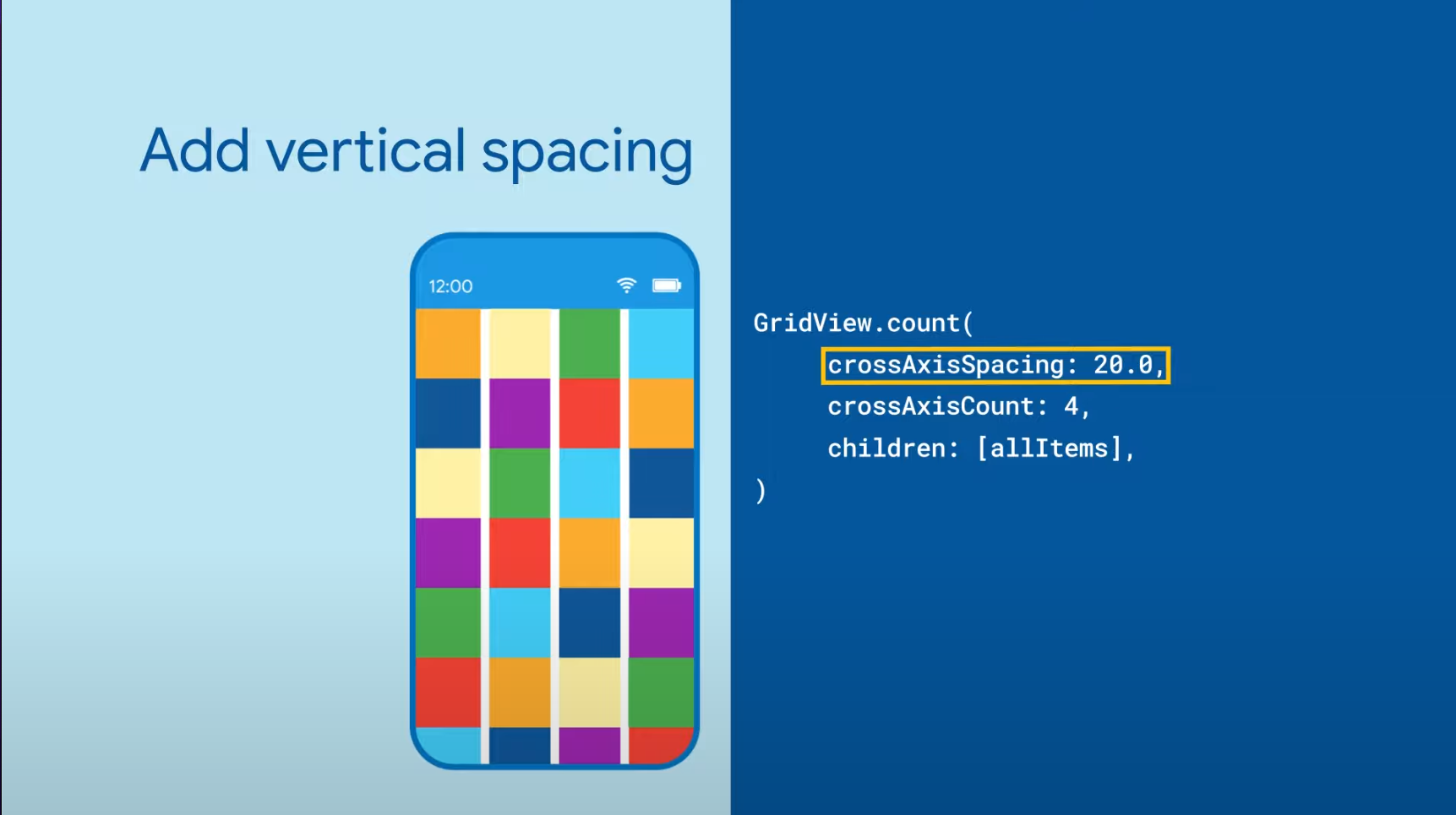
GridViewウィジェット
縦横どちらにアイテムを並べることが出来る、グリッド状にアイテムを並べることが可能なウィジェットです。写真などのボックス状のレイアウトを配置するのに向いています。ListView ウィジェットと同様に、スクロールができるため多くのアイテムを表示できるのが特徴です。

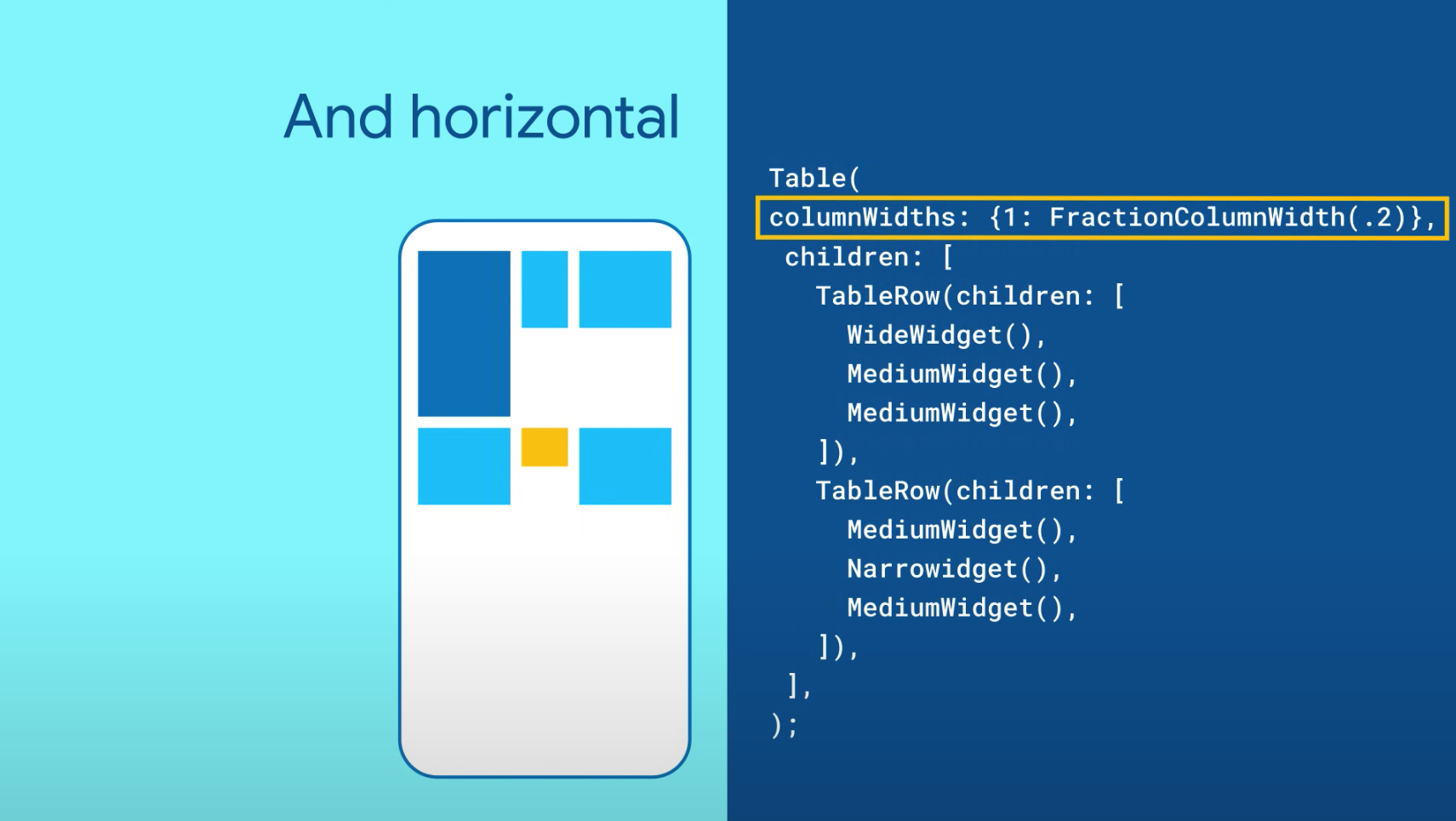
Table ウィジェット
GridView ウィジェットと同様に縦横グリッド状にアイテムを並べることが出来るウィジェットです。GridViewと異なり、スクロールができないのが特徴です。そのため、アイテムの数が限定されているメニュー画面などを表示するのに向いています。また、各要素のサイズを変えたり、ボーダーを低いったことが簡単などGridViewウィジェットよりもシンプルに実装をすることが出来ます。

サンプルコードを書いてして比較してみる
今回は、GridViewとListViewを使った国名を一覧表示するサンプルコードを見ながら解説していきます。
まず、一覧表示するためのItemというウィジェットを作っておきます。これは、ListViewやGridViewで国名を表示する際に、個々の国名をレイアウトするためのウィジェットです。GridViewとListViewの両方で共通して使用していくので、それぞれのデザインに影響はありません。
import 'package:flutter/material.dart';
class Item extends StatelessWidget {
final String text;
const Item({Key? key, required this.text}) : super(key: key);
@override
Widget build(BuildContext context) {
const style = TextStyle(fontWeight: FontWeight.bold, fontSize: 20);
var component = Text(text, style: style);
return Padding(padding: EdgeInsets.all(30.0), child: component);
}
}
ListViewを使った一覧表示
次に、作ったItemウィジェットを使用してListViewを使って一覧表示する部分を実装していきます。ListViewにchildrenという引数があるので、国名毎に作ったItemウィジェットの配列を渡してあげます。
import 'package:flutter/material.dart';
class CountryList extends StatelessWidget {
const CountryList({Key? key}) : super(key: key);
@override
Widget build(BuildContext context) {
return ListView(
children: [
Item(text: "Iceland"),
Item(text: "America"),
Item(text: "Angola"),
Item(text: "India"),
Item(text: "ÜK"),
Item(text: "Ethiopia"),
Item(text: "Austraria"),
Item(text: "Canada"),
Item(text: "Greece"),
Item(text: "Colombia"),
Item(text: "Giorgia"),
Item(text: "Swizerland"),
Item(text: "France"),
Item(text: "Japan")
];,
);
}
}
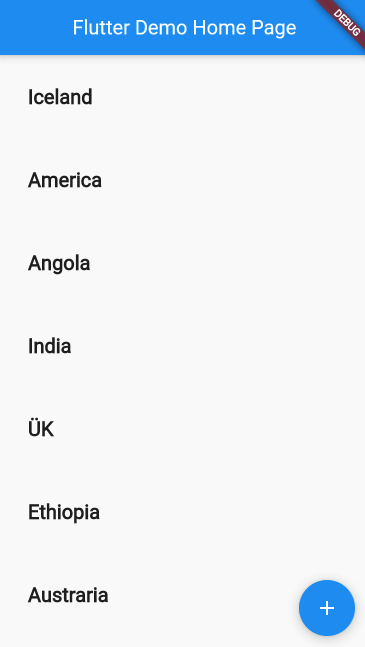
すると、さきほど渡した国名のItemが縦に一覧表示されました。ListViewは縦にアイテムを表示してくれるウィジェットなので、引数のchildrenに渡したアイテムを縦に表示してくれます。このように、縦に一覧する時はListViewで簡単に実装することができます。

GridViewを使った一覧表示
次は、GridViewを使って横2列に一覧できるウィジェットを作っていきます。
初めに作ったItemウィジェットがそのまま利用できるのでを使用して、国名毎のItemウィジェットを配列で用意してGridViewウィジェットの引数のchildrenに渡します。
import 'package:flutter/material.dart';
class CountryGrid extends StatelessWidget {
const CountryGrid({Key? key}) : super(key: key);
@override
Widget build(BuildContext context) {
return GridView.count(
crossAxisCount: 2
children: [
Item(text: "Iceland"),
Item(text: "America"),
Item(text: "Angola"),
Item(text: "India"),
Item(text: "ÜK"),
Item(text: "Ethiopia"),
Item(text: "Austraria"),
Item(text: "Canada"),
Item(text: "Greece"),
Item(text: "Colombia"),
Item(text: "Giorgia"),
Item(text: "Swizerland"),
Item(text: "France"),
Item(text: "Japan")
]
);
}
}
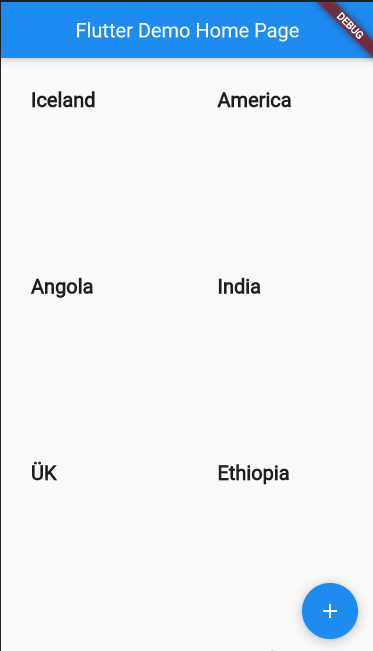
すると、国名分のItemが横2列に一覧表示されましたね。GridViewhは縦と横の両方にアイテムを並べてくれるウィジェットなので、引数のchildrenに渡したアイテムを左上から順番に表示してくれています。このように、縦と横の両方に並ぶように一覧する時はGridViewで簡単に実装することができます。

一覧機能は結構簡単に作れるので試してみよう
サンプルコードで紹介したとおり、GridViewやListViewを使うことで一覧機能は非常に簡単に作ることが出来ます。また、似たようなウィジェットでもそれぞれに向いた機能があるので、紹介した特徴を意識しながらウィジェットを使い分けることが今回のポイントになります。